使用ajax和js无刷新改变页面内容和地址栏URL
发现一个可以改变地址栏,而不导致页面刷新的东东。 Chrome, FF测试通过,不支持IE.
实现目标
- 页面的跳转(前进后退,点击等)不重新请求页面
- 页面URL与页面展现内容一致(符合人们对传统网页的认识)
- 在不支持的浏览器下降级成传统网页的方式
使用到的API
history.state
当前URL下对应的状态信息。如果当前URL不是通过pushState或者replaceState产生的,那么history.state是null。
history.pushState(state, title, url)
将当前URL和history.state加入到history中,并用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
history.replaceState
用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
window.onpopstate
history.go和history.back(包括用户按浏览器历史前进后退按钮)触发,并且页面无刷的时候(由于使用pushState修改了history)会触发popstate事件,事件发生时浏览器会从history中取出URL和对应的state对象替换当前的URL和history.state。通过event.state也可以获取history.state。
支持性判断
if ('pushState' in history) {...}
实现思路
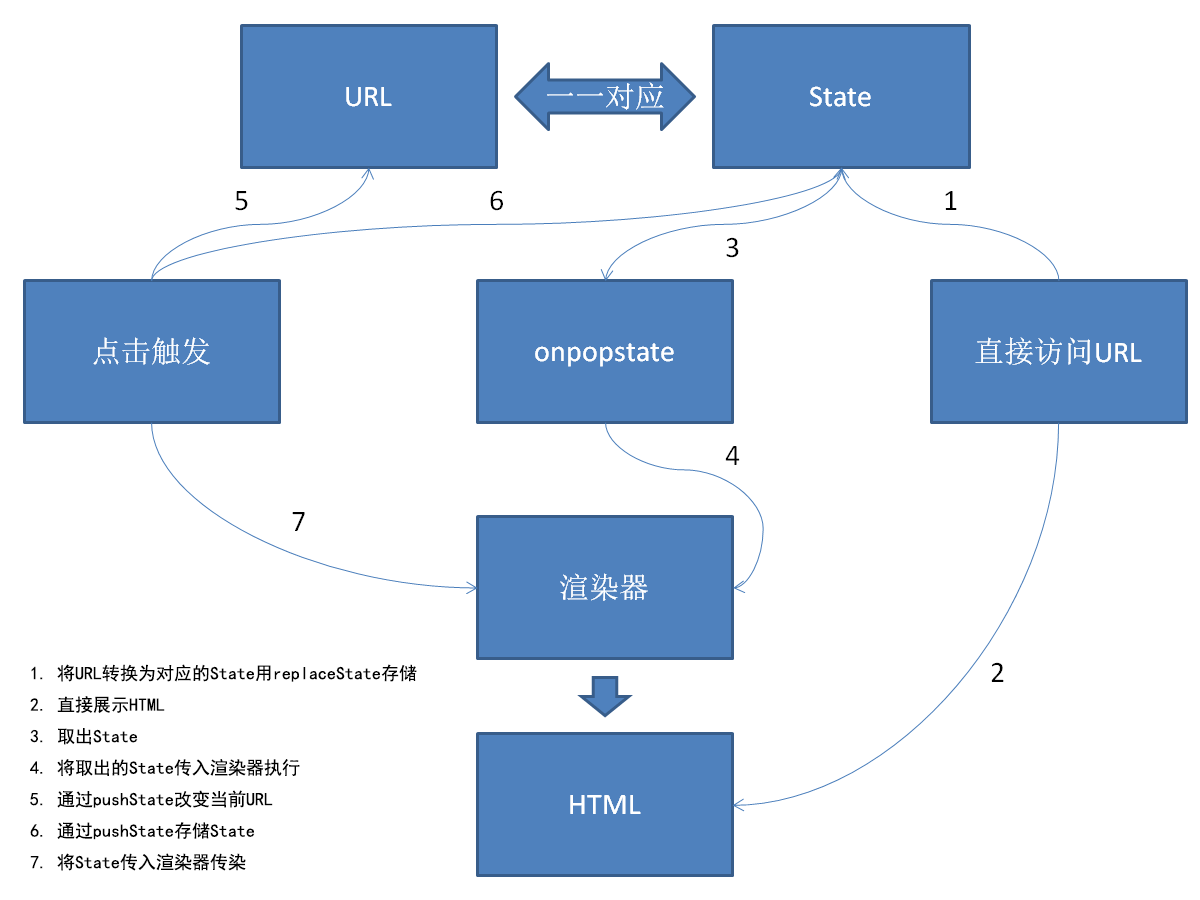
用户通过“点击触发”,“操作历史”,“直接访问URL”的方式修改当前URL。这三种触发方式会使浏览器做出不同的行为。如果页面做无刷跳转,那么页面具体显示什么内容需要js来控制,js则需要根据一些信息来知道当前应该显示什么内容,这个信息就是history.state。这样我们只要保持URL和history.state一一对应,就能保证URL和内容一一对应。大部分情况下URL和history.state都是一一对应的,但通过直接URL访问页面的方式进入页面,history.state是null,所以我们需要把URL转换成对应的history.state写入。我们不能直接写入history.state,需要通过replaceState的方式写入。对于不支持pushstate的浏览器,一律修改href跳转页面,等同于直接访问URL。示意图如下。

原地址链接: http://www.cnblogs.com/flash3d/archive/2013/10/23/3384823.html
分割线
jquery.history 可以提供更好的兼容性(下载地址):http://files.cnblogs.com/files/08shiyan/jquery.histroy.zip
用法很简单:
/*
* 替换当前url 并不导致浏览器页面刷新
* name 参数名
* value 参数值
*/
function replaceUrl (name, value) {
var obj = new Object();
obj[name] = value;
obj.rand = Math.random();
History.replaceState(obj, '', '?' + name + '=' + value);
}
使用ajax和js无刷新改变页面内容和地址栏URL的更多相关文章
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL (转)
在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变.并且能够很好的支持浏览器的前进和后退.不禁让人想问,是什么有这么强大 ...
- 使用ajax实现无刷新改变页面内容
如何使用ajax实现无刷新改变页面内容(也就是ajax异步请求刷新页面),下面通过一个小demo说明一下,前端页面代码如下所示 1 <%@ Page Language="C#" ...
- 使用ajax和history.pushState无刷新改变页面URL(转)
表现 如果你使用chrome或者firefox等浏览器访问本博客.github.com.plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发 ...
- 使用ajax和history.pushState无刷新改变页面URL
表现 如果你使用chrome或者firefox等浏览器访问本博客.github.com.plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发 ...
- 使用ajax和history.pushState无刷新改变页面URL onpopstate(转)
Javascript代码 var htmlData1 = $.ajax( { url: "/getXXXResponse", async: false }).re ...
- 使用pjax实现类似github无刷新更改页面url
pjax=pushState+ajax,相信用过github的同学都知道,github部分页面采用了pjax这个项目来实现ajax无刷新加载的同时改变页面url.一起来学习一下这个插件吧. 我们都知道 ...
- 本篇文章主要是对jquery+ajax+C#实现无刷新操作数据库数据的简单实例进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
我们知道同步执行和异步执行的区别,为了更好的提高用户的体验,我们都会采用异步方式去处理一些问题,毕竟单线程的同步可能回造成卡死等现象,很不友好,所以可以使用ajax来完成用户的体验,现在我们就来说说如 ...
- js修改url参数,无刷新更换页面url
一.js修改地址栏URL参数 function changeURLPar(destiny, par, par_value) { var pattern = par + '=([^&]*)'; ...
随机推荐
- 作业七:团队项目——Alpha版本冲刺阶段-13
对项目最后进行了完善. 代码如下: public void chapRule(int Man ,JLabel play,JLabel playTake,JLabel playQ[]){ //当前状态 ...
- 【读书笔记】Ninject 在MVC5中的使用
从MVC3中就开始接触Ninject这个IOC工具.也一直是MVC Framework系列书籍中推荐的IOC工具,当然还有优秀的Autofac等.性能和使用上面个有千秋.下面先看一下Ninject的使 ...
- 在XML drawable中引用自定义颜色
== 先看一下一个xml drawable文件,这是一个button的样式. <?xml version="1.0" encoding="utf-8" ? ...
- ASP.NET MVC 随想录—— 使用ASP.NET Identity实现基于声明的授权,高级篇
在这篇文章中,我将继续ASP.NET Identity 之旅,这也是ASP.NET Identity 三部曲的最后一篇.在本文中,将为大家介绍ASP.NET Identity 的高级功能,它支持声明式 ...
- spring源码分析(一)IoC、DI
创建日期:2016.08.06 修改日期:2016.08.07 - 2016.08.12 交流QQ:992591601 参考书籍:<spring源码深度解析>.<spring技术内幕 ...
- [常见问题]Project facet Java versin 1.8 is not support.
发生这个问题的原因是我们的java编译环境(JDK版本),与tomcat运行环境(JDK或JRE版本)不一致导致的. 到eclipse的设置中找到compile项(或右键项目进入),看一下编译环境的J ...
- [Java面试十二]数据库概念相关
1. 什么是存储过程?它有什么优点? 答:存储过程是一组予编译的SQL语句,它的优点有: 允许模块化程序设计,就是说只需要创建一次过程,以后在程序中就可以调用该过程任意次. 允许更快执 ...
- Atitit 项目中的勋章体系,,mvp建设 ,荣典体系建设
Atitit 项目中的勋章体系,,mvp建设 ,荣典体系建设 1. 荣典体系的标准1 2. 勋章称号1 2.1.1. 授予标准1 3. 政出多门 统一的荣誉制度 2 3.1. 法则规定2 3.2. ...
- C#并行编程-PLINQ:声明式数据并行
目录 C#并行编程-相关概念 C#并行编程-Parallel C#并行编程-Task C#并行编程-并发集合 C#并行编程-线程同步原语 C#并行编程-PLINQ:声明式数据并行 背景 通过LINQ可 ...
- Piwik 扩展获取客户端IP地址
piwik 数据库浏览记录存放在piwik_log_visit表中 piwik_log_visit 表有个location_ip字段,该字段存储为Byte[]字节 解析出来后的IP地址为 XXX.XX ...
