HTML5学习笔记(四)语义元素
语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
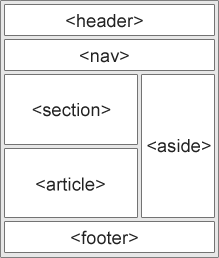
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
- <header> 头部,可以使用多个<header> 元素.
- <nav> 导航链接
- <section> 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
- <article> 定义独立的内容。.
- <aside> 定义页面主区域内容之外的内容(比如侧边栏)。
- <figcaption>定义 <figure> 元素的标题.应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
- <figure> 规定独立的流内容(图像、图表、照片、代码等等)。如果被删除,则不应对文档流产生影响。
- <footer> 文档的底部区域.可以使用多个 <footer>元素.

以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
{
display: block;
}
HTML5学习笔记(四)语义元素的更多相关文章
- HTML5学习笔记三 HTML元素、属性、标题、段落简介
一.HTML 元素 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签 ...
- HTML5学习笔记<四>: 列表, 块和布局
HTML列表 列表标签 标签 描述 <ol> 定义有序列表. <ul> 定义无序列表. <li> 定义列表项. <dl> 定义定义列表. <dt& ...
- HTML5学习笔记四:html5结构
一.大纲:大纲即文档中各内容区块的结构编排 1. 显示编排内容区块:使用section等元素创建文档结构,每个内容区块使用标题(h1~h6,hgroup); 2. 隐式编排内容区块:根据页面所书写的各 ...
- angular学习笔记(四)- input元素的ng-model属性
input元素的ng-model属性: 用于将input的值和变量的值进行双向绑定 <!DOCTYPE html> <html ng-app> <head> < ...
- HTML5学习笔记四 HTML文本格式化
HTML 格式化标签 HTML 使用标签<b> 与<i> 对输出的文本进行格式, 如:粗体 or 斜体 这些HTML标签被称为格式化标签 通常标签 <strong> ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- python3.4学习笔记(四) 3.x和2.x的区别,持续更新
python3.4学习笔记(四) 3.x和2.x的区别 在2.x中:print html,3.x中必须改成:print(html) import urllib2ImportError: No modu ...
- HTML5学习第四天
HTML5学习第四天 一.HTML列表 HTML列表,有无序表,有序表以及自定义表,列表于列表之间可以实现嵌套 列表相关操作 <ul> <li>(多选)谁世界第二可爱?< ...
随机推荐
- 九度OJ 1051:数字阶梯求和 (大数运算)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:6718 解决:2280 题目描述: 给定a和n,计算a+aa+aaa+a...a(n个a)的和. 输入: 测试数据有多组,输入a,n(1&l ...
- a positive definite matrix
https://en.wikipedia.org/wiki/Definite_quadratic_form https://www.math.utah.edu/~zwick/Classes/Fall2 ...
- HTML5+ Android打包证书
HBuilder默认App云端打包默认使用的是DCloud公用证书,其信息如下: MD5: 59:20:1C:F6:58:92:02:CB:2C:DA:B2:67:52:47:21:12 SHA1:B ...
- Hadoop实战-Flume之Source regex_extractor(十二)
a1.sources = r1 a1.sinks = k1 a1.channels = c1 # Describe/configure the source a1.sources.r1.type = ...
- python cookbook第三版学习笔记十一:类和对象(二)调用父类的方法
在子类中调用父类的方法,可以下面的A.spam(self)的方法. class A(object): def spam(self): print 'A.spam' class ...
- Linux就该这么学--Shell脚本条件语句(二)
1.for条件语句 先读取多个不同的变量值,然后逐一执行同一组命令. 从列表文件中读取主机地址,逐个测试是否在线. 从ipadds.txt中读取主机地址后赋值给HLIST变量后逐个ping列表中的主机 ...
- vue应用示例
1 . 实现轮播图 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=&q ...
- 《程序员代码面试指南》第八章 数组和矩阵问题 打印N 个数组整体最大的Top K
题目 打印N 个数组整体最大的Top K java代码 package com.lizhouwei.chapter8; /** * @Description: 打印N 个数组整体最大的Top K * ...
- WebsiteCrawler
看到网上不少py的爬虫功能极强大,可惜对py了解的不多,以前尝试过使用c# WebHttpRequert类来读取网站的html页面源码,然后通过正则表达式筛选出想要的结果,但现在的网站中,多数使用js ...
- 构建工具是如何用 node 操作 html/js/css/md 文件的
构建工具是如何用 node 操作 html/js/css/md 文件的 从本质上来说,html/js/css/md ... 源代码文件都是文本文件,文本文件的内容都是字符串,对文本文件的操作其实就是对 ...
