Node.js学习(第四章:初见express)
Express框架是一款简洁而灵活的node.js web应用框架。前面我们自己手动创建服务器在Express中就是一个API的事情,这就使得我们更加注重业务的功能和开发效率上,不必纠结过多底层的事情。
Express中文官网:Express
快速入门
安装:
npm install express --save项目中引入:
const express = require('express')
// 得到server(服务器)实例
const app = express()
// 绑定服务器接受请求事件,并且添加处理回调函数
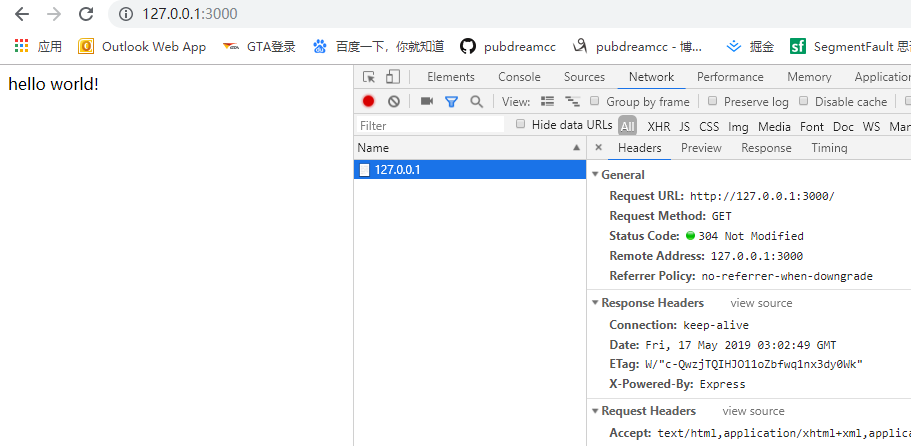
app.get('/', (req, res) => res.send('Hello World!'))
// 绑定服务端口,启动服务器
app.listen(3000, () => console.log('Example app listening on port 3000!'))
- 运行项目:
node app.js

利用express框架可以减少我们的代码量,比起之前使用node核心模块http构建服务器代码排版更直观。express底层使用的就是http核心模块的API。如果要处理客户端不同请求路径,我们可以往下罗列多个app.get()方法,无需再使用if...else...来判断。express也不用我们设置响应头的Content-Type和中文编码格式,会底层自动识别添加,可以看下面代码:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('您好,中国')
})
app.get('/login', (req, res) => {
res.send('<h1>登录</h1>')
})
app.get('/register', (req, res) => {
res.send('<h1>注册</h1>')
})
app.listen('3000', () => {
console.log('running...')
})

express结合art-template模板引擎
前面的学习我们已经知道如何在Node.js中使用art-template模板引擎,同样在express中也可以使用art-template。
- 安装相应的第三方包
npm install --save art-template
npm install --save express-art-template
注意:这里的express-art-template依赖了art-template模块,所以必须连同art-template模板一起安装下来。
- 项目中引入
express,配置express-art-template模板引擎
let express = require('express')
// 得到服务器实例对象
let app = express()
// 配置express-art-template模板引擎,配置之后会在服务器请求事件的回调处理函数response对象中有一个render方法,用于渲染模板字符串返回渲染后的结果。
app.engine('art', require('express-art-template'))
// 为服务器绑定get请求事件,添加相应处理回调函数
app.get('/', (req, res) => {
res.render('login.art', {
title: '这里是登陆页'
})
})
// 绑定服务器监听端口号,启动服务器
app.listen(3000, () => {
console.log('running...')
})
这里的app.engine('art', require('express-art-template'))为必须项,是配置模板引擎的关键所在,项目中虽然没有引入art-template模块,但是由于依赖关系,所以也必须一同下载安装。app.engine的第一个参数为解析模板字符文件的后缀名,art表示模板文件必须以.art为扩展名,可以修改为常见的.html格式。res.render()第一个参数为要解析的模板字符串文件,文件的扩展名与前面的app.engine()第一个参数一致,模板文件会默认去当前同级目录的views文件夹下查找,所以无需写文件路径,也不能写文件路径,因此,我们经常把一些与页面视图相关的文件都放在views文件夹下,这也是一种好的编程习惯。第二个参数为模板配置对象。如果需要修改res.render()默认查找模版文件的位置,比如我希望它去别的文件夹下找,不是views文件夹,可以使用下面配置语句:
app.set('views', '替换的文件路径') // 第一个参数必须为:views
- 启动服务后看到结果

express中的静态服务
前言
在web网站后端开发的过程中,我们往往需要把一些静态文件夹暴露出去,用户可以根据url地址去访问到其中的内容,这些静态文件往往也称之为公共资源,利用express框架可以方便地托管静态文件。
本章节对应的API地址:Express 托管静态文件
- 在项目中新建一个公共文件夹(公共资源):
public

- 使用express的静态文件服务暴露公共资源
- 方法一:(常用)
app.use('/public/', express.static('./public'))
第一个参数指定用户必须以/public/开头的url地址才能访问到静态文件夹下的具体对应文件资源。express.static()里面传一个相对路径,指定要暴露的文件。
let express = require('express')
let app = express()
app.use('/public/', express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})

- 方法二:
app.use(express.static('./public'))
app.use()方法省略第一个参数,用户无需以/public/开头,可以直接以暴露文件夹下对应文件地址访问对应资源,看例子
let express = require('express')
let app = express()
app.use(express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})

- 方法三:
app.use('/static/', express.static('./public'))
第一个参数为我们自己指定的任意文件名,用户访问公共资源,需要以我们指定的文件名开头的url地址,看例子
let express = require('express')
let app = express()
app.use('/static/', express.static('./public'))
app.listen(3000, ()=> {
console.log('running...')
})

后语
本篇博文出之于我的GitHub仓库node学习教程资料,如果需要demo源码的伙伴可以前往GitHub下载,欢迎小伙伴们给个star,你们的点赞是我持续更新的动力。
pubdreamcc原创之,欢迎转载!
仓库地址:Node学习教程资料
Node.js学习(第四章:初见express)的更多相关文章
- Node.js学习(第一章:Node.js安装和模块化理解)
Node.js安装和简单使用 安装方法 简单的安装方式是直接官网下载,然后本地安装即可.官网地址:nodejs.org Windows系统下,选择和系统版本匹配的.msi后缀的安装文件.Mac OS ...
- Node.js学习(第一章:Node.js简介)
Node.js是什么? Node.js 诞生于 2009 年,由 Joyent 的员工 Ryan Dahl 开发而成, 目前官网最新版本已经更新到 12.0.0版本,最新稳定的是10.15.3.Nod ...
- Node.js学习(第二章:node核心模块--fs)
前言 Node.js中赋予了JavaScript很多在浏览器中没有的能力,譬如:文件读写,创建http服务器等等,今天我们就来看看在node中怎样用JavaScript进行文件的读写操作. 读文件 我 ...
- Node.js 学习(四)Node.js 回调函数
Node.js 异步编程的直接体现就是回调. 异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了. 回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都 ...
- Node.js学习笔记(四) --- fs模块的使用
目录 . fs.stat 检测是文件还是目录 . fs.mkdir 创建目录 . fs.writeFile 创建写入文件 . fs.appendFile 追加文件 . fs.readFile 读取文件 ...
- Node.js学习(3)-用express改写留言本
安装 cnpm i -S express cnpm i -S express-art-template cnpm i -S art-template var express = require(' ...
- Node.js学习系列总索引
Node.js学习系列也积累了一些了,建个总索引方便相互交流学习,后面会持续更新^_^! 尽量写些和实战相关的,不讲太多大道理... Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- ...
- 系列文章--Node.js学习笔记系列
Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- 简介及安装Node.js开发环境 Nodejs学习笔记(二)--- 事件模块 Nodejs学习笔记(三)--- 模块 Nodejs学 ...
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
Web 开发人员对 Node.js 的关注日益增多,更多的公司和开发者开始尝试使用 Node.js 来实现一些对实时性要求高,I/O密集型的业务.这篇文章中,我们整理了一批优秀的资源,你可以得到所有你 ...
随机推荐
- Canvas学习笔记——动画环境中的边界
在动画中经常要处理边界问题,比如一个物体运动到了边界,要怎么处理才合适呢?通常有几种以下几种方式: 让物体消失 // > 16 & 0xff, g = color >> 8 ...
- erlang启动参数记录
不管在erlang的shell下还是脚本里,启动参数都是非常有用的,抽空儿整理下erlang的常用启动参数: +A size 异步线程池的线程数,范围为0~1024,默认为10 +P Number ...
- vi 之行号操作---显示行号、跳到指定行
1.设置行号显示 esc ->:->set nu 2.跳到指定行 esc-> 123gg 3. 进入命令模式 ?一:在冒号下输入 vim vi 在命令模式中 使用 d(版本不同 使用 ...
- 【Web探索之旅】第三部分第一课:server
wx_fmt=jpeg" alt="0? wx_fmt=jpeg" style="height:auto"> 内容简单介绍 .第三部分第一课:s ...
- ABAP 动态where 使用
REPORT ztest001_xch. TABLES: makt. DATA where_tab() OCCURS WITH HEADER LINE. DATA : wa_itab LIKE mak ...
- JAVA变量初始化赋值null
在Java中,null值表示引用不指向任何对象.运行过程中系统发现使用了这样一个引用时·可以立即停止进一步的访问,不会给系统带来任何危险. 1.如果是对象的field的话那么系统在初始化对象的时候会 ...
- HTML中级教程 自定义列表
在HTML初级教程中我们教授了无序列表和有序列表,很不幸,很像Peter Cushing的博士Who,自定义列表很容易被忽略.可能是因为自定义列表需要比无序列表和有序列表更多的设置和似乎更少用.当遭遇 ...
- Codeforces Round #363 (Div. 2) B. One Bomb —— 技巧
题目链接:http://codeforces.com/contest/699/problem/B 题解: 首先统计每行每列出现'*'的次数,以及'*'出现的总次数,得到r[n]和c[m]数组,以及su ...
- java的一个爬虫
进行抓取页面,我看了一下人家的教程,一般要用到htmlparser用来解析html得到一个网页的相关链接,用httpclient抓取网页数据, 下面是一我写的spider类 package com.o ...
- Android图片加载神器之Fresco, 基于各种使用场景的讲解
Fresco是Facebook开源Android平台上一个强大的图片加载库,也是迄今为止Android平台上最强大的图片加载库. 优点:相对于其他开源的第三方图片加载库,Fresco拥有更好的内存管理 ...
