Vue:实践学习笔记(5)——Vue-Cli脚手架的使用
Vue:实践学习笔记(5)——Vue-Cli脚手架的使用
快速开始
项目配置
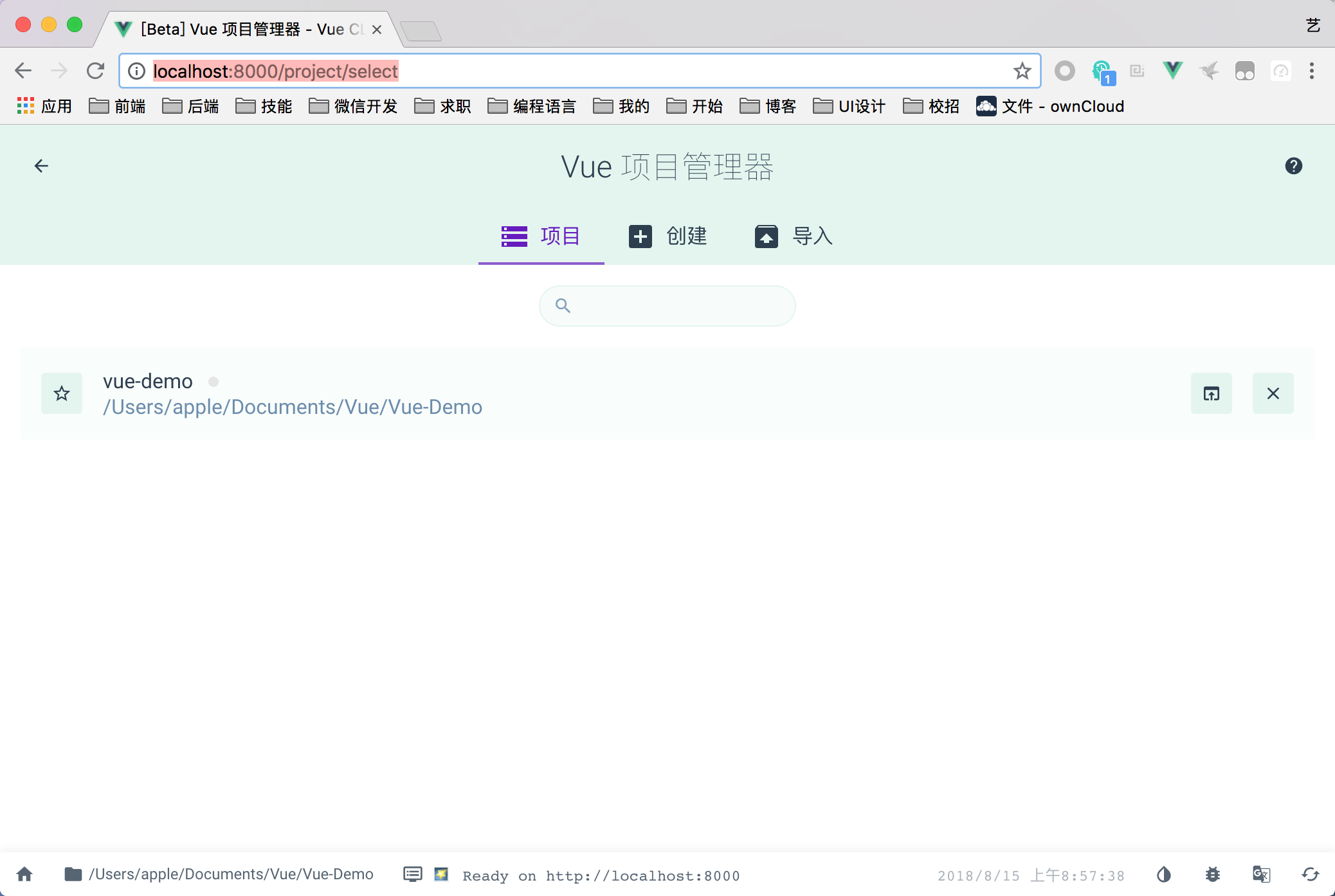
可视化配置
- vue ui

命令配置
- vue init webpack vue-demo(项目名)

运行测试
进入vue-demo目录启动服务

启动完成

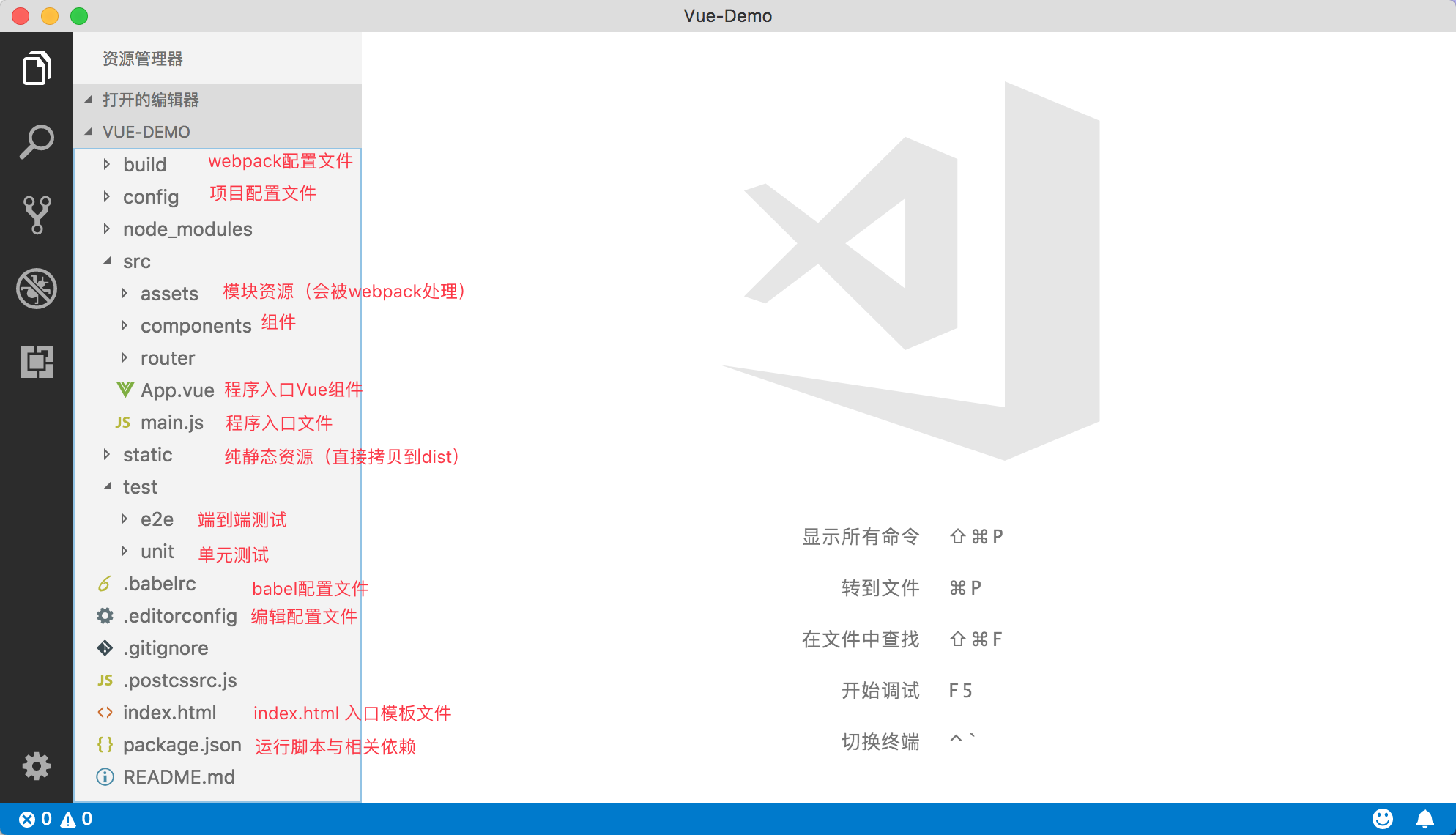
WebPack文件的目录结构

Vue:实践学习笔记(5)——Vue-Cli脚手架的使用的更多相关文章
- Vue:实践学习笔记(3)——组件使用
Vue:实践学习笔记(3)——组件使用 全局注册 1.注册组件 Vue.component('my-component',{ //选项 }) 说明:my-component就是注册的组件自定义的标签名 ...
- Vue:实践学习笔记(1)——快速使用
Vue:实践学习笔记(1)——快速使用 Vue基础知识 0.引入Vue 官方地址:Vue的官方下载地址 Vue推荐博客:keepfool 在你的程序中快速引入Vue: <!-- 开发环境版本,包 ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习笔记:vue的认识与特点与获取
Vue了解 Vue:读作 view Vue是一个渐进式框架 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整 ...
- vue学习笔记(三):vue-cli脚手架搭建
一:安装vue-cli脚手架: 1:为了确保你的node版本在4.*以上,输入 node -v 查看本机node版本,低于4请更新. 2:输入: npm install -g vue-cli ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 【Vue学习笔记】—— vue的基础语法 { }
学习笔记 作者:oMing vue v-on: 简称 @ <div id='app'> <button v-on:click='Show1'> </button> ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
随机推荐
- Create Data Block Based On From Clause Query In Oracle Forms
Example is given below to create a data block based on From Clause query in Oracle Forms. The follow ...
- Context都没弄明白,还怎么做Android开发?
Activity mActivity =new Activity() 作为Android开发者,不知道你有没有思考过这个问题,Activity可以new吗?Android的应用程序开发采用JAVA语言 ...
- mybatis配置mapperLocations多个路径
<property name="mapperLocations"> <array> <value>classpath*:/mybatis-con ...
- Synchronized与ReentrantLock的区别
1.ReentrantLock 拥有Synchronized相同的并发性和内存语义,此外还多了 锁投票,定时锁等候和中断锁等候 线程A和B都要获取对象O的锁定,假设A获取了对象O锁,B将等待A释放对O ...
- HTML5 Canvas 绘制星条旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 2017.04.20 Adams仿真介绍
Adams 仿真 | 验证"隐性机器人模型"概念,提高视觉伺服精度 产品:Adams行业:科研优势: 1.Adams 仿真可精确预测机器人的位置和方位 2.仿真在理论工作验证中起着 ...
- vue.js+koa2项目实战(二)创建 HeadBar 组件
elementUI界面布局 1.创建 HeadBar 组件 HeadBar.vue <template> <el-row> <el-col :span="2&q ...
- memcpy( )的使用以及迭代器的使用
memcpy() -- 拷贝内存内容 相关函数: bcopy(), memccpy(), memmove(), strcpy(), strncpy() 表头文件: #include <strin ...
- c# 推荐5款超实用的.NET性能分析工具
虽然.NET框架号称永远不会发生内存泄漏,原因是引入了内存回收机制.但在实际应用中,往往我们分配了对象但没有释放指向该对象的引用,导致对象永远无法释放.最常见的情况就是给对象添加了事件处理函数,但当不 ...
- TI C66x DSP 系统events及其应用 - 5.9(IST重定位)
RESET中断的获取包必须位于0地址处,然后其它中断的获取包能够位于不论什么256字(1k字节边界)对齐的程序空间.IST的位置由ISTP寄存器中的ISTB字段决定. IST又一次定位举例: 1,将I ...
