html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer
学习要点
- 了解header/footer的语义和用法
- 使用header/footer进行一个简单的布局
- header元素(标签)
- 用于设置一个页面的标题部分,通常会包含标题,LOGO,导航等
- 通常会放在文章的头部
- footer元素(标签)
- 通常用于设置一个网页的底部区域,会包含友情链接,版权声明,文件建立日期,联系方式等
- 通常会放在页面的页脚
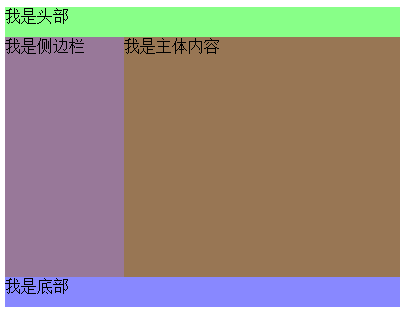
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2</title>
<style type="text/css">
body{height: 300px;}
header{width: 100%;background: #88FF88;height: 10%}
footer{width: 100%;background: #8888FF;height: 10%}
#div0{width: 100%;background: #FF8888;height: 80%}
#div2{width: 20%;background: #987899;height: 100%;float: left}
#div3{width: 80%;background: #987654;height: 100%;float: left}
</style>
</head>
<body>
<header>我是头部</header>
<div id="div0">
<div id="div2">我是侧边栏</div>
<div id="div3">我是主体内容</div>
</div>
<footer>我是底部</footer>
</body>
</html>
html5--2.1新的布局元素(1)-header/footer的更多相关文章
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address 学习要点 了解hgroup/address元素的语义和用法 通过实例理解hgroup/address元素的用法 对照新元素布局与d ...
- html5--2.7新的布局元素(4)-time
html5--2.7新的布局元素(4)-time 学习要点 了解微格式的概念 掌握time元素的用法 微格式的概念 HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信 ...
- html5--2.1新的布局元素概述
html5--2.1新的布局元素概述 学习要点 了解HTML5新标签(元素)的优点 了解本章要学习的新的布局元素 了解本章课程的安排 HTML5新标签的优点: 更注重于内容而不是形式 对人的友好:更加 ...
- html5--2.6新的布局元素(5)-nav
html5--2.6新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素 aside元素通常用来设置侧边栏 ...
- html5--2.5新的布局元素(4)-aside/nav
html5--2.5新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素(附属信息) aside元素通常用 ...
- html5--2.4新的布局元素(3)-section
html5--2.4新的布局元素(3)-section 学习要点 了解section元素的语义和用法 通过实例理解section元素的用法 article元素和section元素的区别和共同点 art ...
- html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article 学习要点 了解article元素的语义和用法 完成一个简单的实例 article元素(标签) 用于定义一个独立的内容区块,比如一篇文章,一篇博客 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- browsersync按照官网,然后本地配置后,动态监听时不起作用
官方API也未曾标注,要添加文件指向 --files 所以解决方案就是: browser-sync start --proxy "tp5.cn" --files "css ...
- 使用聚合数据API查询快递数据-短信验证码-企业核名
有位朋友让我给他新开的网站帮忙做几个小功能,如下: 输入快递公司.快递单号,查询出这个快件的所有动态(从哪里出发,到了哪里) 在注册.登录等场景下的手机验证码(要求有一定的防刷策略) 通过输入公司名的 ...
- ThinkPHP第一课 环境搭建
第一课 环境搭建 1.说明: ThinkPHP是一个开源的国产PHP框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的. 最早诞生于2006年初.原名FCS.2007年元旦正式更名为Think ...
- SpringMVC:前台jsp页面和后台传值
前台jsp页面和后台传值的几种方式: 不用SpringMVC自带的标签 前台---->后台,通过表单传递数据(): 1.jsp页面代码如下, modelattribute 有没有都行 < ...
- srm 541
资瓷点这里阅读该文章O_o 250 Solution 水题,最暴力的方法枚举就可以 Code #include <bits/stdc++.h> using namespace std; # ...
- GitFlow工作流常用操作流程
1. 主要分支介绍 1.1 master分支 主分支,产品的功能全部实现后,最终在master分支对外发布. 1.2 develop分支 开发分支,基于master分支克隆,产品的编码工作在此分支进行 ...
- (五)解决jQuery和其它库的冲突
在jQuery库中,几乎所有的插件都被限制在它的命名空间里.全局的对象都很好地存储在jQuery命名空间里,因此当把jQuery和其它javascript类库一起使用时,不会引起冲突.(注意:默认情况 ...
- c++实现二叉搜索树
自己实现了一下二叉搜索树的数据结构.记录一下: #include <iostream> using namespace std; struct TreeNode{ int val; Tre ...
- GitHub使用问题(遇到一个记一个)
1.如何创建文件夹: 如图,Create new files,点击后,若需要创建文件,输入文件名即可,但如果创建的是文件夹,需要在文件夹名后 加一个 '/'斜杠,然后就变成文件夹了
- mac环境下清理系统垃圾clearMyMac 3.9 破解版
mac环境下清理系统垃圾clearMyMac 3 轻轻松松清理好几十G的垃圾文件 下载地址 链接: https://pan.baidu.com/s/1XZbZwzhgQCnzpvQDvyQrRA 密码 ...
