聊聊、Highcharts 动态数据优化版
好久没来博客园了,最近项目太紧。上一篇写了 《Highcharts 之【动态数据】》,不够完善,虽然横纵轴可以动态取数据,但是行业信息是固定的,不能随着大数据热点改变。废话不说,直接上代码吧。
先看前端展示页,index.htm。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>情绪监控页</title>
<script src="../../Highcharts/code/highcharts.js" type="text/javascript"></script>
<script src="../../Highcharts/code/modules/exporting.js" type="text/javascript"></script>
<script src="../js/base/jquery.js" type="text/javascript"></script>
<script src="../js/base/jquery.cookie.js" type="text/javascript"></script>
<script src="../js/base/jquery-ui-1.8.18.custom.min.js" type="text/javascript"></script>
<script src="../js/base/jquery.ztree.js" type="text/javascript"></script>
<style type="text/css">
#container {
width: 800px;
height: 600px;
margin: 0 auto
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript"> var chart = null; // 定义全局变量
$(document).ready(function() {
chart = new Highcharts.Chart({
chart : {
renderTo : 'container',
events : {
load : requestData
}
},
title : {
text : '情绪监控'
},
subtitle : {
text : 'www.lakala.com'
},
legend : {
layout : 'vertical',
align : 'right',
verticalAlign : 'middle',
borderWidth : 0
},
xAxis : {
title : {
text : 'thetime'
},
categories : []
},
yAxis : {
tickInterval : 0.5,
max : 20,
min : -20,
title : {
text : 'weight'
}
}
});
});
function requestData() {
$.ajax({
url: '../../xxx/category/handle.do',
type : 'GET',
dataType : 'json',
contentType : 'application/json',
success: function(point) { var tempArr0 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr1 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr2 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr3 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr4 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr5 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr6 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr7 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr8 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr9 = [0,0,0,0,0,0,0,0,0,0,0,0]; $.each(point,function(m,obj){
if(obj.type == 0){
tempArr9[obj.time]=obj.weight;
}else if(obj.type == 1){
tempArr8[obj.time]=obj.weight;
}else if(obj.type == 2){
tempArr7[obj.time]=obj.weight;
}else if(obj.type == 3){
tempArr6[obj.time]=obj.weight;
}else if(obj.type == 4){
tempArr5[obj.time]=obj.weight;
}else if(obj.type == 5){
tempArr4[obj.time]=obj.weight;
}else if(obj.type == 6){
tempArr3[obj.time]=obj.weight;
}else if(obj.type == 7){
tempArr2[obj.time]=obj.weight;
}else if(obj.type == 8){
tempArr1[obj.time]=obj.weight;
}else if(obj.type == 9){
tempArr0[obj.time]=obj.weight;
} }); var tempArrs = new Array(tempArr0,tempArr1,tempArr2,tempArr3,tempArr4,tempArr5,tempArr6,tempArr7,tempArr8,tempArr9); var categoryMap = point[point.length-2].categoryMap;
// alert( JSON.stringify(categoryMap)); try{
$.each(categoryMap,function(m,obj){ var options= {
series: {
lineWidth:1
}
}; var series = chart.addSeries(options, false);
series.setData( tempArrs[m],false);
series.name = obj;
chart.redraw(); });
}catch(e){
alert(e.getMessage);
} var times = [];
var timeMap = point[point.length-1].timeMap;
$.each(timeMap,function(m,obj){
times.push(obj);
});
times = times.reverse();
chart.xAxis[0].setCategories(times); // 600秒后继续调用本函数
setTimeout(requestData, 600000);
},
cache: false
});
} </script> </body>
</html>
通过 url: '../../xxx/category/handle.do' ,从后台获取数据,x 轴时间,行业信息等等。来看看后台代码吧。EmotionHandler类,Spring 的一个 Controller 类。
package com.szkingdom.lakala.system.handler; import com.alibaba.fastjson.JSON;
import com.szkingdom.lakala.common.util.SpringContextUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.ApplicationContext;
import org.springframework.context.annotation.Scope;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* EmotionHandler
* 情绪监控处理类
* xums
* 2017-08-14-下午4:38
*/ @Controller
@Scope("prototype")
@RequestMapping("/xxx")
public class EmotionHandler { private Logger log = LoggerFactory.getLogger(getClass()); @Autowired
public JdbcTemplate emotionJdbcTemplate; @RequestMapping(value = "/category/handle.do", produces = "application/json;charset=UTF-8")
@ResponseBody
public String handle(HttpServletRequest request, HttpServletResponse response) { log.info("【情绪监控控制类】...EmotionHandler...handle...");
List<Map<String, Object>> finalList = new ArrayList<Map<String, Object>>();
try {
List<String> timeList = emotionJdbcTemplate.queryForList("select distinct thetime from table order by thetime desc limit 12", String.class);
log.info("查询【thetime】返回内容:"+JSON.toJSONString(timeList));
System.out.println("查询【thetime】返回内容:"+JSON.toJSONString(timeList));
Map<String, Object> timeMap = new HashMap<String, Object>();
timeMap.put("timeMap", timeList); Map<String, String> timeSortMap = new HashMap<String, String>();
int n = timeList.size();
StringBuilder builder = new StringBuilder();
for (String time : timeList) {
builder.append("'").append(time).append("'").append(",");
timeSortMap.put(time,String.valueOf(--n));
}
String time = builder.toString();
time = time.substring(0,time.lastIndexOf(",")); String categorySql = "select hot.category from ( "
+ "SELECT middle.`number`,middle.`category`,COUNT(DISTINCT middle.`innserSessionid`) AS titlecount FROM table "
+ "where datediff(middle.`times`,now())>=-12 and middle.number is not null "
+ "GROUP BY middle.`number`,middle.`category`) "
+ "hot order by hot.titlecount desc limit 12"; List<String> categoryList = emotionJdbcTemplate.queryForList(categorySql, String.class);
log.info("查询【category】返回内容:"+JSON.toJSONString(categoryList));
System.out.println("查询【category】返回内容:"+JSON.toJSONString(categoryList)); Map<String, Object> categoryMap = new HashMap<String, Object>();
categoryMap.put("categoryMap",categoryList);
int m = categoryList.size();
Map<String, String> categorySortMap = new HashMap<String, String>();
for(String category:categoryList){
categorySortMap.put(category,String.valueOf(--m));
} List<Map<String, Object>> list = emotionJdbcTemplate.queryForList("select * from table where thetime in ("+time+") group by category,thetime desc"); log.info("查询【result】返回内容:"+JSON.toJSONString(list));
System.out.println("查询【result】返回内容:"+JSON.toJSONString(list)); for (Map<String, Object> map : list) {
String category = (String) map.get("category");
String theTime = (String) map.get("thetime");
if(categoryList.contains(category)){
map.put("type", categorySortMap.get(category));
map.put("time", timeSortMap.get(theTime));
finalList.add(map);
}
}
finalList.add(categoryMap);
finalList.add(timeMap); } catch (Exception e) {
log.error("【情绪监控控制类】...EmotionHandler...handle...异常..." + e.getMessage());
} String jsonStr = getSuccResult(finalList);
log.info("输出页面内容:"+jsonStr);
System.out.println("输出页面内容:"+jsonStr);
return jsonStr; } protected String getSuccResult(Object o) {
String ss = JSON.toJSONString(o);
return ss;
} }
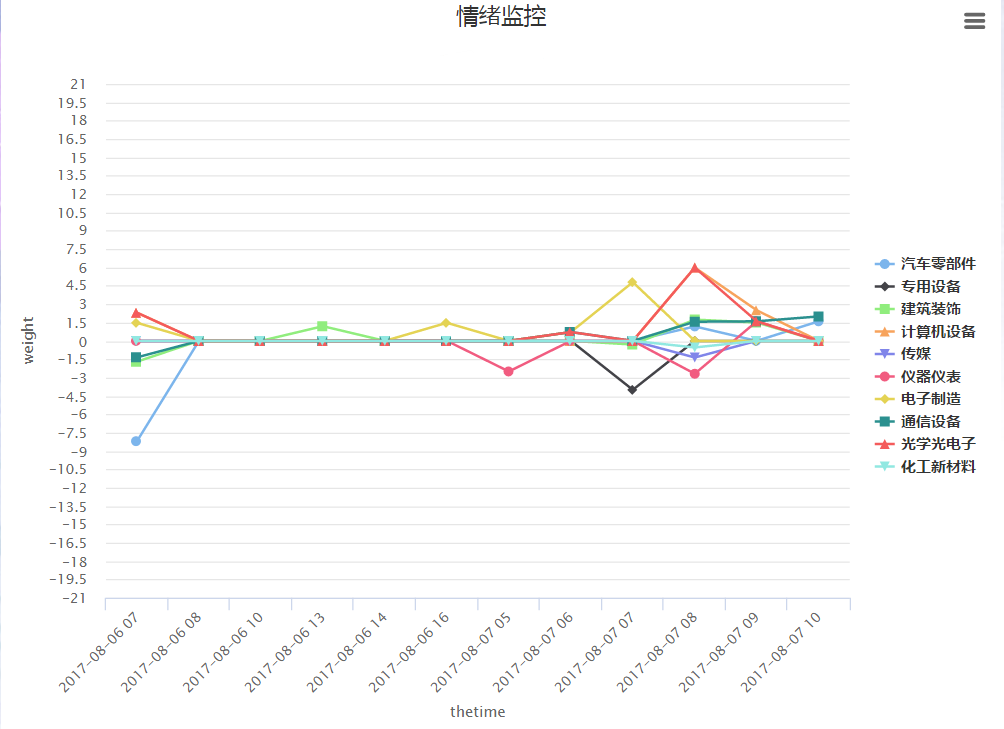
最后展示图

时间有限,谢谢大家观看,有需要源码的可以留下联系方式。
聊聊、Highcharts 动态数据优化版的更多相关文章
- 聊聊、Highcharts 动态数据
最近项目中需要用到图表,找了几个开源框架,最后选择 Highcharts,原因是 Highcharts 功能强大,稳定,方便,而且开源,社区比较成熟. 首先下载 Highcharts,导入项目. 在 ...
- Highcharts动态添加点数据
Highcharts用来作为图表数据的展示十分方便,效果也比较好.highcharts不仅可以实现死数据的展示,也能实现动态数据的实时添加显示,类似财经股票的实时刷新效果,实现过程并不难,大致如下. ...
- HLJU 1046: 钓鱼(数据增强版) (贪心+优化)
1046: 钓鱼(数据增强版) Time Limit: 1 Sec Memory Limit: 128 MB Submit: 11 Solved: 3 [id=1046">Subm ...
- [转] MySql 优化 大数据优化
一.我们可以且应该优化什么? 硬件 操作系统/软件库 SQL服务器(设置和查询) 应用编程接口(API) 应用程序 ------------------------------------------ ...
- Windows server 2008系统各类版本的优缺点比较,Windows2008系统标准版 企业版 数据中心版 WEB版等
大家都知道Windows Server 2008 发行了多种版本,以支持各种规模的企业对服务器不断变化的需求.Windows Server 2008 有 5 种不同版本,另外还有三个不支持 Windo ...
- Chrome 扩展程序 CrxMouse 优化版 v3.0.1
说明 CrxMouse 原版更新至 v2.7.8,跟进升级优化版至 v3.0.1. 改动说明: 1. 去除可能存在的后台数据上传隐患: 2. 解决鼠标右键拖动时的轨迹漂移问题. 3. 加入部分默认设置 ...
- Windows Server 2016-WinSer 2016标准版与数据中心版的区别
今天在整理文章的时候看到有读者问到他现在的测试环境是用的Windows Server 2016标准版,和我现阶段系列文章的环境是否有区别. 其实针对Windows Server 2016 Active ...
- 【转】Appium 优化版
Appium 开源分享优化版 之前分享过PageObject+Python+Appium 本版本是对上次版本较大改版,主要解决了: 失败重连一次(默认一次)可配置多次 基于appium1.7.1 ui ...
- 将Highcharts图表数据生成Table表格
有的时候,我们不仅仅需要漂亮的统计图来显示统计结果,还需要在统计图下方一个表格可以更加直观的展现各类数据.既然统计图都显示出来了,那我们可以根据统计图的各元素生成表格了. 首先,先显示统计图. Htm ...
随机推荐
- edittext 设置不自动获取焦点
给父级控件 设置两个属性,可以把焦点抢夺过去,最好是没有任何事件的父级控件(本人比较喜欢在xml文件的跟布局设置,因为页面的跟布局一般情况下,是不会设置任何事件的) android:focusable ...
- 理解 JavaScript 的 async/await
随着 Node 7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await.我第一次看到这组关键字并不是在 JavaScript 语言里,而是在 c# 5.0 的语法中.C# ...
- MySQL查询优化方法总结
1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描. 2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉 ...
- JS等号的小注释
一言以蔽之:一个等号是赋值操作,==先转换类型再比较,===先判断类型,如果不是同一类型直接为false.
- 【UML】构件图Component diagram(实现图)(转)
http://blog.csdn.net/sds15732622190/article/details/49048887 前言 下面要介绍UML中的构建图,它属于实现图的一种,五种静态图之一. 定义 ...
- groupmod - 修 改 群 组
总览 SYNOPSIS groupmod [-g gid [-o]] [-n group_name ] group 描述 DESCRIPTION groupmod 命 令 会 参 照 你 命 令 列 ...
- SQLServer锁原理和锁的类型
1.锁的用途 为了避免同时争夺数据库资源,将数据库加锁,只有拿到钥匙的用户才能使用: 2.锁的粒度 行锁(Row)--->页锁(Page)--->区锁(Partition 8个页)---- ...
- docker安装gitlab-ce
pull and run docker pull docker.io/gitlab/gitlab-ce docker run -itd --name gitlab -p 10080:80 gitlab ...
- 判断用户ip是否在指定的一个ip段内
/** * 判断ip是否在一个ip段内 * * @param args */ public static boolean ipExistsInRange(String ip, String ipSec ...
- UICollectionView实现无限轮播
#import "KGNewsController.h"#import "KGNewsCell.h"#import "KGNews.h"#i ...
