day03-CSS(1)
一 、Css概念
CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表)
Css是用来美化html标签的,相当于页面化妆。
◆样式表书写位置

二、 选择器
1、 写法
选择器是一个选择谁(标签)的过程。
选择器{属性:值; 属性:值;}
|
属性 |
解释 |
|
Width:20px; |
宽 |
|
Height:20px;。 |
高 |
|
Background-color:red; |
背景颜色 |
|
font-size:24px; |
文字大小 |
|
text-align:left | center| right |
内容的水平对齐方式 |
|
text-indent:2em; |
首行缩进 |
|
Color:red; |
文字颜色 |
2. 基础选择器
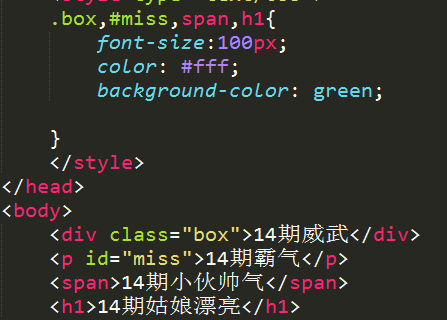
◆标签选择器
标签{属性:值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式。

★颜色的显示方式
◎直接写颜色的名称
◎十六进制显示颜色
0-9 a-f
#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
◎rgb

◎rgba
A代表alpha 不透明度 值 0-1

◆类选择器(重点)
写法
.自定义类名{属性:值; 属性:值;}

特点: 谁调用,谁生效。
一个标签可以调用多个类选择器。
多个标签可以调用同一个类选择器。
★类选择器命名规则
◎不能用纯数字或者数字开头来定义类名
◎不能使用特殊符号或者特殊符号开头(_)来定义类名
◎不建议使用汉字来定义类名
◎不推荐使用属性或者属性的值来定义类名

◆ID选择器
写法
#自定义名称{属性:值;}
特点: 一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
一个标签只能调用一个ID选择器。
一个标签可以同时调用类选择器和ID选择器。
◆通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。
★不推荐使用,增加浏览器和服务器负担。
3. 复合选择器
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
◆交集选择器
标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类(id)选择器。

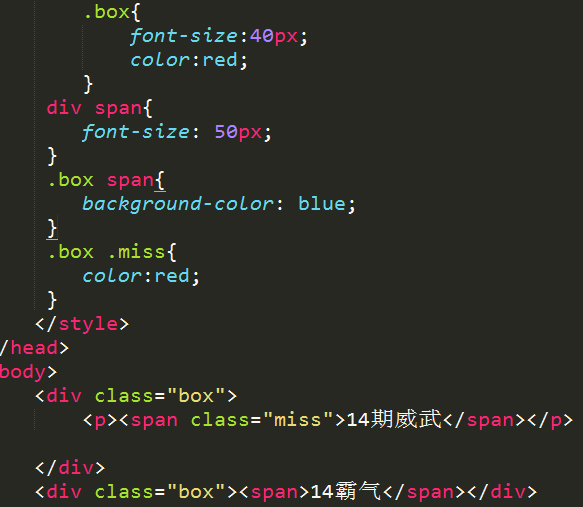
◆后代选择器(重点)
选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。
只要能代表标签,标签、类选择器、ID选择器自由组合。

◆子代选择器
选择器>选择器{属性:值;}
选中直接下一代元素。

◆并集选择器
选择器+,+选择器+,选择器{属性:值;}

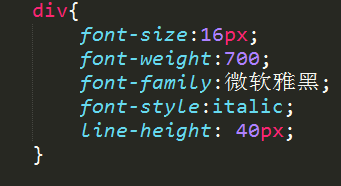
4. 文本元素
1. 属性
font-size:16px; 文字大小
Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
Font-family:微软雅黑; 文本的字体
Font-style: normal | italic; normal 默认值 italic 斜体
line-height: 行高

2. 文本属性连写
font: font-style font-weight font-size/line-height font-family;
◆:注意:font:后边写属性的值。一定按照书写顺序。
文本属性连写文字大小和字体为必写项。
Font:italic 700 16px/40px 微软雅黑;

3. 文字的表达方式
◆直接写中文名称。

◆写字体的英文名称。

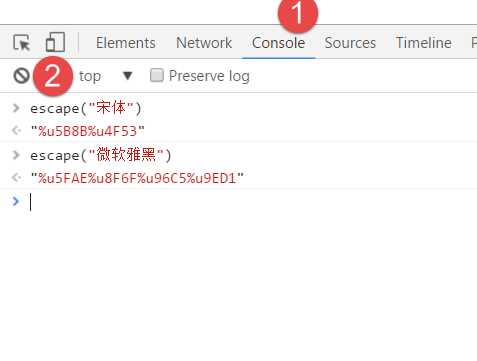
◆unicode 编码

第一步:f12
第二步:找到console
第三步:输入escape(“宋体”) 注意英文的括号和双引号。

day03-CSS(1)的更多相关文章
- HTML相关知识
1 Day01HTML HTML5声明:<!doctype html> <html> 1.1 HTML基本结构: <head> <title>题目< ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- css.day03.eg
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css.day03
css的分类(位置): css层叠样式表 1.内嵌 样式表 2.行内样式表 3. 外连 css选择器分类 基础选择器 标签 id选择器 类选择器 复合选择器 交集选择器(标签指定式) span.on ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day03
HTML5 第三天 一. 认识 3D 转换 3D 的特点 近大远小 物体和面遮挡不可见 三维坐标系 x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值 y 轴:垂直向下 -- 注意:y 轴下面 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Day03 javascript详解
day03 js 详解 JavaScript的基础 JavaScript的变量 JavaScript的数据类型 JavaScript的语句 JavaScript的数组 JavaScript的函数 Ja ...
- day03 Django目录结构与reques对象方法
day03 Django目录结构与reques对象方法 今日内容概要 django主要目录结构 创建app注意事项(重点) djago小白必会三板斧 静态文件配置(登录功能) requeste对象方法 ...
- java-前端之css
css样式: <!-- 内联样式:在元素的style属性内写样式 --> <h2 style="color: red;">愿你单枪匹马,亦能所向披靡!< ...
随机推荐
- python网络爬虫之如何识别验证码
有些网站的登录方式是验证码登录的方式,比如今天我们要测试的网站专利检索及分析. http://www.pss-system.gov.cn/sipopublicsearch/portal/uilogin ...
- 一起来学linux:shell script(二)关于脚本
(一)首先来看shell脚本的执行方式,shell脚本的后缀名都是sh文件. 1 sh test.sh 2 source test.sh 这两种方式有什么区别呢.test.sh 里的脚本很简单, 从键 ...
- IDEA tomcat三步实现热部署
IDEA tomcat三步实现热部署 添加Artifacts选项 添加Artifacts选项,XXXwar 和 XXXwar exploded二选一,若要热部署须选后者. 设置tomcat部署方案 设 ...
- indows下PHP通过ffmpeg给上传的视频截图详解
windows下PHP通过ffmpeg给上传的视频截图详解,php_ffmpeg.dll安装下载,找了很久php_ffmpeg.dll的下载地址和应用,发现有用的资源很少,现在问题解决了,贴出来跟大家 ...
- SIFT算法详解(转)
原文地址 http://blog.csdn.net/pi9nc/article/details/23302075 尺度不变特征变换匹配算法详解 Scale Invariant Feature Tran ...
- c# CODE REVIEW (13-11 TO 14-01)
一. 松耦合
- Hadoop- 分布式资源管理YARN架构讲解
YARN是分布式资源管理,每一台机器都要去管理该台计算机的资源,Yarn负责为MapReduce程序分配运算硬件资源.每一台机器的管理者叫 NodeManager,整个集群的管理者管理着整个集群的No ...
- 父亲节感恩回馈PSD海报
父亲节感恩回馈PSD素材免费下载海报适用于父亲节海报设计 http://www.huiyi8.com/psd/
- HttpClient_02_实现https协议
二.参考文档 1.Java 和 HTTP 的那些事(四) HTTPS 和 证书 1. 轻松把玩HttpClient之配置ssl,采用设置信任自签名证书实现https 2.如何使用HttpClient来 ...
- 善用搜索--->描述问题 [关于SwipeRefreshLayout]
遇到了一个问题,SwipeRefreshLayout没法在加载listView之前呈现progressBar.我一直在想,是不是只能在listView加载出来才能呈现它. 发邮件问了一个开发者,他说他 ...
