ajax dome案例

一.首先HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
table{
margin: 100px auto;
width: 500px;
}
td{
border: 1px solid #0094ff;
}
</style>
</head>
<body>
<h1>获取女神</h1>
<input type="button" value="获取很多女神" id='getStars'>
</body>
</html>
<script type="text/javascript">
document.querySelector("#getStars").onclick = function () {
var ajax = new XMLHttpRequest(); ajax.open('post','03.getStars.php'); ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded"); ajax.send(); ajax.onreadystatechange = function () {
if (ajax.readyState==4&&ajax.status==200) {
console.log(ajax.responseText); // 转化为 js对象 不管是 数组 还是 对象 都可以使用该方法转化
var starArr = JSON.parse(ajax.responseText);
console.log(starArr); // 这里 也放到一个table中
var str =''; // table 开始
str +='<table>'; // 拼接tr td
for (var i = 0; i < starArr.length; i++) {
// 获取 当前循环的那个 对象
var currentStar = starArr[i]; // 拼接到 tr
str+='<tr>';
str+='<td>'+currentStar.name+'</td>';
str+='<td>'+currentStar.skill+'</td>';
str+='<td><img src="'+currentStar.path+'"></td>';
str+='</tr>';
} // table 结束
str +='</table>'; // 打印一下
console.log(str); // 设置到 页面上 即可
document.body.innerHTML = str;
}
}
}
</script>
二.建立一个info的json文件
[
{
"name":"刘能",
"skill":"吹牛逼",
"path":"images/nvshen.jpg"
},
{
"name":"贾玲",
"skill":"laugh",
"path":"images/jl.jpg"
},
{
"name":"刘涛",
"skill":"美美哒",
"path":"images/lt.jpg"
}
]
三.发送请求给页面的php文件
<?
echo file_get_contents("info/stars1.json");
?>
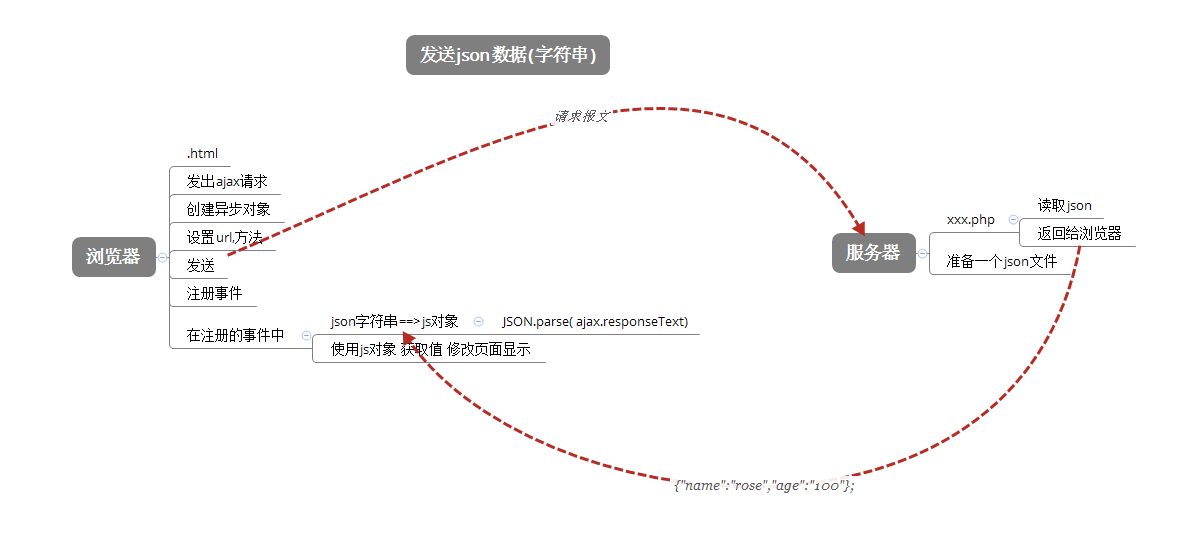
四.通过字符串解析json对象JSON.parse( ajax.responseText)
var starArr=JSON.parse(ajax.responseText);
ajax dome案例的更多相关文章
- jQuery中的ajax用法案例
什么是 AJAX? AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML). 简短地说,在不重载整个网页的情况下,AJAX 通过后台加载 ...
- 关于ajax入门案例
$.ajax方法 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他ht ...
- Django(十二)视图--利用jquery从后台发送ajax请求并处理、ajax登录案例
一.Ajax基本概念 [参考]:https://www.runoob.com/jquery/jquery-ajax-intro.html 异步的javascript.在不全部加载某一个页面部的情况下, ...
- node+ajax实战案例(2)
2.静态资源渲染 2.1.创建http服务器 var http = require('http'); var url = require('url'); var app = http.createSe ...
- jQuery Address全站 AJAX 完整案例详解
本文详细介绍如何利用 jQuery 框架以及 jQuery Address 插件实现最基本的全站 AJAX 动态加载页面内容的功能的方法. 案例目标 以常见基本结构的网站为案例,实现全站链接 AJAX ...
- Ajax(javascript)案例
一.注册案例(Get方式) 1.前台 <%@ page language="java" import="java.util.*" pageEncoding ...
- ajax经典案例--省市联动
ajax的省市联动案例 如果我们的代码比较复杂,可以通过file_put_contents来输出信息到某个日志. 在一个元素中添加另一个元素使用的方法是:appendChild(). 函数append ...
- ajax交互案例
数据交互是前端很重要的一部分,静态页是基础,而交互才是网页的精髓.交互又分为人机交互和前后端数据交互,现阶段的互联网下,大部分的网站都要进行前后端数据交互,如何交互呢?交互的流程大概就是前端发送数据给 ...
- Ajax&Json案例
案例: * 校验用户名是否存在 1. 服务器响应的数据,在客户端使用时,要想当做json数据格式使用.有两种解决方案: 1. $.get(type):将最后一个参数type指定为"json& ...
随机推荐
- azure 创建redhat镜像帮助
为 Azure 准备基于 Red Hat 的虚拟机 从 Hyper-V 管理器准备基于 Red Hat 的虚拟机 先决条件 本部分假定你已经从 Red Hat 网站获取 ISO 文件并将 RHEL 映 ...
- Android 图片在SD卡及包下的存储
public class FileBitmap { /** * 获取sd卡中的bitmap,bitmap可见 * * @param bitmap * 读取bitmap的路径 * @return bit ...
- Caused by: javax.el.PropertyNotFoundException: Property 'title' not found on type java.lang.String
问题:在JSP页面显示从后台传过来的list集合数据报错. 错误信息: Caused by: javax.el.PropertyNotFoundException: Property 'title' ...
- Flask应用运行流程
当我们运行项目后,Flask内部都经历了什么 1.app.run()启动项目,ctrl点进源码 app.py: 1)执行了run_simple() 2)注意第三个参数,这里是Flask实例化的对象,在 ...
- Alpha-beta pruning
function alphabeta(node, depth, α, β, maximizingPlayer) or node is a terminal node return the heuris ...
- spring 常用问题汇总
2018.02.06 SpringMVC中StringHttpMessageConverter乱码处理 http://blog.csdn.net/wangyangbto/article/details ...
- UVA 1220 Party at Hali-Bula (树形DP)
求一棵数的最大独立集结点个数并判断方案是否唯一. dp[i][j]表示以i为根的子树的最大独立集,j的取值为选和不选. 决策: 当选择i时,就不能选择它的子结点. 当不选i时,它的子结点可选可不选. ...
- PLSQL练习-数据共享与整合技术
1.编写一个存储过程,根据输入的工作类型,输出该工作的平均工资. 命令如下: 创建存储过程: create or replace procedure avgsal(v_job in emp.job%t ...
- 2018_oakland_linuxmalware
2018年oakland论文:理解linux恶意软件 论文地址:http://www.s3.eurecom.fr/~yanick/publications/2018_oakland_linuxmalw ...
- CentOS7——防火墙设置
1.查看firewall服务状态 systemctl status firewalld 2.查看firewall的状态firewall-cmd --state 3.开启.重启.关闭.firewalld ...
