vue-cil 和 webpack 中本地静态图片的路径问题解决方案
1.小于8K的图片将直接以base64的形式内联在代码中,可以减少一次http请求。
2.大于8k的呢?则直接file-loader打包, 这里并没有写明file-loader.但是确实是需要安装,否则会有问题.而name也是file-loader的属性. 重复一次 必须安装file-loader:
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png|gif)\??.*$/,
loader: 'url-loader',
query: {
// 图片大小限制 单位b
limit: 8192,
// 生成的文件的存放目录
name: 'resourse/[name].[ext]'
}
},
1 本地图片动态绑定img的src属性
一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的


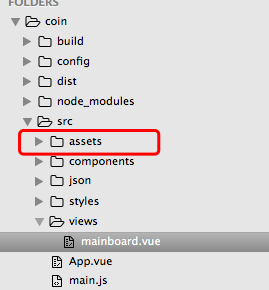
我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意~
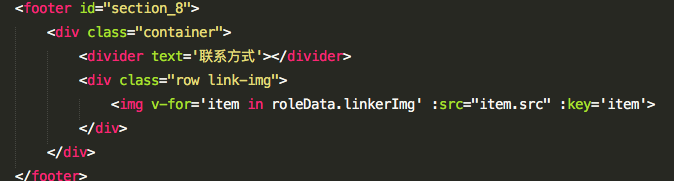
但是我们这时候可能会有个需求就是我们要动态绑定一组本地图片

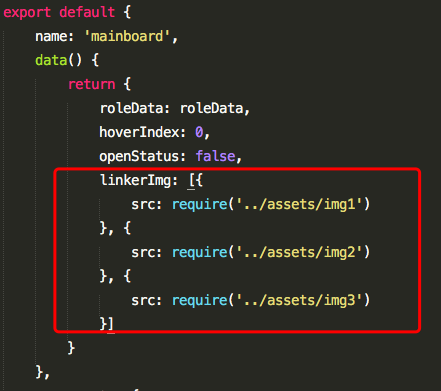
1 将图片当成模块先引进来,再绑定

但是这种做法局限性比较大,模块化差,代码不好看 。
如果我做的是纯静态的网站展示,有许多的本地静态资源需要加载,里面包括本地数据和本地图片混合的好几组,那不是要麻烦死~
1.1 所以我们需要三步
第一步我们在src下面建立一个json文件夹里面放置静态的json数据

第二步将所有的静态图片资源放在和src同级目录下的static文件夹下

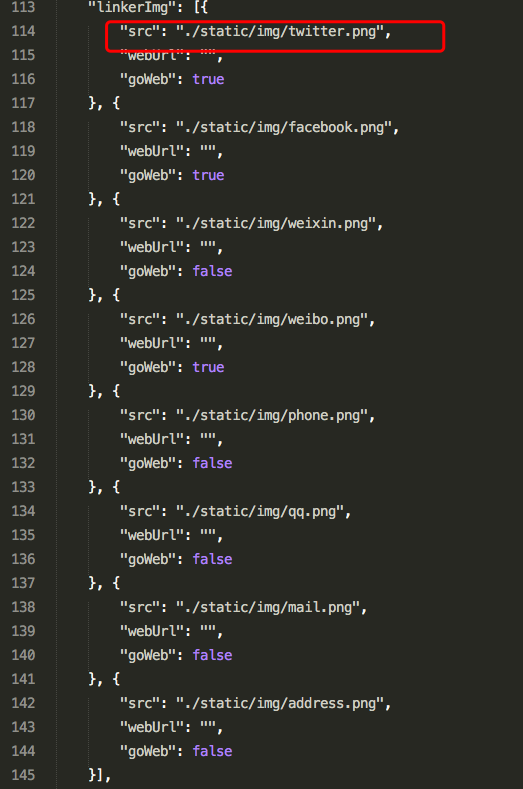
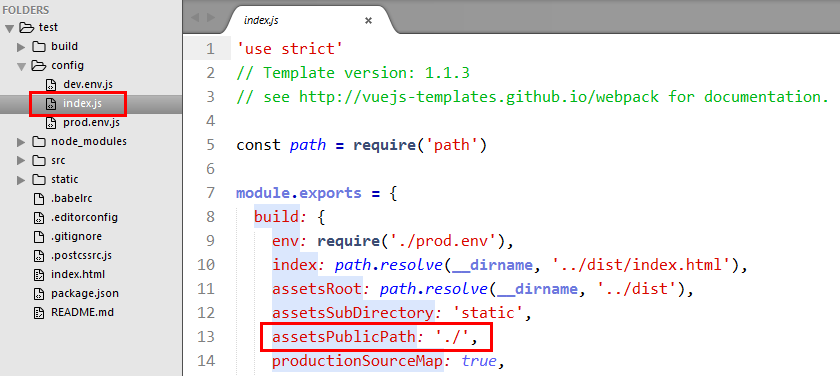
第三步你的路径可以写成自然的'../../static/img/xxx.png' 也可以按照红框中的写法(这种写法对应的是编译后文件的目录)

这样子按照平常的动态绑定src属性你的图片路径在开发模式下和生产模式下的图片资源路径都是不会出问题的
1.2 小问题
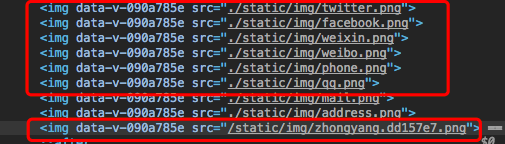
但也有个问题就是这种方式引用图片是不会被url等加载器处理的

上面的红框都是这种方式,最下面的红框是用require的方式将图片引进来的(被当成模块被url-loader处理,加入了hash值)
这个需要看网站本身的性质和具体业务以及个人取舍了,当然也可以混合着用,灵活一点没有死的处理方法!

2 css中的本地图片路径在打包后的问题
你的项目在开发模式下css中用url()引用图片是正常的,但是打包后图片路径却并没有被处理或者说特别怪异
导致本地图片资源无法加载,是不是有这样的困惑?
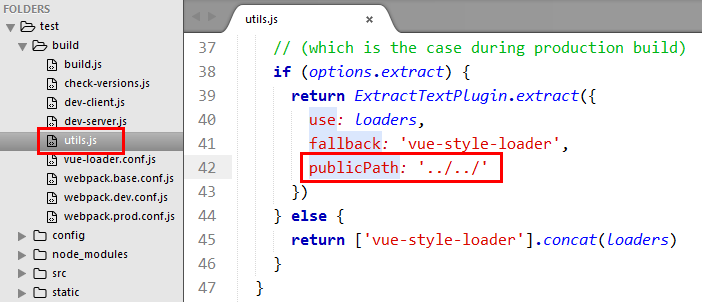
只需要在原有的一个插件上添加一段代码即可:

这个插件大家又应该都比较熟悉,就是将css从打包中单独提取出来作为一个文件夹,上面这个是vue-cil的编译模板,大家可以根据这个参考一下
publicPath这个配置属性的具体其他用法大家可以去官网看看,或者看看源码。
转载:http://www.cnblogs.com/xiaojingyuan/p/7080768.html
vue-cil 和 webpack 中本地静态图片的路径问题解决方案的更多相关文章
- vue-cil和webpack中本地静态图片的路径问题解决方案
1 本地图片动态绑定img的src属性 一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的 我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意- 但是 ...
- vue本地静态图片的路径问题解决方案
不少人在vue的开发中遇到这样一个问题: img的src属性绑定url变量,然而图片加载失败. 大部分的情况中,是开发者使用了错误的写法,例如: <img src="{{ imgUrl ...
- webpack中的静态资源处理
你可能已经注意到,在我们的项目结构里,有两个静态文件的路径,分别是:src/assets 和 static/.那这两个到底有什么区别呢? Webpacked 资源 为了回答这个问题,我们首先需要理解w ...
- vue项目,webpack中配置src路径别名及使用
1.项目结构: 2.在build文件夹下的webpack.base.conf.js文件中设置src的路径别名. 3.在js文件或者vue文件的script标签中使用: (1).js文件中导入示例: ( ...
- 如何解决webpack中css背景图片的绝对地址
在项目开发中,一般写相对路径是没有问题的,但是在项目比较大的情况下,我的scss文件可能为了方便管理,会放在不同的文件夹下,有的可能又不需要放在文件夹下,比如我的scss文件结构如下: module ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- vue@cli3 public目录下的静态图片,如何使用在css类文件中(sass可行,纯css不行)
之前写了一篇vue文件怎么使用的文章,有人问我怎么在css文件中使用public下的文件,这是个好问题,因为我之前都没有研究过 需要解决的2个问题 一开始按照vue文件的使用方式(https://ww ...
- vue中显示静态图片怎么引用
有多种方法解决这个问题: 首先,如果使用的是img标签那么可以这样 data () { return { img: require('path/to/your/source') } } 然后在temp ...
- vue 本地静态图片路径写法
在img标签中 <img src="../../assets/images/haibao/06-2@2x.png" class="" width=&quo ...
随机推荐
- button的默认type居然是submit
今天使用了html中的button标签,用js写了一点代码来完成onclick实践,当我点下它的时候,它不仅执行了我写的function,还把表单给提交了,一查它的button居然是sumbit. 然 ...
- java运行时间计算
long startTime = System.currentTimeMillis(); //获取开始时间 doSomething(); //测试的代码段 long endTime = System. ...
- Javaweb测试
1.建立web 工程 输入Project name.然后点击finish. 2.右键点击WebContent-New-JSP File,新建jsp文件. 3.然后编写一个jsp登录的程序 <%@ ...
- 解决jsp在ios小屏手机下面滑动不流畅的问题
今天做好的静态文件发给后台改成jsp之后,发现原本流畅滑动的页面在iphone5下面变得一卡一卡的. 之后加上了 -webkit-overflow-scrolling: touch; 这个属性之后,成 ...
- cf 512D - Fox And Travelling
题目大意 给定一颗\(n\le 100\)个点的图,可以进行随机游走,求游走\(k=0...n\)个点的方案数 游走的规则是:每次只能访问一个度数\(\le 1\)的点,并将其删除 分析 看完傻眼 问 ...
- NOI2001食物链
描述 动物王国中有三类动物 A,B,C,这三类动物的食物链构成了有趣的环形.A吃B,B吃C,C吃A. 现有N个动物,以1-N编号.每个动物都是A,B,C中的一种,但是我们并不知道它到底是哪一种. 有人 ...
- 介绍一款可以滚动加载的插件droploader
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Day 22 Object_oriented_programming 3
isinstance(obj,cls)和issubclass(sub,super) isinstance(obj,cls)检查是否obj是否是类 cls 的对象,如果是返回True 1 class F ...
- 【转载】NonEmpty和Non Empty的区别
转载来源:http://www.ssas-info.com/analysis-services-articles/50-mdx/2196-mdx-non-empty-vs-nonempty One o ...
- android 集成友盟分享之后,想自定义分享面板的看过来
第一种情况 首先上传一张默认的友盟分享的效果图 看起来还不错,但是总是有这样那样的原因,需要我们对默认效果做出一些改变. 第二种情况 如果你想做出下面的效果: 或者这样的效果 : 总之上面的效果总是在 ...
