关于在redux当中 reducer是如何知道传入的state是初始化state下面的哪一条数据
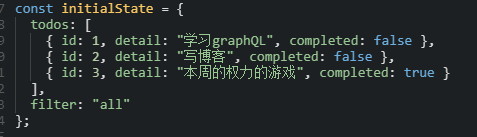
首先初始化redux的数据

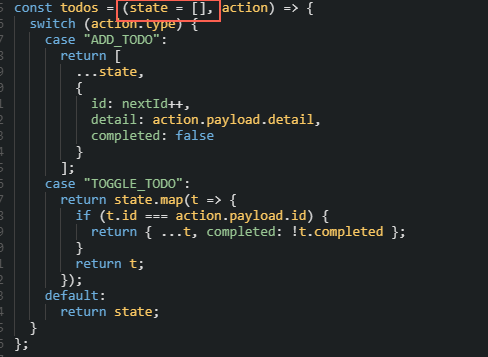
reducer

那么问题来了,todos这个reducer是如何知道传入的是初始化state下面的todos这条数据呢?
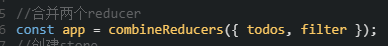
合并reducer

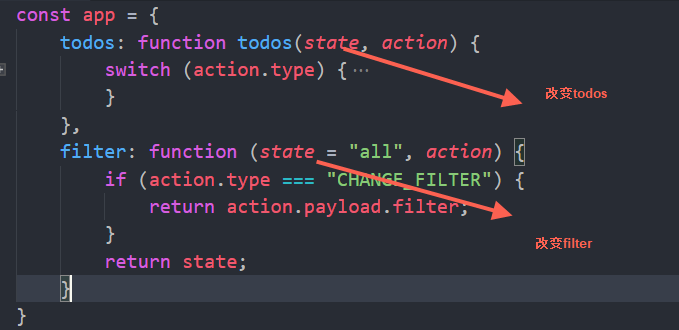
合并之后是这样的

他们之间的关系
const objectInitValue = {
属性1: 初始值
属性2: 初始值
}
相当于这样:
let object = {
属性1: func1,
属性2: func2
}
const func1 = () => {
这是获得属性1的方法
}
const func1 = () => {
这是获得属性2的方法
}
合并之后的对象的键名和state数据的名称一样就知道是修改哪条数据了
比如说todos,键名为todos后面的reducer处理的就是state下面的todos这条数据
关于在redux当中 reducer是如何知道传入的state是初始化state下面的哪一条数据的更多相关文章
- [Functional Programming ADT] Initialize Redux Application State Using The State ADT
Not only will we need to give our initial state to a Redux store, we will also need to be able to re ...
- redux+saga+reducer
saga.js这个文件里面的函数实际没有在其他jsx中引用吧?这个文件的作用就是把异步数据拿到,放进reducer,如果jsx想取,需要结合connect来取数据.
- Redux中reducer的翻译
reduce有归纳,简化的意思,所以reducer可翻译成归并函数的意思,其实没必要翻译,大体知道就可以了.
- 展示出版社:写上URL地址对应函数、函数当中查询出所有的出版社、对象交给模板、循环对象拿出每条数据展示
URL: from django.conf.urls import urlfrom django.contrib import adminfrom app01 import views urlpatt ...
- 用原生JS从零到一实现Redux架构
前言 最近利用业余时间阅读了胡子大哈写的<React小书>,从基本的原理讲解了React,Redux等等受益颇丰.眼过千遍不如手写一遍,跟着作者的思路以及参考代码可以实现基本的Demo,下 ...
- Redux进阶(一)
State的不可变化带来的麻烦 在用Redux处理深度复杂的数据时会有一些麻烦.由于js的特性,我们知道当对一个对象进行复制时实际上是复制它的引用,除非你对这个对象进行深度复制.Redux要求你每次你 ...
- React-Native项目中使用Redux
前言 网上别人的文档都是 直接 就是上redux redux-thunk react-redux ,immutable这样的一套,这个有经验的看还行,新手看就很吃力了,需要了解一步一步的安装redux ...
- redux实现原理
redux基本概念 基本概念 1.store 用来保存数据的地方,使用createStore来生成数据 store = createStore(fn) 2.state,通过拷贝store中的数据得到 ...
- 动手实现 Redux(六):Redux 总结
不知不觉地,到这里大家不仅仅已经掌握了 Redux,而且还自己动手写了一个 Redux.我们从一个非常原始的代码开始,不停地在发现问题.解决问题.优化代码的过程中进行推演,最后把 Redux 模式自己 ...
随机推荐
- SAP事件 Event Flow(转载)
1 报表过程事件 报表过程事件是在报表运行过程中由系统自动控制,按照一定次序被触发的事件,其目的是从数据库中选择数据并整理,准备进行列表输出.这些事件从报表程序启动开始就被系统顺序触发,现分述如下: ...
- ajax400错误
在用ajax向后台传递参数时,页面一直显示错误400 bad request. 出现这个问题的原因是,要传递的VO类里一个实体bean里面的两个字段名称与前台表单序列化之后的name名称不匹配. 解决 ...
- Lake Counting(dfs)
Description Due to recent rains, water has pooled in various places in Farmer John's field, which is ...
- makefile学习(1)
GNU Make / Makefile 学习资料 GNU Make学习总结(一) GNU Make学习总结(二) 这篇学习总结,从一个简单的小例子开始,逐步加深,来讲解Makefile的用法. 最后用 ...
- hihocoder1015 kmp算法
#1015 : KMP算法 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi和小Ho是一对好朋友,出生在信息化社会的他们对编程产生了莫大的兴趣,他们约定好互相帮助,在 ...
- TCP/IP网络编程之套接字类型与协议设置
套接字与协议 如果相隔很远的两人要进行通话,必须先决定对话方式.如果一方使用电话,另一方也必须使用电话,而不是书信.可以说,电话就是两人对话的协议.协议是对话中使用的通信规则,扩展到计算机领域可整理为 ...
- 使用vue+webpack的多页面架构(转+自己的情况)
按以下步骤可正常配置多页面架构 记得安装 node-glob 安装命令:npm install node-glob --save-dev 文件附加 webpack.base.conf.js --参 ...
- Monkey log分析说明
运行命令: adb shell monkey -p com.crazyhornets.MyHokageAndroidZSY -v -v -v 20 -- throttle 1000 Log: :Mon ...
- 重新安装Linux自带的JDK
1.卸载现有jdk 查看本机已经安装的JDK的版本: [root@mcb ~]# java -version java version "1.6.0" OpenJDK Runtim ...
- 处理python字符串中的中文字符
# -*- coding:utf-8 -*- import sys,os txta = open('a.txt','r') str = '' for line in txta: str += line ...
