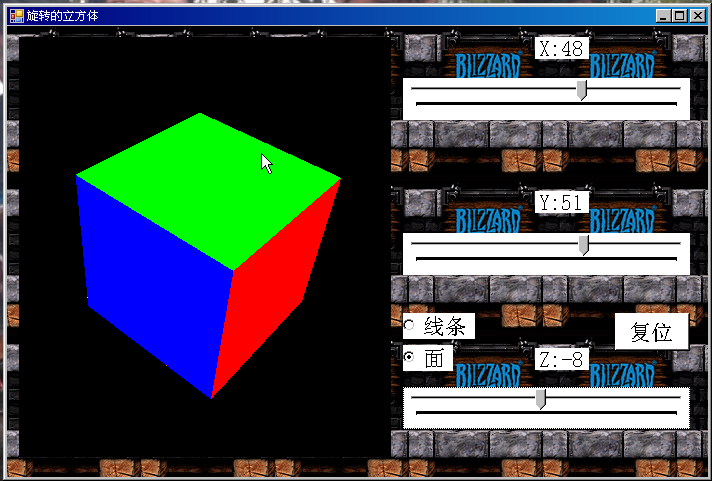
OpenGL小试牛刀第一季

代码展示:using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
{
public partial class FormExample : Form
{
public FormExample()
{
InitializeComponent();
rbfull.Checked = true;
}
/// 默认绘画模式为线条
/// </summary>
private uint _model = OpenGL.LINE_LOOP;
/// X轴坐标
/// </summary>
private float _x = 0;
/// Y轴坐标
/// </summary>
private float _y = 0;
/// Z轴坐标
/// </summary>
private float _z = 0;
{
// 创建一个GL对象
SharpGL.OpenGL gl = this.openGLControl1.OpenGL;
gl.LoadIdentity(); // 重置
gl.Translate(0.0f, 0.0f, -6.0f); // 设置坐标,距离屏幕距离为6
gl.Rotate(_y, 0.0f, 1.0f, 0.0f); // 绕Y轴旋转
gl.Rotate(_z, 0.0f, 0.0f, 1.0f); // 绕Z轴旋转
gl.Color(0.0f, 1.0f, 0.0f); // 设置颜色
//绘制其中一个面
gl.Vertex(1.0f, 1.0f, -1.0f);
gl.Vertex(-1.0f, 1.0f, -1.0f);
gl.Vertex(-1.0f, 1.0f, 1.0f);
gl.Vertex(1.0f, 1.0f, 1.0f);
gl.Color(1.0f, 0.5f, 0.0f);
gl.Vertex(1.0f, -1.0f, 1.0f);
gl.Vertex(-1.0f, -1.0f, 1.0f);
gl.Vertex(-1.0f, -1.0f, -1.0f);
gl.Vertex(1.0f, -1.0f, -1.0f);
gl.Vertex(1.0f, 1.0f, 1.0f);
gl.Vertex(-1.0f, 1.0f, 1.0f);
gl.Vertex(-1.0f, -1.0f, 1.0f);
gl.Vertex(1.0f, -1.0f, 1.0f);
gl.Vertex(1.0f, -1.0f, -1.0f);
gl.Vertex(-1.0f, -1.0f, -1.0f);
gl.Vertex(-1.0f, 1.0f, -1.0f);
gl.Vertex(1.0f, 1.0f, -1.0f);
gl.Vertex(-1.0f, 1.0f, 1.0f);
gl.Vertex(-1.0f, 1.0f, -1.0f);
gl.Vertex(-1.0f, -1.0f, -1.0f);
gl.Vertex(-1.0f, -1.0f, 1.0f);
gl.Vertex(1.0f, 1.0f, -1.0f);
gl.Vertex(1.0f, 1.0f, 1.0f);
gl.Vertex(1.0f, -1.0f, 1.0f);
gl.Vertex(1.0f, -1.0f, -1.0f);
gl.End(); // 结束绘制
}
{
_model = OpenGL.QUADS;
}
{
_model = OpenGL.LINE_LOOP;
}
{
int x = tbX.Value;
_x = x;
labX.Text = "X:" + x;
}
{
int y = tbY.Value;
_y = y;
labY.Text = "Y:" + y;
}
{
int z = tbZ.Value;
_z = z;
labZ.Text = "Z:" + z;
}
{
_x = _y = _z = 0;
}
}
}
OpenGL小试牛刀第一季的更多相关文章
- OpenGL小试牛刀第二季(粒子模拟)
效果截图:粒子模拟代码展示:#include "Particle.h" /** 构造函数 */CParticle::CParticle(){ data = NULL; numpar ...
- 今年第一季全球PC出貨量同比下降5.2%
市場調研公司Gartner上周發佈報告稱,隨著企業支出的下滑,今年第一季全球PC出貨量同比下降5.2%迪士尼美語評價.英特爾稱,第一季筆記本晶片出貨量同比增長3%,但是筆記本晶片的平均銷售價格下降了3 ...
- JAVA入门第一季(mooc-笔记)
笔记相关信息 /** * @subject <学习与创业>作业1 * @author 信管1142班 201411671210 赖俊杰 * @className <JAVA入门第一季 ...
- QQ聊天界面的布局和设计(IOS篇)-第一季
我写的源文件整个工程会再第二季中发上来~,存在百度网盘, 感兴趣的童鞋, 可以关注我的博客更新,到时自己去下载~.喵~~~ QQChat Layout - 第一季 一.准备工作 1.将假数据messa ...
- Asp.Net MVC3 简单入门第一季(三)详解Controller之Filter
前言 前面两篇写的比较简单,刚开始写这个系列的时候我面向的对象是刚开始接触Asp.Net MVC的朋友,所以写的尽量简单.所以写的没多少技术含量.把这些技术总结出来,然后一简单的方式让更多的人很好的接 ...
- Hadoop 2.x从零基础到挑战百万年薪第一季
鉴于目前大数据Hadoop 2.x被企业广泛使用,在实际的企业项目中需要更加深入的灵活运用,并且Hadoop 2.x是大数据平台处理 的框架的基石,尤其在海量数据的存储HDFS.分布式资源管理和任务调 ...
- 高晓松脱口秀--晓说(第一季&第二季)mp3下载
晓说 第一季 (1-5) http://pan.baidu.com/share/link?shareid=480859&uk=4043605559 (6-10) http://pan.baid ...
- 《java入门第一季》之Arrays类前传(排序案例以二分查找注意的问题)
根据排序算法,可以解决一些小案例.举例如下: /* * 把字符串中的字符进行排序. * 举例:"dacgebf" * 结果:"abcdefg" * * 分析: ...
- 《java入门第一季》之面向对象(谈谈接口)
软件中有接口,这里的接口与硬件中的接口还是有很大区别的. 这里介绍接口不考虑JDK8的新特性(JDK8开始接口里面可以有非抽象方法了,介绍JDK8新特性可能要到整个第一季写完吧!) 还是直接进入接口的 ...
随机推荐
- JAVA基础学习-集合三-Map、HashMap,TreeMap与常用API
森林森 一份耕耘,一份收获 博客园 首页 新随笔 联系 管理 订阅 随笔- 397 文章- 0 评论- 78 JAVA基础学习day16--集合三-Map.HashMap,TreeMap与常用A ...
- 数组,for语句(补10.11)
1.数组定义:一系列通数据类型的数据集合. 2.数组赋值的两种方法: 先定义后赋值:(赋值从0开始) var aa = new Arrey(); aa[0] = 1; aa[1] = 2; 定义并赋值 ...
- 基于selenium+java的12306自动抢票
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;import org.openqa.selenium.Keys; ...
- 脚本执行JavaScript代码
下面是一个具体的demo测试脚本引擎,执行javas文件. package Rhino; import java.io.FileReader;import java.net.URL; import j ...
- 基于Unity 5的次世代卡通渲染技术 -- Unite 2017 米哈游总监贺甲分享实录
在5月12日Unite2017开发者大会上,米哈游技术总监兼美术指导贺甲进行了主题为次世代卡通渲染的演讲.一下为详细分享内容: 大家好,首先自我介绍一下,我叫贺甲,在米哈游担任技术总监和美术指导工作, ...
- 51nod1205(johnson)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1205 题意:中文题诶- 思路:johnson模板题 流水作业调 ...
- [Xcode 实际操作]六、媒体与动画-(5)使用CoreImage框架给图片添加马赛克效果
目录:[Swift]Xcode实际操作 本文将演示如何使用CoreImage图像处理框架,给图片添加像素化的滤镜效果. 在项目导航区,打开视图控制器的代码文件[ViewController.swift ...
- Node.js的安装与使用-Windows系统
首先到官网下载node.js http://nodejs.cn 下载完成后一直下一步Next即可安装完成,路径可以自己设置 然后配置环境变量,将node安装的目录配置到Path中 例如: cmd打开命 ...
- 理解JavaScript中的深拷贝和浅拷贝
, num2 = num1;console.log(num1) //1console.log(num2) //1num2 = 2; //修改num2console.log(num1) //1conso ...
- Nginx 最新版源码编译安装 包含常用模块作用及所需依赖
第一部分 Nginx最新版源码编译安装 1. 使用的模块 模块1:http_rewrite_module 基于正则匹配来实现重定向.依赖PCRE库,见依赖1 模块2:http_gzip_module ...
