CSS Float 以及相关布局模式
float 取值
| 属性 | 值 | 描述 |
| left | 向左浮动 | |
| right | 向右浮动 | |
| none | 默认值 | |
| inherit | 继承 |
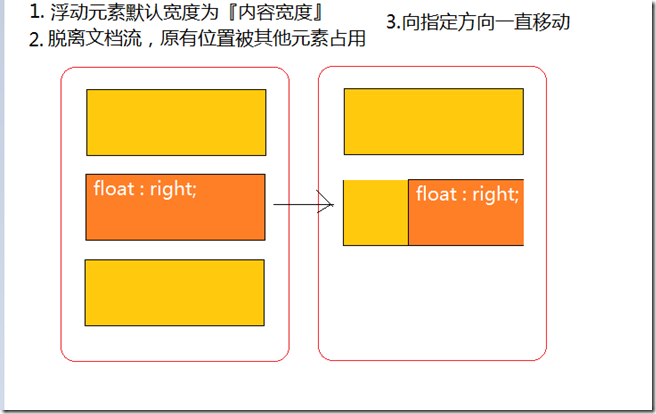
看一个栗子
红色线框代表父元素

脱离文档流,其实也没有完全脱离,会被父元素的边界挡住。
float的元素在同一文档流
看一个栗子:
红线框代表父元素

三个子元素『向左浮动』之后, 父元素就没有内容了,所以父元素没有高度了。
float元素半脱离文档流
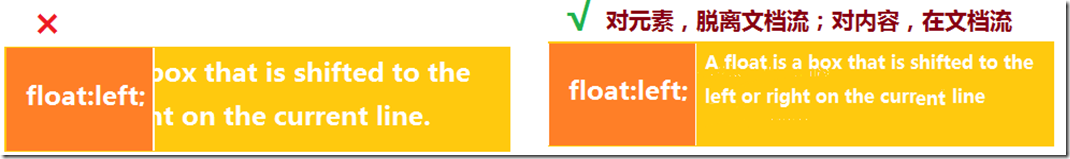
对元素,脱离文档流;对内容,在文档流。元素时会重叠,但是内容不会重叠。

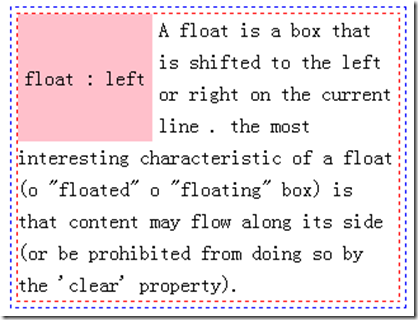
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float元素半脱离文档流</title>
<style type="text/css">
body{
width: 300px;padding: 5px;line-height: 1.6;
border: 1px dashed blue;
}
.sample{
height: 100px;margin-right: 5px;
padding: 0 5px; line-height: 100px;background-color: pink;
}
.sb{
outline: 1px dashed red; }
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sample">float : left </div>
<div class="sb">
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).
</div>
</body>
</html>

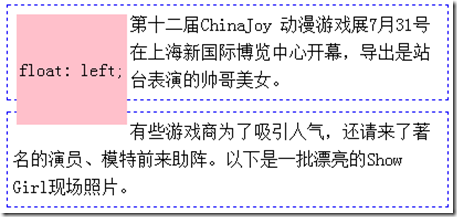
再举一个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
} </style>
</head>
<body>
<div class="sb">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div> <div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>

通常我们并不想要这个结果,而是粉色div 只被第一个文字块环绕。 需要使用 clear 属性
clear
要理解clear,首先要知道 div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流
| 属性名 | 值 | 描述 |
| clear | both | 包含left 和 right |
| left | 左侧不允许其他浮动元素 | |
| right | 右侧不允许其他浮动元素 | |
| none | 默认值 | |
| inherit |
①应用于后续元素, 来清除浮动对后续的影响。
②应用于块级元素
使用方式:
增加一个空白元素(用得较少)
clearfix,这是一般通用方案。实际上是用一个不可用的点号,来清除浮动。
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
} .clearfix:after{
content: '.'; /* 在clearfix后面加入一个 . */
display: block; /* 设置 . 块级元素 */
clear: both; /* 清除浮动效果 */ /*隐藏那个 . */
height: 0;
overflow: hidden;
visibility: hidden; } /* .clearfix{
zoom: 1; 由于在IE 低版本中,不支持after属性,所以需要增加zoom属性
} */ </style>
</head>
<body>
<div class="sb clearfix">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div> <div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>

推荐一篇关于【float 和 clear】的好文章: http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
CSS Float 以及相关布局模式的更多相关文章
- CSS float的相关图文详解(二)
最近这段时间有些忙,一直没有写关于如何清除浮动的,现在终于抽出时间了,还是那句话,如果哪里有错误或者错别字,希望大家留言指正.我们一起进步! 在CSS中,我们通过float属性实现元素的浮动.浮动框旁 ...
- CSS float的相关图文详解(一)
大家好,作为一个刚入门的小前端,第一次写博客,很是鸡冻.由于涉猎较浅,有些知识可能说的不清楚,或者有什么错误,欢迎留言指正.我的第一篇博客写的关于css的浮动的.想必很多小伙伴特别是刚学的,对浮动有一 ...
- css float对于之后布局的影响
后面的元素不浮动,即便设置了宽度,表面上只占了一定的宽度,但实际上占了全屏.(所以设置了overflow之后,并且之后的div设置了宽度,再设置margin-left可能不起作用). 高度对浮动的影响 ...
- css布局模式
css布局模型在网页中,元素有三种布局模型: 流动模型(Flow) 浮动模型 (Float) 层模型(Layer) 流动Flow模型(一): 流动(Flow)是默认的网页布局模式.也就是说网页在默认状 ...
- div css float布局用法
float的应用与用法 想要知道float的用法,首先你要知道float在网页中的用处. 浮动的目的就是为了使得设置的对象脱离标准文档流. 什么是标准文档流? 网页在解析的时候,遵循于从上向下,从左向 ...
- 文档流 css中间float clear和布局
文档流 先说说什么是公文流转 什么流 它是一系列连续的东西 <div style="background-color:pink;width:40px;height:80px;&quo ...
- 文档流 css中的float clear与布局
文档流 先说说什么是文档流 流是什么 就是一串连续的东西 <div style="background-color:pink;width:40px;height:80px;" ...
- 你不需要基于 CSS Grid 的栅格布局系统
在过去的几个星期里,我开始看到基于 CSS Grid 的布局框架和栅格系统的出现.我们惊讶它为什么出现的这么晚.但除了使用 CSS Grid 栅格化布局,我至今还没有看到任何框架能提供其他有价值的东西 ...
- HTML CSS + DIV实现整体布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
随机推荐
- The SQL Server Service Broker for the current database is not enabled, and as a result query notifications are not supported.
当Insus.NET尝试解决此问题<When using SqlDependency without providing an options value, SqlDependency.Star ...
- 孙鑫MFC学习笔记18:ActiveX
18 1.容器和服务器程序 2.InvalidateControl重绘控件 3. 4.GetBackColor获取背景色 5.GetForeColor获取前景色 6.TranslateColor进行颜 ...
- 使用Toast的setText()实现倒计时
点击按钮发送短信以后,倒计时3秒钟后退出Activity.本来想用弹出多个Toast的方法实现,后来发现效果不好,因为Toast.LENGTH_LONG显示3秒钟,Toast.LENGTH_SHORT ...
- 【Java每日一题】20161129
package Nov2016; public class Ques1129 { public static void main(String[] args) { final String str = ...
- php实现中文字符串截取各种问题
用php截取中文字符串会出现各种问题,做一简单汇总,文中的问题暂时还未解决,有大神解决了问题欢迎指教 <?php header('Content-Type:text/html;charset=u ...
- PostgreSQL类型转换
1.int装string select CAST (1234 AS text) select to_char(1234,’999‘) 2.string转int select cast('999' as ...
- python 实时遍历日志文件
首先尝试使用 python open 遍历一个大日志文件, 使用 readlines() 还是 readline() ? 总体上 readlines() 不慢于python 一次次调用 readlin ...
- chkconfig系统服务启动设置
chkconfig命令主要用来更新(启动或停止)和查询系统服务的运行级信息. 谨记chkconfig不是立即自动禁止或激活一个服务,它只是简单的改变了符号连接. 使用语法:chkconfig [--a ...
- Guava学习笔记:Preconditions优雅的检验参数
在日常开发中,我们经常会对方法的输入参数做一些数据格式上的验证,以便保证方法能够按照正常流程执行下去.对于可预知的一些数据上的错误,我们一定要做事前检测和判断,来避免程序流程出错,而不是完全通过错误处 ...
- 用事实说话,成熟的ORM性能不是瓶颈,灵活性不是问题:EF5.0、PDF.NET5.0、Dapper原理分析与测试手记
[本文篇幅较长,可以通过目录查看您感兴趣的内容,或者下载格式良好的PDF版本文件查看] 目录 一.ORM的"三国志" 2 1,PDF.NET诞生历程 2 2,Linq2 ...
