html5--3.20 新增的keygen元素
html5--3.20 新增的keygen元素
学习要点
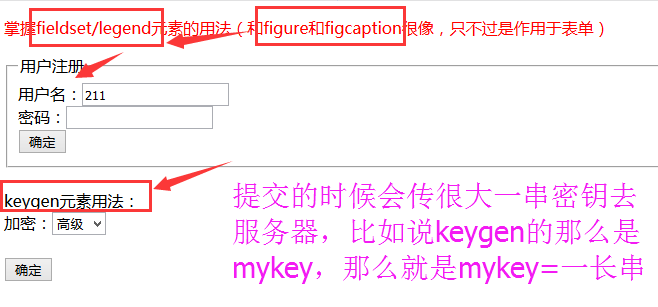
- 掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
- 了解keygen元素的用法
- fieldset元素:可将表单内的相关元素分组。
- 当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,通常会有一个边框。
- 没有必需的或唯一的属性。form/disabled属性可用。
- legend元素:为 fieldset 元素定义标题
学习要点
- 了解keygen元素的用法
- keygen元素
- 是HTML5中新增的元素,用来建立一个密钥生成器
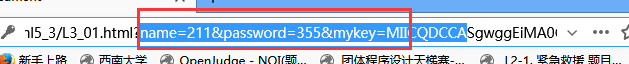
- 当提交表单时,私钥存储在本地,公钥发送到服务器。主要作用是提供一种用户验证身份的方法
- 使用时注意不同浏览器支持程度不同;目前Internet Explorer 和 Safari暂不支持
- 因为涉及到服务器的一些知识,本节课我们近对该元素了解即可,和服务器相关的知识不在本套课程范围内。
- keygen元素元素的属性:
- name/form/autofocus/disabled
- challenge属性:将 keygen 的值设置为在提交时询问。
- keytype属性:定义密钥类型,如设置为rsa(一种密码的算法),则生成 RSA 密钥。
了解内容,非本课程内容,有兴趣的同学课下课自己查阅相关资料:RSA是目前最有影响力的公钥加密算法,它能够抵抗到目前为止已知的绝大多数密码攻击,已被ISO推荐为公钥数据加密标准。
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br> keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>
html5--3.20 新增的keygen元素的更多相关文章
- html5中的fieldset/legend元素和keygen元素
html5中的fieldset/legend元素和keygen元素 一.总结 一句话总结: fieldset/legend元素和figure和figcaption很像,只不过是作用于表单,前者表示内容 ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- 疯狂的表单-html5新增表单元素和属性
疯狂的表单 2015/11/27 16:44:07 从三方面来介绍html5表单的新特性 表单结构更灵活 要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只 ...
- 从零开始学 Web 之 HTML5(二)表单,多媒体新增内容,新增获取操作元素,自定义属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- html5+css3 权威指南阅读笔记(三)---表单及其它新增和改良元素
一.新增元素及属性 1.表单内元素的form属性. html5: <form id="testForm"> <input type=text> </f ...
- HTML5新增的结构元素
HTML5的结构 一:新增的主体结构元素 在HTML5中,为了使文档的结构更加清晰明确,追加了几个与页眉,页脚内容区块等文档结构相关联的结构元素. 1.1article元素 article元素代表文档 ...
- html5--select与HTML5新增的datalist元素
html5--select与HTML5新增的datalist元素 学习要点 掌握select元素与datalist元素的使用 select元素 用来建立一个下拉菜单选项列表 不仅可以在表单中使用,还可 ...
- IT兄弟连 HTML5教程 HTML5表单 HTML5新增表单元素
HTML5有一些新的表单元素:<datalist>.<keygen>.<output>.不是所有的浏览器都支持HTML5新的表单元素,但即使浏览器不支持该表单属性, ...
- 如何让老式浏览器支持html5新增的语义元素
html5新增加了一些语义元素,如header, footer, nav, aritcle, aside,等等. 然而,有些老款浏览器无法识别这些元素,会把它们当成 inline 元素对待,这会导致一 ...
随机推荐
- arch 安装
xfce参考 http://my.oschina.net/u/1408707/blog/182581#OSC_h2_6 chm阅读 – chmsee作为一个苦逼的码农,要忍受各种chm文件的蹂躏,这个 ...
- WindowManager.LayoutParams 详解
WindowManager.LayoutParams 是 WindowManager 接口的嵌套类:继承于 ViewGroup.LayoutParams .它的内容十分丰富.其实WindowManag ...
- Windows系统文件详解【大全】
这是网络上转载的一篇文章,找不到原创的出处了--详细的介绍了WINDOWS系统文件的用途,我想各位保存一份以后说不定会有用吧,呵呵..这里按A到Z为大家分好类了,查询的话可以按键盘的Ctrl+F进行搜 ...
- Android的包管理机制浅析(二)
上篇刚好说到获取到了签名信息,以下进入安装过程,直接上源代码: private void installNewPackageLI(PackageParser.Package pkg, int pars ...
- c++程序猿经典面试题(2)
1.以下程序的输出结果是? #include<stdio.h> main(){ int b=3; int arr[]={6,7,8,9,10}; int *ptr=arr; *(ptr++ ...
- Android系统开发(6)——Linux底层输入输出
一.操作系统的体系结构 计算机是由一堆硬件组成的,操作系统是为了有效的控制这些硬件资源的软件.操作系统除了有效地控制这些硬件资源的分配.并提供计算机执行所须要的功能之外,为了提供程序猿更easy开发软 ...
- C中參数个数可变的函数
一.什么是可变參数 我们在C语言编程中有时会遇到一些參数个数可变的函数,比如printf()函数,其函数原型为: int printf( const char* format, ...); 它除了有一 ...
- 在命令行下运行Matlab
2014-04-20 22:08:11 在命令行下执行: matlab -help 可以得到帮助文件: Usage: matlab [-h|-help] | [-n | -e] [-arch | v= ...
- 使用Entity Framework和WCF Ria Services开发SilverLight之6:查找指定字段
对数据库表指定字段的查找,又是实际工作中的一项必要工作.SL客户端仅获取实际需要的指定的字段,好处很多,比如:有助于减少网络流量. 有两类这样的使用场景. 1:联表查询不需要外键表 在上一篇中,我们使 ...
- UVA 12130 - Summits(BFS+贪心)
UVA 12130 - Summits 题目链接 题意:给定一个h * w的图,每一个位置有一个值.如今要求出这个图上的峰顶有多少个.峰顶是这样定义的.有一个d值,假设一个位置是峰顶.那么它不能走到不 ...
