vue -- key的特殊作用
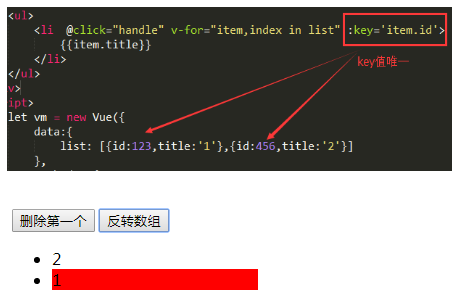
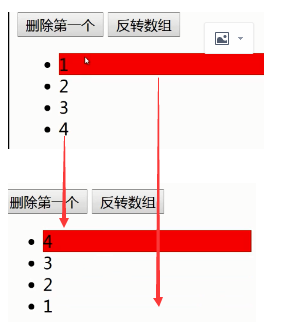
v-for渲染的列表的结构采用“就地复用”的策略,也就说当数据重新排列数据时,会复用已在页面渲染好的元素,不会移动 DOM 元素来匹配数据项的顺序,这种模式是高效的,改变现有位置的结构的数据即可

解决:需要提供一个唯一的key值(常用ID),以便它能跟踪每个节点的身份,从而重用和重新排序现有元素
vue -- key的特殊作用的更多相关文章
- vue、react中循环遍历为什么会有key,key有什么作用?
先讲一下,vue和react都是在操作虚拟dom,并且根据diff算法进行新旧dom对比,从而更新dom,以vue举例: vue官方文档中写到有 key 的特殊属性主要用在 Vue 的虚拟 DOM 算 ...
- vue中 key 值的作用
原文地址 我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面.而隐藏在背后的原理便是其高效的Diff算法. vue和react的虚拟DOM ...
- vue key的作用
key的作用是什么? 简单来说: key是给每一个vnode的唯一id,可以依靠key,更准确, 更快的拿到oldVnode中对应的vnode节点. 1. 更准确 因为带key就不是就地复用了,在sa ...
- 写 React / Vue 项目时为什么要在列表组件中写 key,其作用是什么
怼一波,在项目中有很多经常用到,但又含糊不清的知识点 框架中的key: 1. 为啥在遍历元素时要用 key :在开发过程中为了保证遍历同级元素的唯一性,用来提高更新 dom 的性能: 2. 凭啥要保证 ...
- vue中template的作用及使用
先来看一个需求:下图div用v-for做了列表循环,现在想要span也一起循环,应该怎么做? 有3种方法可以实现 ①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为 ...
- vue中moudles的作用及使用方法
1.作用:vuex允许把store分割为模块,每一个模块都有自己的state,actions,getters,mutations甚至是嵌套一些子模块,从上到下进行同样方式的分割 在文件src中创建一个 ...
- vue组件name的作用小结
我们在写vue项目的时候会遇到给组件命名 这里的name非必选项,看起来好像没啥用处,但是实际上这里用处还挺多的 ? 1 2 3 export default { name:'xxx' } 1. ...
- 【react】---react中key值的作用
一.React中key值得作用 react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的,而是给React自己使用,有了key属性后,就可以与组件建立了一种对应关系,简单说,react利 ...
- vue中is的作用和用法
回顾vue官方文档的过程中发现了is这个特性,虽然以我的写代码风格实在用不上,不过还是记录一下这个知识点 is的作用 <ul> <li></li> <li&g ...
随机推荐
- Android SDK和NDK
NDK是用来给安卓手机开发软件用的,但是和SDK不同的是它用的是C语言,而SDK用的是Java语言.NDK开发的软件在安卓的环境里是直接运行的,一般只能在特定的CPU指令集的机器上运行,而且C语言可以 ...
- listen 54
Our library is also open for the local residents. People are doing their Christmas shopping. Later t ...
- hdu-3078 Network(lca+st算法+dfs)
题目链接: Network Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) P ...
- intent实现Activity之间跳转的各种传值
一.在Activity之间传递String类型的数据 传递 @Override public void onClick(View v) { String num1 = firstNum.getText ...
- javacpp-FFmpeg系列补充:FFmpeg拉流截图实现在线演示demo(视频截图并返回base64图像,支持jpg/png/gif/bmp等多种格式)
javacpp-ffmpeg系列: javacpp-FFmpeg系列之1:视频拉流解码成YUVJ420P,并保存为jpg图片 javacpp-FFmpeg系列之2:通用拉流解码器,支持视频拉流解码并转 ...
- 开发工作之外的修炼Live笔记
“开发工作之外的修炼”这期Live分享了下列话题: [1] 如何发现自己的兴趣 [2] 财富.资源与被动收入 [3] 目标管理 [4] 快速做选择 [5] 时间管理 [6] 如何投资自己 >&g ...
- Godot-3D教程-01.介绍3D
创建一个3D游戏将是个挑战,额外增加的Z坐标将使许多用于2D游戏的通用技术不再有用.为了帮助变换(transition),值得一提的是Godot将使用十分相似的API用于2D和3D. 目前许多节点是公 ...
- C# 调用SQL的存储过程的接口及实现
1. 接口为ExecuteStoredProcedure(string storedProcedureName, params ObjectParameter[] parameters) 2. 参数为 ...
- 02_mysql卸载和安装
如果只是随便地反安装/uninstall之后,在文件系统或者是注册表里面可能会残留一些东西,这些东西如果不及时清除掉,再装可能会出现问题,你新装的会用不了. #Path to installation ...
- 11_listview入门
listview是在安卓开发当中很常用的API. 以垂直滚动的列表的方式展示条目的控件. ListAdapter是一个桥梁,给ListView提供数据的.数据是由适配器来进行提供的.Adapter是数 ...