物体position:absolute后设置left:50%发生的有趣小事
今天在重构ui控件中3秒hint提示框样式,发现了一个有趣的小事,特发个文章记录一下,方便自己日后看一下
一 准备知识
①一个已设置宽高的块状元素设置position:absolute后会保持他原来宽高
②一个内联元素设置position:absolute会自动转为一个块状元素
那么我提出三个问题:
problem01:一个没有设置宽高的块状元素position:absolute,top:0;left:0,它的宽高如何显示?
problem02:一个内联元素position:absolute,top:0;left:0,它的宽高如何显示?
problem03:一个元素position:absolute,left:50%发生什么有趣小事?
二 针对 problem01:一个没有设置宽高的块状元素position:absolute,top:0;left:0,它的宽高如何显示? 的回答
首先给物体设置position:absolute,top:0;left:0
测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
position: absolute;
background-color: red;
top:0;
left:0;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</div>
</div>
</body>
</html>
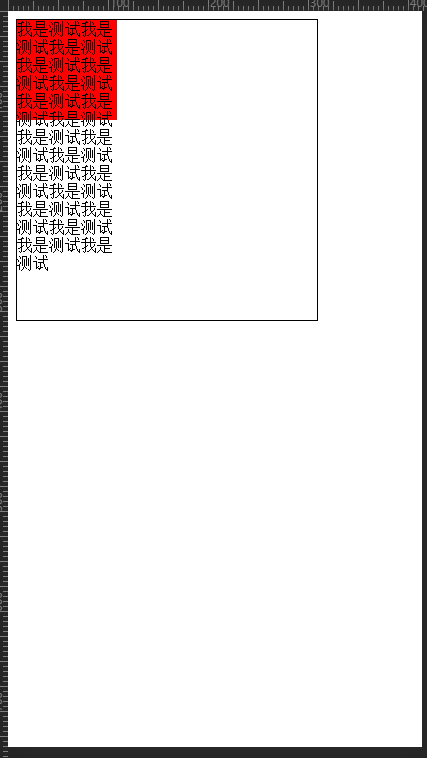
出现效果如下:

得出结论:没有宽高的块状元素position:absolute,top:0;left:0后默认宽度是父的宽度
三针对 problem02一个内联元素position:absolute,top:0;left:0,它的宽高如何显示?的回答
首先给物体设置position:absolute,top:0;left:0
测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
position: absolute;
background-color: red;
top:0;
left:0;
}
</style>
</head>
<body>
<div class="div1">
<span class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</span>
</div>
</body>
</html>
效果如下:

可得结论:内联元素position:absolute,top:0;left:0后,效果和没有宽高的块状元素效果一致,即默认宽度是父的宽度.
下面来延伸一段测试,看看:内联元素position:absolute,top:0;left:0后是否真的转为块状元素,最简单的测试就是给浮动起来的内联元素设置下宽高,看看是否起作用,测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
width: 100px;
height: 100px;
position: absolute;
background-color: red;
top:0;
left:0;
}
</style>
</head>
<body>
<div class="div1">
<span class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</span>
</div>
</body>
</html>
效果如下:

得出结论:内联元素position:absolute,top:0;left:0后会转为块状元素,且高宽为程序员设置的宽高
四 针对 problem03:一个元素position:absolute,left:50%发生什么有趣小事?的回答
这个效果我之前都没有注意到,如果没有意识到这个效果存在,很有可能出现样式重复或者其他一些小问题
注意为了方便研究我将top设置为了0,下面来看测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
position: absolute;
background-color: red;
top:0;
left:50%;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</div>
</div>
</body>
</html>
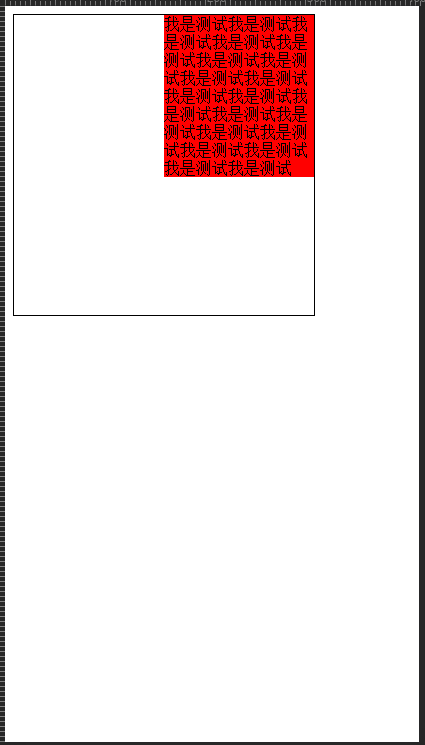
效果如下:

这个效果很容易接受,但是请注意此时的div2的宽度已经被强制设置为父宽度(300px/2)的一般,用chrome自带的审核元素查看

上图并不能证明,可能会有人猜想是屏幕宽度限制了它的宽度,测试这个想法最简单的方法就是当它position:absolute,left:50%后,让它往左移足够的空间,显示它的全部宽度,我这里采用transform: translateX(-50%);对它进行移位
测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
position: absolute;
background-color: red;
top:0;
left:50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</div>
</div>
</body>
</html>
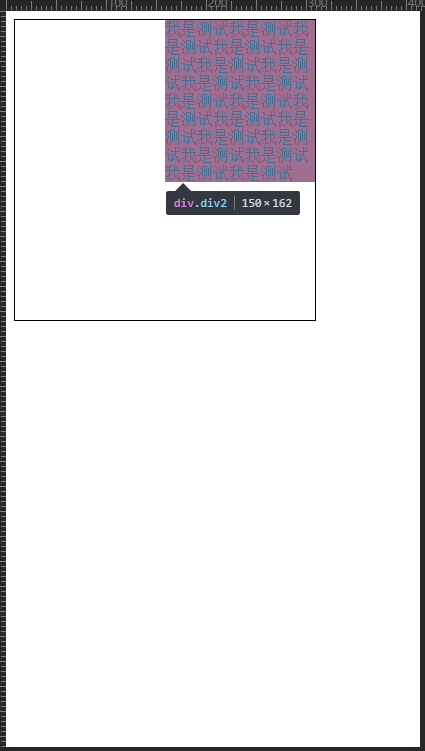
效果如下:

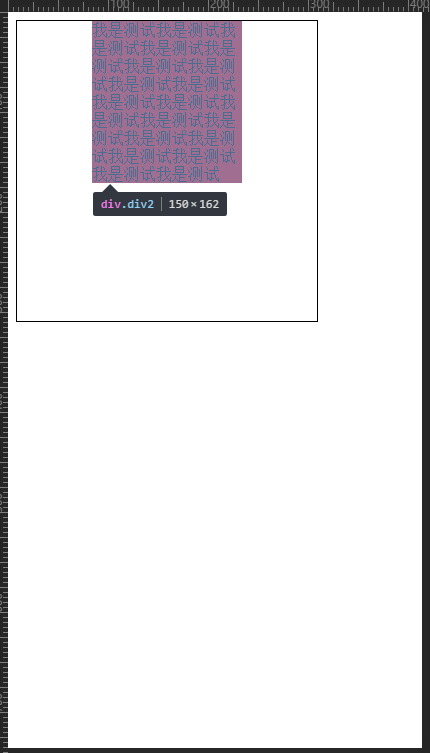
用Chrome审查元素发现:

我们可以看出这个没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度(300px)的一半.
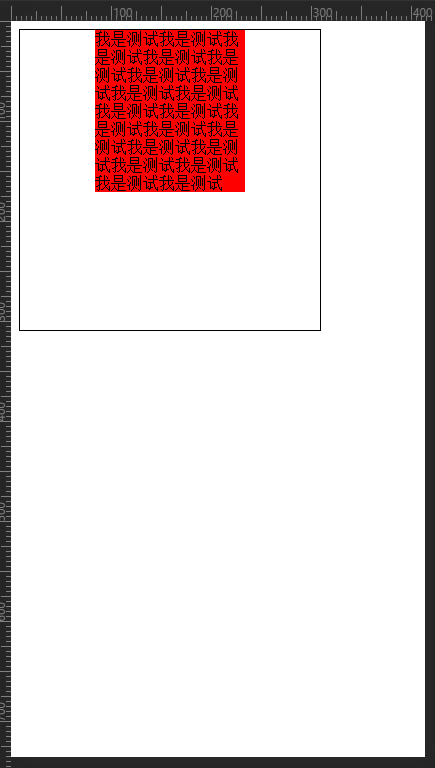
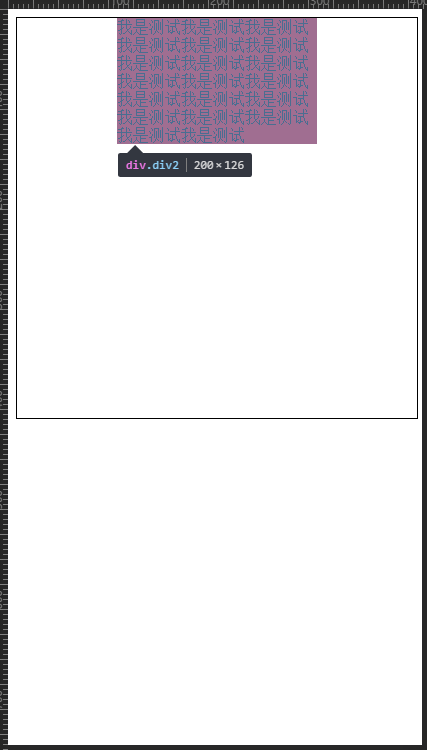
当我把父宽度设置为400px的时候,再次测试上面的代码,出现结果如下:

得出的结论是一致的,没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度(400px)的一半.
哈哈,这个效果一定要注意,要不然这个效果和其他样式混在一起会出现很多难以解释的效果.
下面再扩展一下,当有宽度的div设置了position:absolute,left:50%以后,它的宽度如何显示,不要被绕晕哦,就是正常显示啦
测试代码如下:(设置父宽度400px,子宽度300px)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
.div1{
width:400px;
height:400px;
border: 1px #000 solid;
overflow: hidden;
position: relative;
}
.div2{
width: 300px;
position: absolute;
background-color: red;
top:0;
left:50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试我是测试
</div>
</div>
</body>
</html>
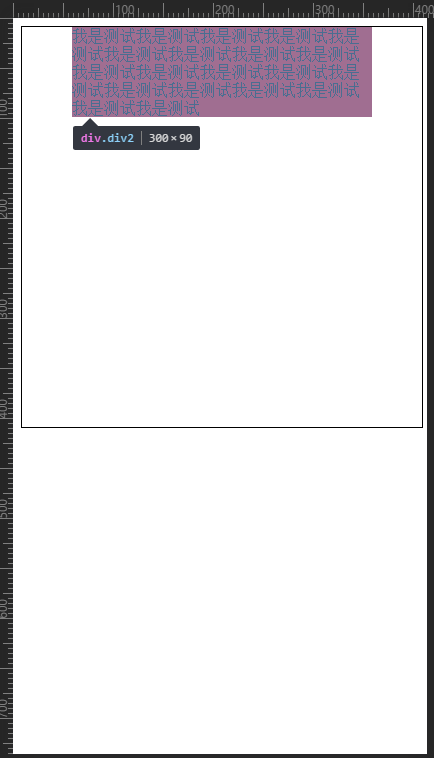
效果如下:

结论:当有宽度的div设置了position:absolute,left:50%以后,它的宽度正常显示.
物体position:absolute后设置left:50%发生的有趣小事的更多相关文章
- IE 下a标签在 position:absolute 后无法点击的问题
IE 下 a 标签在 position:absolute 后无法点击的问题 条件 : DOCTYPE 为 XHTML. IE 浏览器 现象 : 将 a 的 position 指定为 absolute, ...
- 解决绝对定位div position: absolute 后面的<a> Link不能点击
今天布局的时候,遇到一个bug,当DIV设置为绝对定位时,这个div后面的相对定位的层里面的<a>Link标签无法点击. 网上的解决方案是在绝对定位层里面添加:pointer-events ...
- position absolute 绝对定位 设置问题
今天在做布局的时候,用到了绝对定位, 父级元素相对定位,子元素两个,一个元素正常文档流布局并且在前面,另一个元素绝对定位排在后面,但设置了好久,绝对定位的子元素都不会覆盖其上面的兄弟元素,最后,不知 ...
- 在一个没有设置宽高的容器中,为什么设置position:absolute后就可以全屏显示了?
此场景适用于移动端百分比布局,背景全屏显示. 在一个没有设置宽高的容器中设置背景,想要背景全屏显示,设置bcakground-size:100%;后还需设置position:absolut; 原因: ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
- CSS--position:relative和position:absolute
position:relative相对定位 1. 如何定位?每个元素在页面的普通流中会“占有”一个位置,这个位置可以理解为默认值,而相对定位就是将元素偏离元素的默认位置,但普通流中依然保持着原有的默认 ...
- position:absolute 按钮左右分布:left:0 和 right:0 以及雪碧图
问题:把两个a标签按钮 垂直居中,并且分别把两个按钮放在水平左右两边顶部1,祖父元素设定:position:relative2,把.arrow 设定上下垂直居中 position:absolute; ...
- position:absolute溢出处理
今天在做布局的时候发现把table设置了position:absolute后 overflow居然不管用了,溢出的部分依然溢出. 百度后,才想起来... ... position后,元素已经和父元素不 ...
随机推荐
- Windows Phone 8 适应多屏分辨率
Windows Phone 8 比较 windows phone 7 来说有很多功能及性能上的提升例如支持多核 CUP.支持SD卡.多种分辨率. 显然WP7 WVGA - 480x800 的已经不能完 ...
- 牛客网 牛客练习赛7 D. 珂朵莉的无向图(多源BFS)
题目链接 Problem D 比赛的时候完全想不到 直接对给定的这些点做多源$BFS$,把给定的这些点全都压到队列里,然后一个个做. 最后统计被访问的点的个数即可. #include <bit ...
- 某考试 T3 Try to find out the wrong in the test
Discription Hint: 对于 100% 的数据, n<=10^6.
- echarts判断点击参数类型,series为有效,markPoint 无效
https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-7o3u28yh.html 可以设置如果点击的是markPoint,直接返回
- debian6之eclipse和jdk安装
安装JDK 目前最新的JDK版本是:Java SE Development Kit 7u5 下载地址:http://www.oracle.com/technetwork/java/javase/dow ...
- Android---简单的动画
- 11gR2 RAC 独占模式replace votedisk遭遇PROC-26,restore ocr遭遇CRS-4000、PROT-35
原文链接:http://blog.itpub.net/23135684/viewspace-748816/ 11gR2 RAC系统的存储数据全然丢失,全部节点的软件都安装在本地磁盘中.本地磁盘保留了O ...
- PriorityQueue ,ArrayList , 数组排序
static class E implements Comparable<E>{ int x ; int y ; int state ; int money ; public E(int ...
- myBatis-plus异常提示For input string: "{0=null}"
异常信息 org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.Per ...
- SpringBoot学习之pom文件常见错误
错误1 上图的错误需要添加jar包的版本号,springboot自动生成不需要添加版本号,手动添加的需要指定版本号. 所以pom.xml如下方式:
