Html5 绘制旋转的太极图
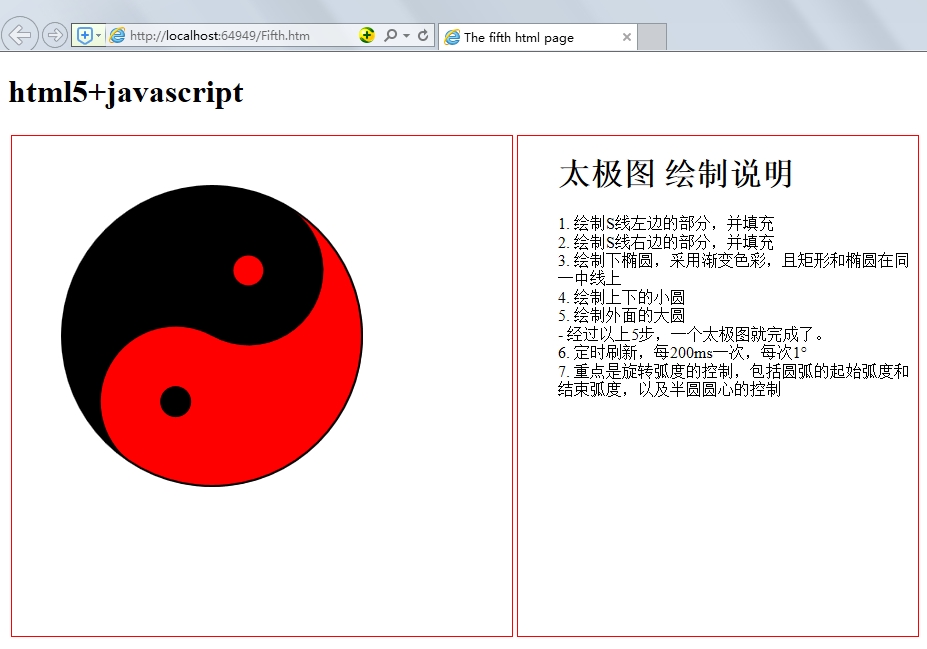
采用Html5+JavaScript在Canvas中绘制旋转的太极图,如下图所示:

具体思路和绘制逻辑,在上图中已有说明,代码如下:
<script type="text/javascript">
//只画边框线,无填充
function bigCircle(ctx,x, y, r, st, end, w,oc) {
ctx.lineWidth = w;
ctx.beginPath();
ctx.arc(x, y, r, st, end, oc);
ctx.closePath();
ctx.stroke();
}
//有填充,画小圆,x,y表示大圆的圆心,r表示大圆的半径,w表示线宽,oc表示方向,l表示上下,d表示度数
function smallCircle(ctx, x, y, r, st, end, w, oc, l,d) {
var Angle = d * Math.PI / 180; //偏移角用弧度表示
ctx.lineWidth = w;
ctx.beginPath();
if (l) {
ctx.fillStyle = "black";
ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r/10, st, end, oc);
} else {
ctx.fillStyle = "red";
ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r/10, st, end, oc);
}
ctx.closePath();
ctx.stroke();
ctx.fill();
}
//此函数是画带S形曲线的圆,l表示左右,true表示左,顺时针,false表示右,逆时针
//d表示度数
function halfCircle(ctx, x, y, r, w, l,d) {
ctx.lineWidth = w;
if (l) {
ctx.fillStyle = "black";
} else {
ctx.fillStyle = "red";
}
ctx.beginPath();
var Angle = d * Math.PI / 180;//偏移角用弧度表示
ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r / 2, Math.PI / 2 + Angle, Math.PI * 3 / 2 + Angle, true);
ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r / 2, Math.PI*3 / 2 + Angle, Math.PI / 2 + Angle, true);
ctx.arc(x, y, r, Math.PI / 2 + Angle, Math.PI * 3 / 2 + Angle, l); //顺时针,逆时针通过参数判断
ctx.closePath();
ctx.stroke();
ctx.fill();
}
var num = 0;//表示旋转的度数
function drawTaichi() {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var cX = 200;
var cY = 200;
var radius = 150;
ctx.clearRect(0,0,c.width,c.height);
//绘制s线 左
halfCircle(ctx, cX, cY, radius, 1, true, num);
//右
halfCircle(ctx, cX, cY, radius, 1, false, num);
//绘制小圆,上
smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, true, num);
//绘制小圆,下
smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, false, num);
//绘制外圆
bigCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 2, true);
ctx.save();
num++;
num = num % 360;//只有360°,所以大于360,就重新开始
}
window.onload = function () {
setInterval(drawTaichi, 200);
}
</script>
Html5 绘制旋转的太极图的更多相关文章
- HTML 5:绘制旋转的太极图
HTML: <!DOCTYPE> <html> <head> <meta charset="utf-8" /> <title& ...
- Winform GDI+绘图二:绘制旋转太极图
大家好,今天有时间给大家带来Winform自绘控件的第二部分,也是比较有意思的一个控件:旋转太极图. 大家可以停下思考一下,如果让你来绘制旋转的太极图,大家有什么样的思路呢?我今天跟大家展示一下,我平 ...
- .NET绘制旋转太极图
.NET绘制旋转太极图 我之前发了一篇<用.NET写"算命"程序>的文章,但有人纷纷提出了质疑,认为没有"科学"(mi xin)依据
- Html5绘制饼图统计图
这里要介绍的是一个jQuery插件:jquery.easysector.js Html5提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形.本文将主要讲解使用HTML5绘制饼图 ...
- 纯css3实现旋转的太极图
效果图: 代码如下: <!DOCTYPE html> <html> <head lang="zh"> <meta charset=&quo ...
- HTML5图片旋转
HTML5图片旋转 首先我们使用Cococs2dx-Js-Lite版,来创建一个工程,我们所需要的开发环境如下: 1,webstrom 2,google chrome浏览器 3,cocos2dx-Js ...
- CSS3实现旋转的太极图(二):只用1个DIV
效果预览: PS: 1.昨天用3个DIV实现了太极图(点击查看),,今天试着用1个Div来做. 2.公司刚忙过双10周年庆,最近空闲下来,闲着也是闲着,总得写点东西吧. 3.高手莫喷,小弟仅仅是没 ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- C#利用GDI+绘制旋转文字等效果
C#中利用GDI+绘制旋转文本的文字,网上有很多资料,基本都使用矩阵旋转的方式实现.但基本都只提及按点旋转,若要实现在矩形范围内旋转文本,资料较少.经过琢磨,可以将矩形内旋转转化为按点旋转,不过需要经 ...
随机推荐
- flume+kafka+spark streaming整合
1.安装好flume2.安装好kafka3.安装好spark4.流程说明: 日志文件->flume->kafka->spark streaming flume输入:文件 flume输 ...
- dos学习
>>>>>>>>>> arp-a:查看路由缓存表,所有的IP都在这里. ping <ip地址(例:192.168.x.x)>:查 ...
- mybatis多表查询
1.在类的属性里定义另一个关联类,在mapper.xml里写result-mapper加association 2.表很多的话,可以在数据库里建视图view,把不同表里需要的字段写到一张视图里 写po ...
- 关于3DSMAX中opensubdiv细分功能的笔记
说到建模和细分,估计用过3dsmax的同学就会心有余悸,每次添加"涡轮平滑"或者"网格平滑"之前,都会下意识的进行保存,没有为啥,就是因为太容易使软件挂掉了. ...
- cassandra写数据CommitLog
cassandra 两种方式: Cassandra-ArchitectureCommitLog Cassandra持久化-Durability 一种是配置commitlog_sync为periodic ...
- mysql+ssh 配置(转载)
Mysql+ssh配置 一.Linux平台间mysql+ssh配置 本机地址为:192.168.189.133 mysql服务器地址为:192.168.189.139 linux命令行下使用ssh命令 ...
- 泛型的排序问题(Collections.sort及Comparable的应用)
一.前言 java中对泛型(集合类型)排序的问题,主要采用了两张方式一种是对要排序的实体类,实现Comparable接口,另一种方式,Collections集合工具类进行排序. 二.实现Comp ...
- acm入门 杭电1001题 有关溢出的考虑
最近在尝试做acm试题,刚刚是1001题就把我困住了,这是题目: Problem Description In this problem, your task is to calculate SUM( ...
- xpath使用
一.安装(win7 64) 1.安装lxml,pip install lxml 2.如果安装出错,下载lxml-3.5.0b1.win-amd64-py2.7.exe: 地址:http://www.l ...
- oracle表空间简单学习
1.重命名表空间:alter tablespace 原表空间名 rename to 新表空间名ps:(1)system 和sysaux表空间不能重名(2)如果该表空间中任何一个数据出于脱机状态或者表空 ...
