13、jQueryMobile知识总结
1、jQueryMobile与jQuery的区别
jQueryMobile是一个为触控优化的框架,用于创建移动Web应用程序;构建于jQuery之上,适用于流行的智能手机和平板
基于jQuery的手机网页制作工具,jQuery Mobile的网站上包含了网页的设计工具、主题设计工具。另外jQuery Mobile的js插件包含了换页、事件等的多项功能
- Android 和 Blackberry 用 Java 编写
- iOS 用 Objective C 编写
- Windows Phone 用 C# 和 .net 编写
jQuery Mobile 解决了这个问题,因为它只用 HTML、CSS 和 JavaScript,这些技术都是所有移动 web 浏览器的标准
2、data-role
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
在这些容器中,您可以添加任意 HTML 元素 - 段落、图像、标题、列表等等。
提示:HTML5 data-* 属性用于通过 jQuery Mobile 为移动设备创建“对触控友好的”交互外观。
3、对话框
如需在用户点击(轻触)链接时创建一个对话框(对话框是用来显示信息或请求输入的视窗类型。),请向该链接添加 data-rel="dialog"
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body> <div data-role="page" id="pageone"> <div data-role="header">
<h1>欢迎光临</h1>
</div>
<br/> <!--hello-->
<!--<div date-role="content">-->
<!--<a href="#pagetwo" >跳转到页面2</a>-->
<!--</div>--> hello
<br/> <div date-role="content">
<a href="#pagetwo" data-rel="dialog">以对话框的形式跳转到页面2</a>
</div> <div data-role="footer">
<h1> 尾部 </h1>
</div>
</div> <div data-role="page" id="pagetwo"> <div data-role="header">
<h1>页面2标题栏</h1>
</div>
<br/>
world
<br/>
<div date-role="content">
<a href="#pageone">跳转到页面1</a>
</div>
<div data-role="footer">
<h1>页面2 尾部 </h1>
</div>
</div> </body>
</html>
4、过渡
jQuery Mobile 包含了允许您选择页面打开方式的 CSS 效果。如需实现过渡效果,浏览器必须支持 CSS3 3D 转换:
fade是默认效果,如果想反着来,需要指定:data-direction="reverse
| fade | 默认。淡入淡出到下一页。 | 测试 |
| flip | 从后向前翻动到下一页。 | 测试 |
| flow | 抛出当前页面,引入下一页。 | 测试 |
| pop | 像弹出窗口那样转到下一页。 | 测试 |
| slide | 从右向左滑动到下一页。 | 测试 |
| slidefade | 从右向左滑动并淡入到下一页。 | 测试 |
| slideup | 从下到上滑动到下一页。 | 测试 |
| slidedown | 从上到下滑动到下一页。 | 测试 |
| turn | 转向下一页。 | 测试 |
| none | 无过渡效果。 |
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body> <div data-role="page" id="pageone"> <div data-role="header">
<h1>欢迎光临</h1>
</div>
<br/> hello
<div date-role="content">
<a href="#pagetwo" data-transition="slide">跳转到页面2</a>
</div> <div data-role="footer">
<h1> 尾部 </h1>
</div>
</div> <div data-role="page" id="pagetwo"> <div data-role="header">
<h1>页面2标题栏</h1>
</div>
<br/>
world
<br/> <div date-role="content">
<a href="#pageone" data-transition="slide" data-direction="reverse">跳转到页面1</a>
</div>
<div data-role="footer">
<h1>页面2 尾部 </h1>
</div>
</div> </body>
</html>
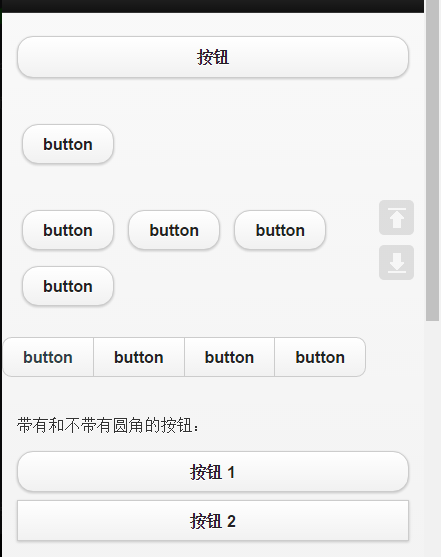
5、按钮
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<script src="demo.js"></script>
</head>
<body> <div data-role="page" id="pageone">
<div data-role="header">
<h1>按钮</h1>
</div> <div data-role="content" data-inline="true">
<button>按钮</button>
</div> <div data-role="content">
<input type="button" value="button" data-inline="true"></input>
</div> <div data-role="content">
<a href="#" data-role="button" data-corner="true" data-inline="true">button</a>
<a href="#" data-role="button" data-corner="false" data-inline="true">button</a>
<a href="#" data-role="button" data-inline="true">button</a>
<a href="#" data-role="button" data-inline="true">button</a>
</div> <div data-role="controlgroup" data-type="horizontal">
<a href="#pagetwo" data-role="button" id="button1">button</a>
<a href="#" data-role="button" >button</a>
<a href="#" data-role="button" data-corner="false">button</a>
<a href="#" data-role="button">button</a> </div> <div data-role="content">
<p>带有和不带有圆角的按钮:</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button" data-corners="false">按钮 2</a>
<br>
</div> <div data-role="content">
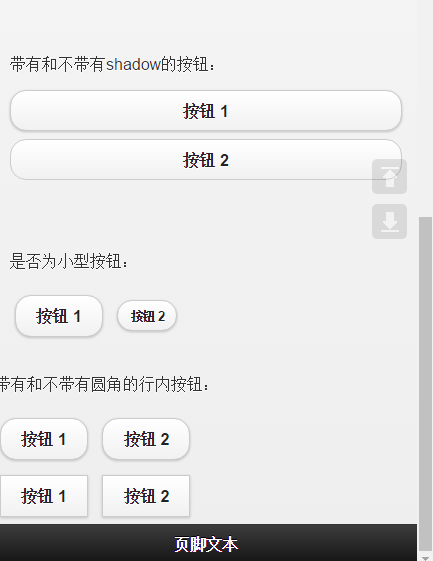
<p>带有和不带有shadow的按钮:</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button" data-shadow="false">按钮 2</a>
<br>
</div> <div data-role="content">
<p>是否为小型按钮:</p>
<a href="#" data-inline="true" data-role="button">按钮 1</a>
<a href="#" data-inline="true" data-role="button" data-mini="true">按钮 2</a>
<br>
</div> <p>带有和不带有圆角的行内按钮:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a> <div data-role="footer">
<h1>页脚文本</h1>
</div>
</div> <>
<div data-role="page" id="pagetwo"> <div data-role="header">header</div>
<div data-role="content">
<a href="#" data-role="button" data-rel="back" >后退</a>
</div>
<div data-role="footer">footer</div>
</div> </body>
</html>


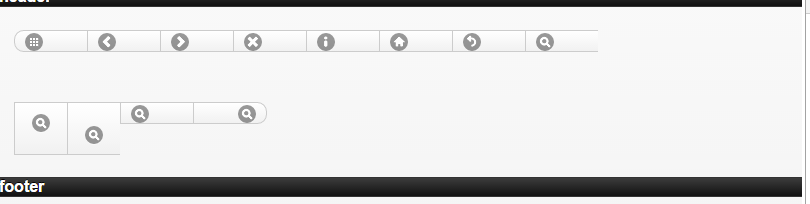
6、icon
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<script src="demo.js"></script>
</head>
<body> <div data-role="page" id="pageone"> <div data-role="header">header</div>
<div data-role="content"> <div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" data-icon="grid"></a>
<a href="#" data-role="button" data-icon="arrow-l"></a>
<a href="#" data-role="button" data-icon="arrow-r"></a>
<a href="#" data-role="button" data-icon="delete"></a>
<a href="#" data-role="button" data-icon="info"></a>
<a href="#" data-role="button" data-icon="home"></a>
<a href="#" data-role="button" data-icon="back"></a>
<a href="#" data-role="button" data-icon="search"></a> <br/>
<br/>
<br/>
<br/> <a href="#" data-role="button" data-icon="search" value="search" data-iconpos="top"></a>
<a href="#" data-role="button" data-icon="search" data-iconpos="bottom"></a>
<a href="#" data-role="button" data-icon="search" data-iconpos="left"></a>
<a href="#" data-role="button" data-icon="search" data-iconpos="right"></a> </div>
</div>
<div data-role="footer">footer</div> </div> </body>
</html>

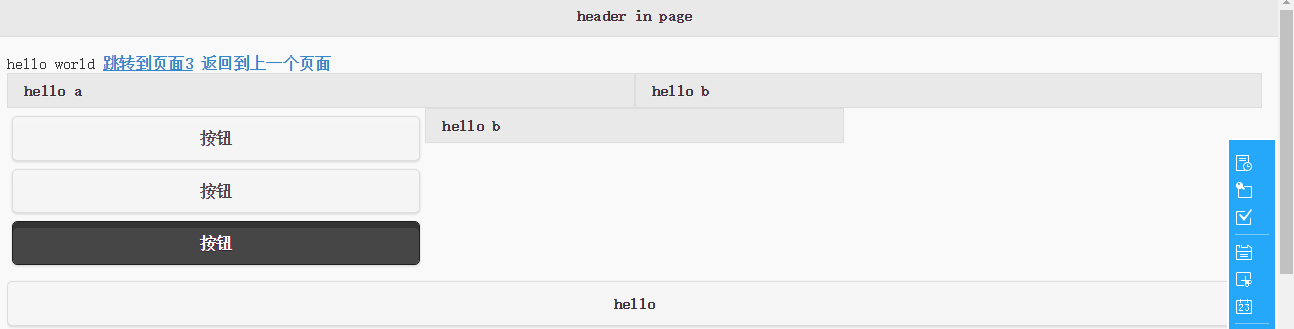
7、widget
<div data-role="page">
<div data-role="header">
<h1>
header in page
</h1>
</div>
<div class="ui-content">
hello world
<a href="3-3.html">跳转到页面3</a>
<a data-rel="back">返回到上一个页面</a> <!--ui-grid-a代表整个栅格系统分为两列 同理 ui-grid-b代表两列-->
<div class="ui-grid-a">
<!-- ui-block-a ui-block-b、cde 分别代表第一、二345列-->
<div class="ui-block-a">
<div class="ui-bar ui-bar-a">
hello a
</div>
</div>
<div class="ui-block-b">
<div class="ui-bar ui-bar-a">
hello b
</div>
</div>
</div> <!-- 可以放置按钮-->
<div class="ui-grid-b">
<div class="ui-block-a">
<input type="button" class="ui-btn" data-theme='a' value="按钮">
<input type="button" class="ui-btn" data-theme='a' value="按钮">
<input type="button" class="ui-btn" data-theme='b' value="按钮">
</div>
<div class="ui-block-b">
<div class="ui-bar ui-bar-a">
hello b
</div>
</div>
</div> <!--如何值放置一列-->
<div class="ui-grid-solo">
<div class="ui-block-a">
<button>hello</button>
</div>
</div>
</div> <ol data-role="listview">
<li>A</li>
<li>B</li>
<li>C</li>
</ol>
<ui data-role="listview">
<li><a href="#">A</a></li>
<li><a href="#">A</a></li>
<li><a href="#">A</a></li>
</ui> <!-- data-filter='true' 允许过滤 data--inset='true'允许插入,因为过滤后返回是允许插入的-->
<ul data-role="listview" data-filter="true" data-inset="true">
<li><a href="#">A</a></li>
<li><a href="#">B</a></li>
<li><a href="#">C</a></li>
</ul>
<br/> <form class="ui-filterable">
<input id="autoInput" data-type="search">
</form> <ul data-role="listview" data-filter="true" data-filter-reveal="true" data-input="#autoInput" data-inset="true">
<li><a href="#">A</a></li>
<li><a href="#">B</a></li>
<li><a href="#">C</a></li>
<li><a href="#">D</a></li>
<li><a href="#">E</a></li>
<li><a href="#">F</a></li>
</ul>
<br/>
<br/>
<!-- data-autodividers='true'-->
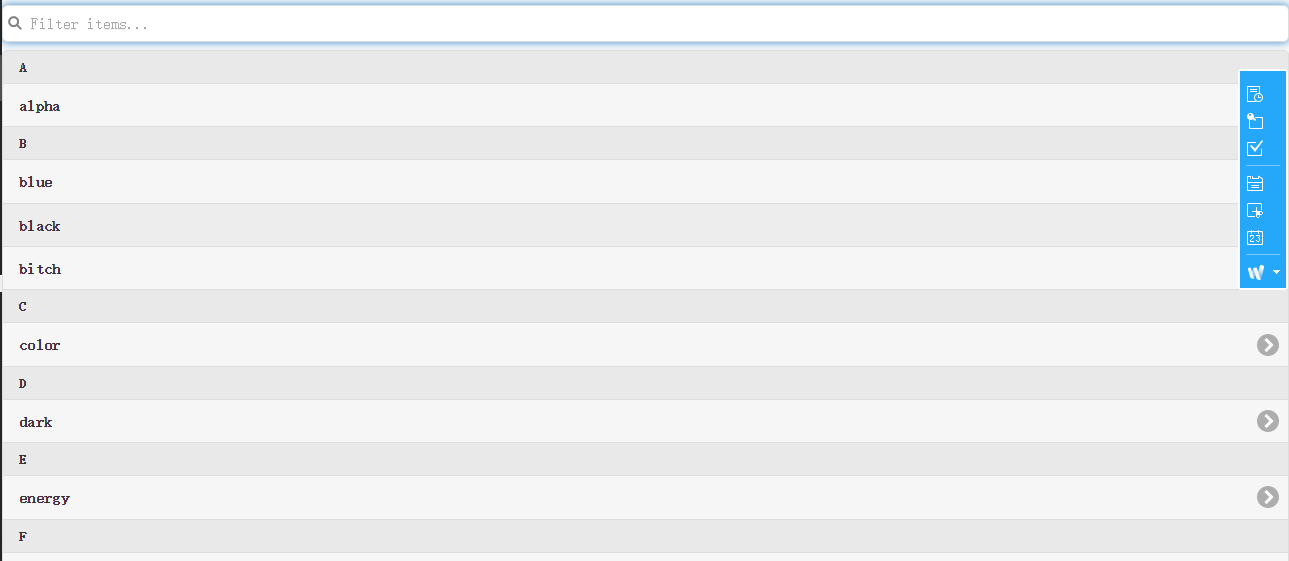
<ul data-role='listview' data-autodividers='true' data-filter="true" data-inset="true">
<li><a href="#">alpha</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">bitch</a></li>
<li><a href="#">color</a></li>
<li><a href="#">dark</a></li>
<li><a href="#">energy</a></li>
<li><a href="#">full</a></li>
<li><a href="#">ada</a></li>
</ul> <div data-role="navbar">
<ul>
<li><a href="#">one</a></li>
<li><a href="#">ttwo</a></li>
<li><a href="#">three</a></li>
</ul>
</div> <div data-role="footer" data-position="fixed">
<h1>footer</h1>
</div>
</div>




13、jQueryMobile知识总结的更多相关文章
- OpenLayers2.13.1知识整理
对于地图的默认加载等,网上很多资料,就不细说了,主要整理解决一些api不明显或不全的内容 因玩webgis只有一周左右,肯定很水~~ 我资料中的目录结构如下: html map js(自己封装的js目 ...
- Pthon面向对象-补充知识
Pthon面向对象-补充知识 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.tracemalloc 标准库tracemalloc,可以统计内存使用情况,通过下面的案例可以看出内 ...
- Atitit 编程语言原理与概论attilax总结 三大书籍总结
Atitit 编程语言原理与概论attilax总结 三大书籍总结 编程语言原理(第10版) 目录: 第1章 预备知识第2章 主要程序设计语言的发展第3章 描述语法和语义第4章 词法分析和语法分析第5章 ...
- Atitit 编程语言原理与概论attilax总结
Atitit 编程语言原理与概论attilax总结 1. 语言的分类1 2. 语言评价标准1 3. 编程语言原理(第10版) 目录: 2 4. 代码之髓:编程语言核心概念2 5. <编程语言实现 ...
- 《编程语言实现模式》【PDF】下载
<编程语言实现模式> 编程语言实现模式旨在传授构建语言应用(工具)的经验和理念,教读者构建自己的语言应用.这里的语言应用并非特指用编译器或解释器实现编程语言,而是泛指任何处理.分析.翻译输 ...
- Leetcode-颠倒整数
给定一个范围为 32 位 int 的整数,将其颠倒. 例 1: 输入: 123 输出: 321 例 2: 输入: -123 输出: -321 例 3: 输入: 120 输出: 21 注意: 假设我们的 ...
- 文本分布式表示(二):用tensorflow和word2vec训练词向量
看了几天word2vec的理论,终于是懂了一些.理论部分我推荐以下几篇教程,有博客也有视频: 1.<word2vec中的数学原理>:http://www.cnblogs.com/pegho ...
- FreeMaker入门介绍
一.FreeMaker介绍 FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT.电子邮件.配置文件.源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组 ...
- Spring Boot (三)模板引擎FreeMarker集成
一.FreeMaker介绍 FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT.电子邮件.配置文件.源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组 ...
随机推荐
- 解决移动端浏览器页面 X轴横向滚动条问题
写web端页面的时候,总是会出现横向滚动条,即 X 轴滚动条,导致页面左右滑来滑去. 即使设置了 body,html {overflow-x:hidden;width:100%;} 也无法生效. 解决 ...
- 报错:'byte' does not name a type
这个错误是因为你在.cpp/.h中使用 byte 这个类型,把他修改成int就ok了
- SQL重复记录查询-count与group by having结合查询重复记录
查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peoplewhere peopleId in (select peopleId from p ...
- PHP与MYSQL结合操作——文章发布系统小项目(实现基本增删查改操作)
php和mysql在一起几十年了,也是一对老夫老妻了,最近正在对他们的爱情故事进行探讨,并做了一个很简单的小东西——文章发布系统,目的是为了实现mysql对文章的基本增删查改操作 前台展示系统有:文章 ...
- Linux运维工程师是什么鬼?
第一部分:定义 运维工程师,字面理解运行维护. linux运维即linux运维工程师,集合网络.系统.数据库.开发.安全工作于一身的“复合性人才”. 除了传统IT运维部分,运维人员还是管理制度.规 ...
- 2018.6.16 PHP小实验
PHP实验 实验一 <?php /** * Created by PhpStorm. * User: qichunlin * Date: 2018/5/17 * Time: 下午5:35 */ ...
- php 单例模式笔记
<?php /** * 单例模式1. 它们必须拥有一个构造函数,并且必须被标记为private2. 它们拥有一个保存类的实例的静态成员变量3. 它们拥有一个访问这个实例的公共的静态方法单例类不能 ...
- 使用U盘引导安装CentOS
一.制作linux引导盘 1. 格式化U盘:格式成FAT32格式 2. 安装syslinux https://www.kernel.org/pub/linux/utils/boot/syslinux/ ...
- 去除myeclipse中doget和dopost方法中的注释
当我们使用myeclipse新建servlet时发现doget和dopost方法中有一些无用的注释,每次新建一个servlet时都要手动删除特别麻烦. 下面就教大家如何去除这些注释! 以myeclip ...
- vscode wepy 用户自定义代码片段
VSCode wepy 自定义代码片段 { "wepy-page": { "prefix": "wepy", "body" ...
