HT for Web基于HTML5的图像操作(二)
上篇介绍了HT for Web采用HTML5 Canvas的getImageData和setImageData函数,通过颜色乘积实现的染色效果,本文将再次介绍另一种更为高效的实现方式,当然要实现的功能效果是完全一样的。这次我们依然基于HTML5技术,但采用Canvas的globalCompositeOperation属性进行各种blending效果:

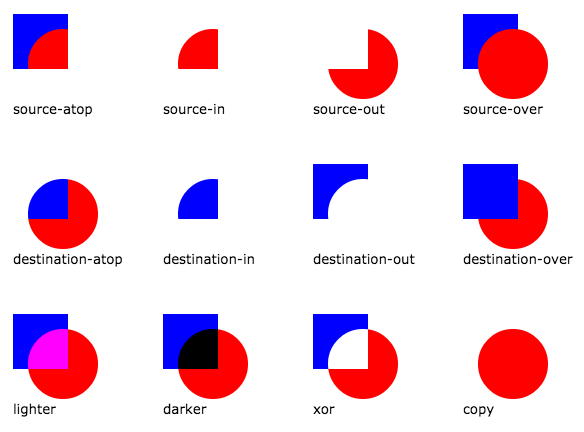
各种globalCompositeOperation效果可参考https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Compositing 的说明,我们采用“multiply”和“destination-atop”这两种blending效果,通过以下三个步骤实现:
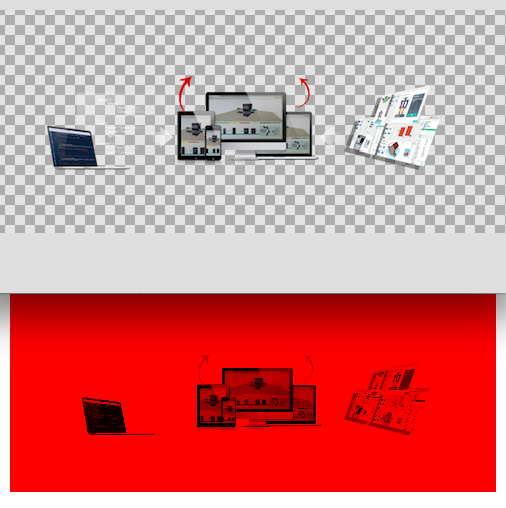
1、先以染色颜色填充图片大小的矩形区域
2、采用“multiply”进行drawImage的绘制,达到以下效果

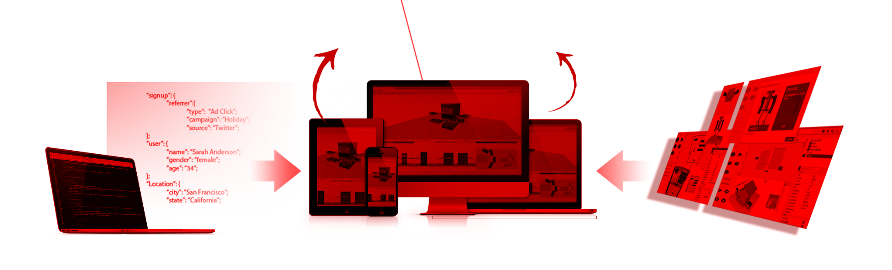
3、最后一步采用“destination-atop”的globalCompositeOperation方式,再次drawImage,这次绘制效果将会抠出图片像素区域,剔除非图片部分,最终达到我们所要的染色效果图片:

所有代码如下
function createColorImage2(image, color) {
var width = image.width;
var height = image.height;
var canvas = document.createElement('canvas');
var context = canvas.getContext( "2d" );
canvas.width = width;
canvas.height = height;
context.fillStyle = color;
context.fillRect(0, 0, width, height);
context.globalCompositeOperation = "multiply";
context.drawImage(image, 0, 0, width, height);
context.globalCompositeOperation = "destination-atop";
context.drawImage(image, 0, 0, width, height);
return canvas;
};
至此我们有两种截然不同的绘制方式,两者的代码量差不多,该选择谁呢?让我们测试下两种实现方式的性能:
time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage1(image, 'red');
}
console.log(new Date().getTime() - time); time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage2(image, 'red');
}
console.log(new Date().getTime() - time);
我在mac air的chrome浏览器下测试了以上代码,createColorImage1需要1630毫秒,createColorImage2需要29毫秒,两者相差56倍,也就是说采用globalCompositeOperation虽然进行了两次drawImage,但性能依然远高于通过getImageData逐个设置像素值的方式。
造成这种巨大差距的根本原因在于createColorImage1的方式完全基于CPU运算,js本就单线程,且密集数值运算也不是js的强项,而采用globalCompositeOperation的渲染方式,浏览器底层完全可以采用GPU等硬件加速的方式达到更加的性能,因此两钟方式性能差异几十倍也不足为奇了,有兴趣可参考微软的几篇关于浏览器Canvas硬件加速相关的文章:
http://msdn.microsoft.com/en-us/hh562071.aspx
以上两种方式都是基于HTML5的Canvas的2D方式,其实更直接借助GPU的应该是Canvas的WebGL技术,下篇我们将介绍更好玩的基于WebGL的Shading Language的像素操作方式,当然使用Hightopo的HT for Web不需要关心这些底层技术细节,HT会自动选择最合适的染色机制,因为有些终端浏览器不支持globalCompositeOperation的功能,有些不支持WebGL的硬件加速,因此自动选择最合适的渲染机制也是需要底层框架足够智能化的。
HT for Web基于HTML5的图像操作(二)的更多相关文章
- HT for Web基于HTML5的图像操作(三)
上篇采用了HTML5的Canvas的globalCompositeOperation属性达到了染色效果,其实CSS也提供了一些常规图像变化的设置参数,关于CSS的过滤器Filter设置可参考 http ...
- HT for Web基于HTML5的图像操作(一)
HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用 ...
- HT for Web的HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- 扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条 color picker:颜色选择器 enum:枚举类型 boolean:真假编辑器 string:普通的文本编辑 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于HTML5的电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: 随着PC端支持HTML5浏览器的普及,加上主流移动终端Android和iOS都已支持HTML5技术,新一代的电信网 ...
- 基于HTML5的WebGL设计汉诺塔3D游戏
在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏. http://hightopo.com/demo/hanoi_20151106/index.html ...
- HT for Web 3D游戏设计设计--汉诺塔(Towers of Hanoi)
在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏. 汉诺塔的游戏规则及递归算法分析请参考http://en.wikipedia.org/wiki/Towe ...
随机推荐
- 利用jmSlip写一个移动端顶部日历选择组件
可滚动选日期,并限制哪些日期可选和不可选. 主要用来根据后台返回生成一个日期选择器. 具体实现可关注jmslip: https://github.com/jiamao/jmSlip 示例:http:/ ...
- Apache HTTP Server 2.2.26 发布
Apache遗留产品线2.2.26发布.2013-11-13 之前的版本是2013-07-02的2.2.25 同样先在开发目录下放出下载,然后放到正式目录下.修正了大量的Bug.目前的稳定版2.4系列 ...
- C#中virtual与abstract的区别
C#中virtual与abstract的区别 C#的virtual & abstract经常让人混淆,这两个限定词都是为了让子类进行重新定义,覆盖父类的定义.但是用法上差别很大. a) ...
- 我的ORM之七-- 权限
我的ORM索引 权限范围 权限可以控制以下部分: 页面 按钮 表格列 (未完成) 菜单表的行 其中: 页面权限,需要在程序请求之前进行判断. 按钮权限,表格列权限,需要在请求页面之后,通过JavaSc ...
- 作业七:团队项目——Alpha版本冲刺阶段-07
昨天进展:代码编写. 今天安排:代码编写.
- [ACM_动态规划] Palindrome
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=28415#problem/D 题目大意:给一个长为n的字符串,问最少插入几个字符成回文串 ...
- PS 多次剪裁同一图片
一个图品里面有两个小图,要分别抠出来. 我以前的做法是,先扣一个,重新打开文件,再扣另外一个. 今天发现一个简单的办法,不用重新打开文件. 就是在扣完第一个的时候,打开历史记录面板,双击 打开 动作, ...
- JavaScript 数组详解
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只 ...
- C#学习笔记 -- Attribute
学习参考: http://www.cnblogs.com/dudu/articles/4449.html http://www.cnblogs.com/anytao/archive/2007/04/1 ...
- sql基础知识:分页+排序
Oracle的分页还真是挺恶心地,不像mysql直接Limit就搞定 select name from student limit 0,20; Oracle需要借助rownum实现: select * ...
