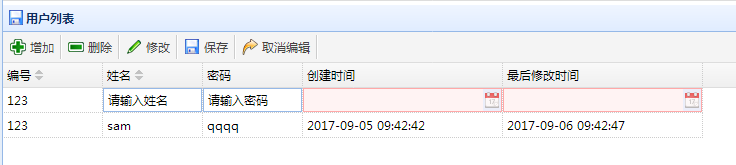
datagrid的增加功能的实现
一、增加

1.行编辑状态所需的条件
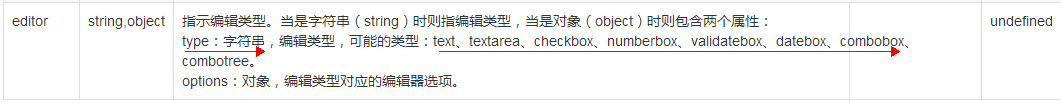
(1)在columns中添加editor,注意type的设置
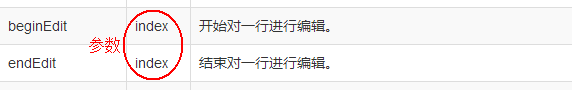
(2)调用beginEdit方法,开启行编辑



添加到第一行:


添加到最后一行:

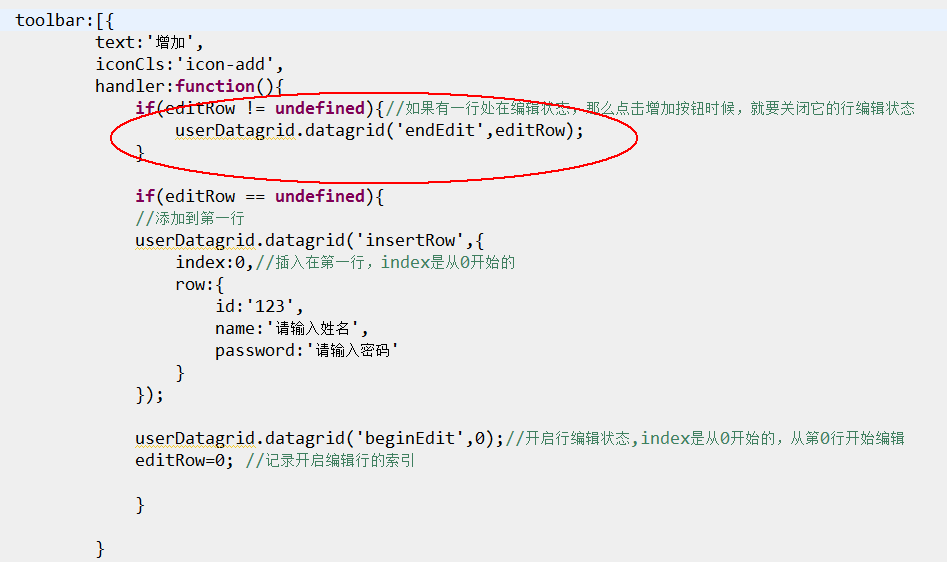
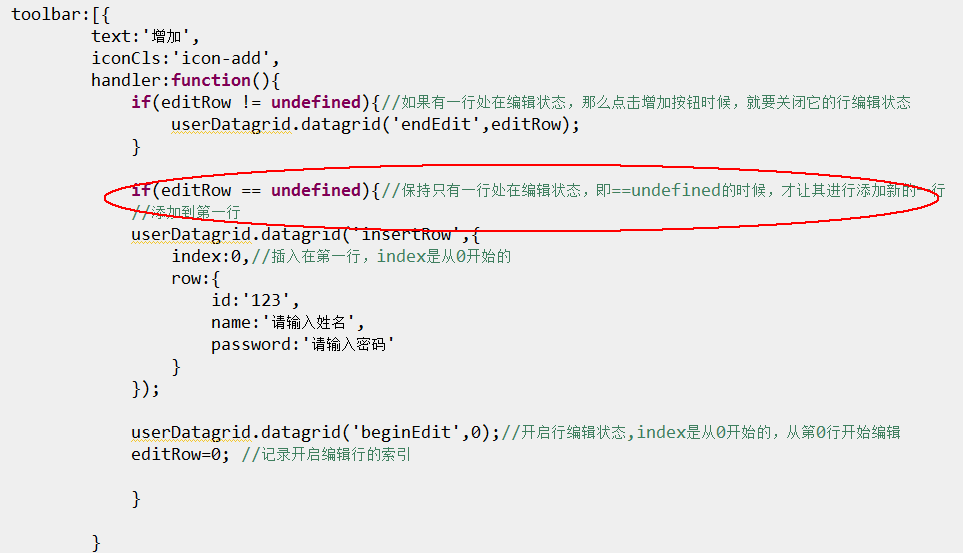
(2)如果有一行开启了编辑状态,那么点击增加按钮,不能再增加一行编辑
问题:

解决方案:

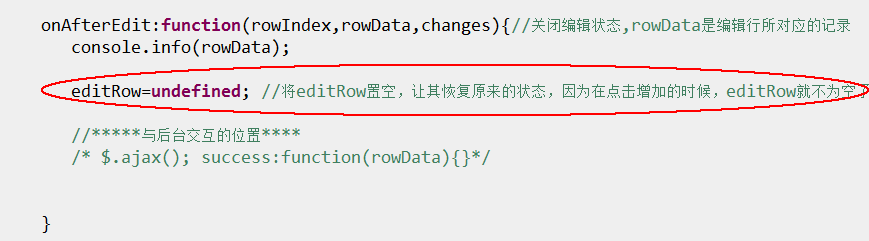
(3)onAfterEdit

当点击保存按钮时,调用endEdit方法之后,就会自动触发调用onAfterEdit函数
(4)由于editor的type中没有datetimebox,因此需要进行扩展
扩展方法:
//扩展datetimebox,由于editors里面没有datetimebox,所以要进行扩展
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function(container, options){
var editor = $('<input />').appendTo(container);
options.editable=false; //在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
editor.datetimebox(options);
return editor;
},
destroy: function(target){//结束编辑行的时候销毁datetimebox
$(target).datetimebox('destroy');
},
getValue: function(target){
return $(target).datetimebox('getValue');
},
setValue: function(target, value){
$(target).datetimebox('setValue',value);
},
resize: function(target, width){
$(target).datetimebox('resize',width);
}
}
});
(5)

解决方案:


(6)取消编辑


rejectChanges方法是没有参数的
代码:center.html
<script charset=UTF-8">
$(function(){
//扩展datetimebox,由于editors里面没有datetimebox,所以要进行扩展
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function(container, options){
var editor = $('<input />').appendTo(container);
options.editable=false; //在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
editor.datetimebox(options);
return editor;
},
destroy: function(target){//结束编辑行的时候销毁datetimebox
$(target).datetimebox('destroy');
},
getValue: function(target){
return $(target).datetimebox('getValue');
},
setValue: function(target, value){
$(target).datetimebox('setValue',value);
},
resize: function(target, width){
$(target).datetimebox('resize',width);
}
}
});
var editRow=undefined; //用editRow存储开启编辑状态行的索引
var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值
var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
url:'',
title:'用户列表',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width:100, //宽度一定要给出,不给出会报错
sortable:true,
},{
title:'姓名',
field:'name',
width:100,
sortable:true,
editor:{
type:'validatebox',
options:{
required:true
}
}
},{
title:'密码',
field:'password',
width:100,
editor:{
type:'validatebox',
options:{
required:true
}
}
},{
title:'创建时间',
field:'createdatetime',
width:200,
editor:{
type:'datetimebox',
options:{
required:true
}
}
},{
title:'最后修改时间',
field:'modifydatetime',
width:200,
editor:{
type:'datetimebox',
options:{
required:true
}
}
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
if(editRow != undefined){//判断有没有一行处在编辑状态,点击增加按钮时候,要关闭它的行编辑状态,进行下一行的编辑状态
userDatagrid.datagrid('endEdit',editRow);
}
if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
//添加到第一行
userDatagrid.datagrid('insertRow',{
index:0,//插入在第一行,index是从0开始的
row:{
id:'123',
name:'请输入姓名',
password:'请输入密码'
}
});
userDatagrid.datagrid('beginEdit',0);//开启行编辑状态,index是从0开始的,从第0行开始编辑
editRow=0; //记录开启编辑行的索引
}
}
},'-',{
text:'删除',
iconCls:'icon-remove',
handler:function(){
}
},'-',{
text:'修改',
iconCls:'icon-edit',
handler:function(){
}
},'-',{
text:'保存',
iconCls:'icon-save',
handler:function(){
userDatagrid.datagrid('endEdit',editRow);//点击保存按钮,调用endEdit方法之后,就会自动触发调用onAfterEdit函数
}
},'-',{
text:'取消编辑',
iconCls:'icon-redo',
handler:function(){
editRow=undefined;
userDatagrid.datagrid('rejectChanges'); //rejectChanges回滚
userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行
}
},'-',
],
onAfterEdit:function(rowIndex,rowData,changes){//关闭编辑状态,rowData是编辑行所对应的记录
console.info(rowData);
editRow=undefined; //将editRow置空,让其恢复原来的状态,因为在点击增加的时候,editRow就不为空了
//*****与后台交互的位置****
/* $.ajax(); success:function(rowData){}*/
}
});
$("#searchForm").click(function(){//查询
userDatagrid.datagrid('load',serializeObject(usersearchForm));
});
$("#cleanForm").click(function(){
userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面
usersearchForm.find('input').val('');//将input输入框里面的值清空了
});
});
function serializeObject(form){//将form表单元素的值序列化成对象
var o={};
$.each(form.serializeArray(),function(index){
if(o[this['name']]){
o[this['name']]=o[this['name']]+","+this['value'];
}else{
o[this['name']]=this['value'];
}
});
return o;
};
</script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-layout" fit="true" border="false">
<div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;">
<form id="admin_user_searchForm">
<table class="tableForm datagrid-toolbar" style="height:100%;width:100%">
<tr>
<th>用户名:</th>
<td><input name="name" style="width:315px;"></td>
</tr>
<tr>
<th>创建时间:</th>
<td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"></td>
</tr>
<tr>
<th>最后修改时间:</th>
<td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;">
<a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a>
<a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a>
</td>
</tr>
</table>
</form>
</div>
<div region="center" border="false">
<table id="admin_user_datagrid"></table>
</div>
</div>
datagrid的增加功能的实现的更多相关文章
- Cordova webapp实战开发:(7)如何通过简单的方法做到,不重新发布APP来修复bug、增加功能、或者躲开苹果的一些严格审核?
到<Cordova webapp实战开发:(6)如何写一个iOS下获取APP版本号的插件?>为止,我们已经大体学会了如何使用Cordova了,那些都是使用Cordova的开发者必备的技能. ...
- WPF datagrid 动态增加列
DataGrid动态增加列 <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.m ...
- [转载]EasyUI中数据表格DataGrid添加排序功能
我们这里演示的是EasyUI数据表格DataGrid从服务器端排序功能,因为觉的本地数据排序没有多大的作用,一般我们DataGrid不会读取全部数据,只会读取当前页的数据,所以本地数据排序也只是对当前 ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
- 修改struts2自定义标签的源代码,在原有基础上增加功能(用于OA项目权限判断,是否显示某个权限)
OA项目在做权限判断时 原始方式: 现在完成的功能 :通过改变struts2自定标签源代码 在原有的基础上 增加判断权限的功能 而页面上使用标签的方式 还是下图 步骤: 打开文件 搜索< ...
- EasyUI - DataGrid 组建 - [ 新增功能 ]
效果: html代码: <div> <!--使用JS加载方式--> <table id="tab"></table> <!-- ...
- EasyUI - DataGrid 组建 - [ 搜索功能 ]
效果: html代码: 使用css加载的方式,所以要在写html代码,也可以使用js操作. <div> <!--使用JS加载方式--> <table id="t ...
- EasyUI - DataGrid 组建 - [ 样式功能 ]
效果显示: 同上次博文效果. html代码: 同上次博文代码. js代码: align: 'center',//标题和内容居中 resizable: false,//不允许改变大小 //hidden: ...
- EasyUI - DataGrid 组建 - [ 排序功能 ]
效果: 红框的字段看,为设置了,列排序,向后台Post数据sort/order. 原理:向后台POST数据,sort/post数据. html代码: <table id="tab&qu ...
随机推荐
- 淘宝H5移动端解决方案
详细:http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html ; (function(win, lib) { var doc ...
- Python之HTML的解析(网页抓取一)
http://blog.csdn.net/my2010sam/article/details/14526223 --------------------- 对html的解析是网页抓取的基础,分析抓取的 ...
- 爬虫系统Lucene分词
思路:查询数据库中信息,查询出id和name把那么进行分词存入文件 package com.open1111.index; import java.io.IOException;import java ...
- HDU2433 最短路 + 剪枝优化
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2433 ,最短路(SPFA或优化过的Dijstra) + 剪枝优化 这道题关键还是在几个剪枝上面,没有剪 ...
- 【洛谷5390】[Cnoi2019] 数学作业(位运算)
点此看题面 大致题意: 给你一个集合,求所有子集异或和之和. 大致思路 首先,我们很容易想到去对二进制下每一位分别讨论. 枚举当前位,并设共有\(x\)个数当前位上为\(1\),则有\((n-x)\) ...
- 设置和重置ssh key
查看本地是否有已经生成好的ssh key $ cat ~/.ssh/id_rsa.pub 若有,先删除: $ cd ~ $ rm -rf .ssh 重新生成ssh key ssh-keygen -t ...
- CSS之常见文字样式整理
常见文字样式 行高:line-height,当我i们将行高的大小设置成当前元素的高度时,可以实现当行文本在当前元素中垂直方向居中显示的效果 水平对齐方式:text-align:left|center| ...
- 选中ListBox控件中的全部项
实现效果: 知识运用: ListBox控件的SelectedItems属性 //获取ListBox控件中被选中数据项的集合 public ListBox.SelectedObjectCollectio ...
- Count Numbers(矩阵快速幂)
Count Numbers 时间限制: 8 Sec 内存限制: 128 MB提交: 43 解决: 19[提交] [状态] [讨论版] [命题人:admin] 题目描述 Now Alice want ...
- 解决Postgresql服务启动又关闭的问题
查看日志发现如下错误消息:%t LOG: could not receive data from client: An operation was attempted on something tha ...
