使用tmodjs
1、安装
npm install -g tmodjs
2、配置

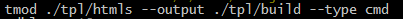
我的模板都放在tpl文件夹中,htmls用于存放模板页面,每一个后缀名都是.html,而build用于存放编译后输出的模板js。
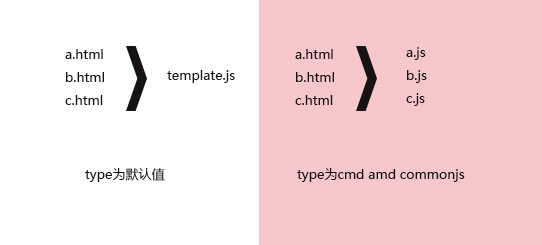
如果不设置type,默认会将所有的模板编译合并为 template.js ,而如果设置了type,就会单独生成对应js文件。

运行后htmls文件夹下会生成一个package.json文件。
3、模板语法
{{each Data as value index}}
<tr>
<td>{{value.ID}}</td>
<td>{{value.Client}}</td>
<td>{{value.ClientType | geterrtype}}</td>
<td>{{value.ErrCode}}</td>
<td>{{value.SqlString}}</td>
<td class="w70">{{value.CreateDate}</td>
<td>{{value.CreateTime}}</td>
</tr>
{{/each}}
{{content}}输出内容
{{#content}}不编码输出内容
if语句:
{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}
遍历:
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
或者
{{each list}}
<li>{{$index}} - {{$value.user}}</li>
{{/each}}
注:使用辅助方法时{{value.ClientType | geterrtype}}中 | 两边的空格不能省略。
4、使用模板
4.1 type为默认时:
var template = require('/tpl/build/template.js');
var html = template('dblog', data);
$('#J_SearchResults').html(html);
4.2 type为非默认时,拿seajs举例:
var render = require('/tpl/build/dblog');
var html = render(data);
$('#J_SearchResults').html(html);
5、使用辅助方法
package.json中有一个helpers配置项
{
"name": "template",
"version": "1.0.0",
"dependencies": {
"tmodjs": "1.0.1"
},
"tmodjs-config": {
"output": "../build",
"charset": "utf-8",
"syntax": "simple",
"helpers": null,
"escape": true,
"compress": true,
"type": "default",
"runtime": "template.js",
"combo": true,
"minify": true,
"cache": true
}
}
我们可以在模板目录新建一个 config/template-helper.js 文件,然后编辑 package.json 设置"helpers": "./config/template-helper.js"。
里面的代码类似:
template.helper("geterrtype", function(n) {
// return xxx;
});
template.helper("dataformat", function(n,format) {
// return xxx;
});
但是我在迁移模板的时候发现template-helper.js中不能获取外部的变量也不能引入外部的js,不然会报错。

但是如果辅助方法不是在这里设置,而是在普通的js中就可以用:
var template = require('/tpl/build/template.js');
template.helper("geterrtype", function(n) {
return common._getErrType(n);
});
var html = template('dblog', data);
$('#J_SearchResults').html(html);
下面这种也可以= =虽然感觉怪怪的:
var template=require('/tpl/build/template');
template.helper("geterrtype", function(n) {
return common._getErrType(n);
});
var render = require('/tpl/build/dblog');
var html = render(data);
$('#J_SearchResults').html(html);
使用tmodjs的更多相关文章
- TModJS:README
ylbtech-TModJS:README 1.返回顶部 1. TmodJS 项目已经停止维护,请使用更好的代替方案:art-template-loader TmodJS(原名 atc)是一个简单易用 ...
- TModJS:目录
ylbtech-TModJS:目录 1.返回顶部 1. https://github.com/aui/tmodjs 2. https://www.npmjs.com/package/tmodjs 3. ...
- 杂项:TModJS
ylbtech-杂项:TModJS TmodJS(原名 atc)是一个简单易用的前端模板预编译工具.它通过预编译技术让前端模板突破浏览器限制,实现后端模板一样的同步“文件”加载能力.它采用目录来组织维 ...
- TModJS:使用tmodjs
ylbtech-TModJS:使用tmodjs 1.返回顶部 1. 1.安装 npm install -g tmodjs 2.配置 我的模板都放在tpl文件夹中,htmls用于存放模板页面,每一个后缀 ...
- tmodjS
1. 在安装好nodejs之后(-g全局)安装tmodejs 成功安装后如下: 2. 进入你要cmd进行打包的地方,配置好pakage.json 原来的目录结构如下: 3. 通过cmd进入当前的pub ...
- TModJS:template
ylbtech-TModJS: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech. ...
- TmodJs:常用语法
ylbtech-TmodJs:常用语法 1.返回顶部 1.循环 {{each items as item index}} <tr> <td>{{index+1}}</td ...
- 我们是怎么管理QQ群的
文章背景:腾讯平台上的qq群数以千万百万计,但99%的在吹水扯蛋,从早上的问好开始,到晚上的晚安,无一不浪费青春之时间,看之痛心,无力改变,只好自己建了一个,希望能以此来改变群内交流的氛围或环境. 以 ...
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
随机推荐
- python生成图片
# -*- coding:utf-8 -*- from pylab import * figure(1,figsize=(6,6)) ax = axes([0.1,0.1,0.8,0.8]) frac ...
- [转]text和content方法的区别
r.text str #字符串方式的响应体,会自动根据响应头部的 字符编码进行解码 r.content bytes #字节方式的响应体,会自动为你解码 gzip 和 deflate 压缩 reques ...
- easyui tree 树形节点 formatter 渲染不起作用
接了个需求,需要对一个树形列表进行重新渲染,在进行渲染的过程中发现树形节点的formatter 属性无法生效.经反复测试,发现在外部环境中正常,但在项目环境中始终无效.最终发现问题出在 easyui ...
- python中的linspace,meshgrid,concatenate函数
linspace可以用来实现相同间隔的采样. numpy.linspace(start, stop, num=50, endpoint=True, retstep=False, dtype=None) ...
- bootstrap 学习笔记(3)---- 代码
这节讲的是代码: 1.基本实例 <code></code> <pre></pre> <kbd></kbd> 应用如下 1.Fo ...
- [BZOJ 1475] 方格取数
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1475 [算法] 首先将方格黑白染色 , 也就是说 , 如果(i + j)为奇数 , ...
- Bone Collector(复习01背包)
传送门 题目大意:01背包裸题. 复习01背包: 题目 有N件物品和一个容量为V的背包.第i件物品的费用是c[i],价值是w[i].求解将哪些物品装入背包可使这些物品的费用总和不超过背包容量,且价值总 ...
- MongoDB:搭建三节点 Replica Set 环境
今天学习了搭建 MongDB 复制环境,实验环境是在虚拟机上同一系统,并搭建三节点 Replica Set,根据文档上的描述,mongodb 复制配置简单,并且能够自动 failover,这些高级特性 ...
- bzoj2875随机数生成器——矩阵快速幂
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2875 矩阵快速幂,把x和c分开求,最后加上即可: 为防止爆long long,要用快速乘. ...
- ubuntu16.04 + cuda9.0(deb版)+Cudnn7.1
https://blog.csdn.net/Umi_you/article/details/80268983
