requirejs+angularjs搭建SPA页面应用
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
第一次接触angularjs大概是半年前开发一个微信公众号,就深深的被他的给种特性吸引,下面将介绍使用require+angularjs搭建一个大型单页面应用。
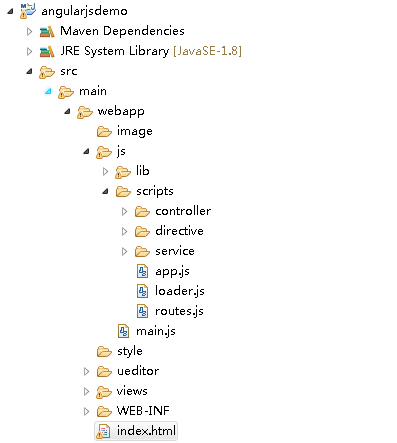
下面是项目结构:

下面看看index.html的结构:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>app后台管理</title>
<link href="./js/lib/bootstrap.min.css" rel="stylesheet">
<link href="./js/lib/ueditor/themes/default/css/ueditor.min.css">
</head>
<body>
<!-- 路由界面 -->
<div class="container" ui-view></div>
<!-- 使用require加载js -->
<script data-main="js/main.js" src="js/lib/requirejs/require.js"></script>
<!-- <script type="text/javascript" src="./lib/jquery.min.js"></script> -->
<!-- <script type="text/javascript" src="./lib/bootstrap.min.js"></script> -->
</body> </html>
<div class="container" ui-view></div>这里我们使用了ui-view而没有使用ng-view,目的是为了解决路由嵌套问题,有兴趣的请自行了解。
<script data-main="js/main.js" src="js/lib/requirejs/require.js"></script> main.js就是我们的入口文件了,看看他的结构怎样。
require.config({
//配置总路径
baseUrl : "js/scripts",
paths : {
// 其他模块会依赖他
'ui.route':'../lib/angular-plugins/angular-ui-router/angular-ui-router.min',
'angular' : '../lib/angular/angular',
'angular-route' : '../lib/angular-route/angular-route',
'angularAMD' : '../lib/angular-plugins/angularAMD',
'css' : '../lib/requirejs/css.min',
'jquery' : '../lib/jquery.min',
'ueditorConfig' : '../lib/ueditor/ueditor.config',
'ueditorAll' : '../lib/ueditor/ueditor.all.min',
'wdatePicker' : '../lib/My97DatePicker/WdatePicker',
'blockUI':'../lib/angular-plugins/angular-block-ui/angular-block-ui',
'ngload':'../lib/angular-plugins/ngload',
'ui-bootstrap':'../lib/angular-plugins/angular-ui-bootstrap/ui-bootstrap-tpls-0.12.1.min',
'angular-sanitize':'../lib/angular-plugins/angular-sanitize.min'
},
shim : {
// 表明该模块依赖angular
'angularAMD' : [ 'angular'],
'angular-route' : [ 'angular'],
'ui.route':['angular'],
'ueditorConfig' : ['jquery'],
'ueditorAll' : ['jquery'],
'wdatePicker' : ['jquery'],
'ui-bootstrap' : [ 'angular'],
'blockUI' : [ 'angular'],
'angular-sanitize' : [ 'angular' ]
},
urlArgs : "v=" + new Date().getTime(),
// 启动程序 js/scripts/app.js
deps : [ 'app' ]
});
接下来看看app.js
define([ 'routes', 'loader', 'angularAMD', 'ui-bootstrap',
'angular-sanitize', 'blockUI', 'ui.route' ], function(config, loader,
angularAMD) {
var app = angular.module("webapp", [ 'ngSanitize',
'ui.bootstrap', 'ui.router' ]); app.config(function($stateProvider, $urlRouterProvider) {
// 配置路由
if (config.routes != undefined) {
angular.forEach(config.routes, function(route, path) {
$stateProvider.state(path, {
templateUrl : route.templateUrl,
url : route.url,
resolve : loader(route.dependencies),
// allowAnonymous: route.allowAnonymous
});
});
}
// 默认路由
if (config.defaultRoute != undefined) {
$urlRouterProvider.when("", config.defaultRoute);
}
}) return angularAMD.bootstrap(app);
});
看看我们的路由文件routes.js
return {
defaultRoute: '/form',
routes: {
'form': {
templateUrl: 'views/form.html',
url: '/form',
dependencies: ['controller/formController'],
allowAnonymous: true
},
'form.required': {
templateUrl: 'views/form-required.html',
url: '/required',
dependencies: [],
allowAnonymous: true
},
'form.optional': {
templateUrl: 'views/form-optional.html',
url: '/optional',
dependencies: [],
allowAnonymous: true
},
'form.confirm': {
templateUrl: 'views/form-confirm.html',
url: '/confirm',
dependencies: [],
allowAnonymous: true
},
'login':{
templateUrl: 'views/login.html',
url: '/login',
dependencies: [controller/formController],
allowAnonymous: true
}
}
};
});
使用到了一个loader.js
define([], function() {
return function(dependencies) {
var definition = {
resolver: ['$q', '$rootScope', function($q, $rootScope) {
var defered = $q.defer();
require(dependencies, function() {
$rootScope.$apply(function() {
defered.resolve();
});
});
return defered.promise;
}]
};
return definition;
}
});
到现在为止基本搭建完毕,我们看看controller的结构。
define([ 'app', "service/LoginService" ], function(app) {
app.controller('LoginController',
function($scope, $location, loginService) {
$scope.login = function() {
// 获取用户名
var name = $scope.admin.name;
var password = $scope.admin.password;
var data = {
"name" : name,
"password" : password
}
loginService.login("/web/admin/login", data,
function(data) {
console.log(data);
});
}
});
});
如果需要使用service就像Java导包差不多,然后就能使用服务了,指令和过滤器也一样。。
看看login.html页面
<div class="container" ng-controller="loginController">
<div class="col-md-6 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">登录</h3>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
<a class="btn btn-link" href="#/register">注册</a>
</div>
</div>
</form>
</div>
</div> </div>
</div>
注意加上ng-controller指令
好的我们访问一下页面。

好了到现在基本完成。
本人菜鸟一枚,有问题欢迎指出,本人qq:821196632 ,欢迎一起探讨技术。
demo下载地址:http://download.csdn.net/detail/qq_27195003/9229013
requirejs+angularjs搭建SPA页面应用的更多相关文章
- 基于angularJS搭建的管理系统
前言 angularJS搭建的系统,是一年前用的技术栈,有些地方比较过时,这里只是介绍实现思路 前端架构 工程目录 项目浅析 项目依赖包配置package.json { "name" ...
- 基于AngularJs的单页面程序
基于AngularJs的单页面程序 在Abpzero的后台管理系统是一个AngularJs的单页面程序.当你登陆后,系统会跳转到"ApplicationController",然后 ...
- 用RequireJS优化Wijmo Web页面
用RequireJS优化Wijmo Web页面 上周Wijmo 2014 V2版本刚刚发布(下载地址), 有网友下载后发现仅仅使用了40个Widgets的一小部分,还需要加载全部的jquery.wi ...
- Vue - 使用命令行搭建单页面应用
使用命令行搭建单页面应用 我们来看一下最后完成的效果: 大纲 1. 下载 node, git, npm 2. 使用命令行安装一个项目 一. 下载工具 node , git 的下载大家可以去官网自行下 ...
- [angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架
MVC + Web API + AngularJs 搭建简单的 CURD 框架 GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage ...
- AngularJS移动端页面input无法输入
用angularJS写手机页面,有时候会发现input输入框点击了却不能输入,或者长按才能输入,可能是因为input绑定了ng-click导致,可去掉ng-click,将ng-click绑定的方法改用 ...
- 使用Vue搭建多页面应用
使用Vue-cli搭建多页面应用时对项目结构和配置的调整 前提:在这里使用的是webpack模板进行搭建 第一步.安装Vue-cli并且进行初始化 首先打开git,在里面使用npm全局安装Vue- ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- React 环境搭建及页面调试方法
React 环境搭建及页面调试方法 |作者:RexFang |出处:http://www.cnblogs.com/rexfang/ |关于作者:Java 程序员一枚 |版权:本文版权归作者和博客园共有 ...
随机推荐
- navDemo
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 搭建MySQL MHA高可用
本文内容参考:http://www.ttlsa.com/mysql/step-one-by-one-deploy-mysql-mha-cluster/ MySQL MHA 高可用集群 环境: Linu ...
- Android——数据的存储和访问
1.数据文件的存取操作 我们可以将数据存取在Android应用数据的默认存储地址,其地址为:安装包/data/data/<package name>/files/ 1)向文件中写入数据 p ...
- Ubuntu 杂音 alsa*
$ sudo alsactl init # 初始化 $ sudo alsactl store # 存储状态 会调的话可以 $ alsamixer
- Python在Windows下安装第三方库浅谈
在用python编写代码时,往往需要用到第三方库,那么python如何去用第三方库呢,首先我们先来看看是如何安装的,方法可能会很多,但这边只介绍一种,其它请百度或google 比如asyncio,这里 ...
- Oracle中的正则表达式
检查约束 --密码的长度必须在3-6 --年龄必须在1-120 --性别只能是男或女 --电话号码必须满足电话的格式: 手机格式,座机格式 drop table test; select * from ...
- 使用OPENROWSET、Microsoft.ACE.OLEDB实现大数据量的高效导入
首先说明使用的环境是:java和Sqlserver. 最近公司需要进行大数据量的导入操作.原来使用的是Apache POI,虽然可以实现功能,但是因为逻辑处理中需要进行许多校验,处理速度太慢,使用多线 ...
- easy ui 框架
Easy UI 准备工作(搭建) 1.在WebRoot 的目录下创建js 文件夹,在文件夹中倒入一下两个包 Jquery.easyui.min.js jquery.min.js 2.在WebRoot ...
- Hibernate一对多(注解)
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-configuration PUBLIC "-//Hi ...
- Mac删除.DS_Store文件
1.删除.DS_Store文件 sudo find ./ -name ".DS_Store" -depth -exec rm {} \; 2.禁止生成此文件 defaults wr ...
