console.log与console.dir的区别
今天学习promise的时候看到了console.dir这个方法,感到很好奇,查了以下感觉又长知识了
在Chrome中,控制台对象定义了两个似乎做同样事情的方法:
console.log()
console.dir()
在控制台中看,好像都是做了一个打印的功能,但实际上还是又区别的:
在Firefox中,这些函数的行为截然不同:log只打印一个toString表示,而dir打印出一个可导航的树。
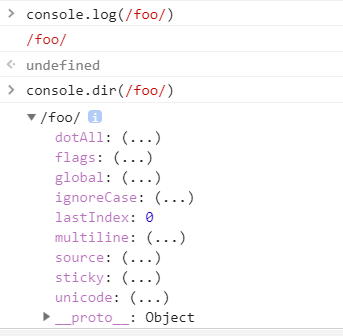
在Chrome中,日志已打印出一棵树 – 大部分时间。但是,Chrome的日志仍然会对某些类的对象进行字符串化,即使它们有属性。也许最明显的例子是一个正则表达式:

上面例子,同样在控制台打印以样的东西,log只显示了它的内容,dir显示了它的方法

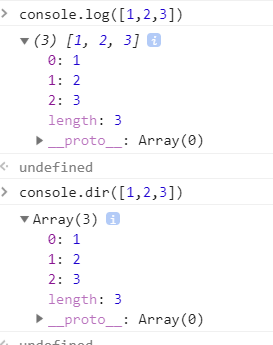
打印两个数组不同的地方
console.log与console.dir的区别的更多相关文章
- console.log()、console.info()、console.debug()的区别
onsole.log().console.info().console.debug()的作用都是在浏览器控制台打印信息的. 使用最多的是console.log().console.info()和con ...
- var a = {m:1}; var b = a; a.n = b ={n:1}; console.log(a);console.log(b);
var a = {m:1}; var b = a; a.n = b ={n:1}; console.log(a); console.log(b); 确定b为{n:1},所以a为 {m:1,n:{n:1 ...
- console.log()与console.dir()
console.log()可以取代alert()或document.write(),在网页脚本中使用console.log()时,会在浏览器控制台打印出信息. console.dir()可以显示一个对 ...
- 有趣的console.log(console.log输出彩色字,图片等)
亲们支持我的新博客哦==>原文地址 ) 逛网站的时候经常发现很多网站控制台打印了很好玩的内容 比如我的网站 →calamus 或者知乎→ 平时是不是只用console调试或者打印别的信息了,没有 ...
- JS里try...catch...finally详解,以及console日志调试(console.log、console.info等)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
- 两次console.log打印值不同
var a=[1,2,3] console.log(a); a[2]=10; console.log(a); // 打印结果 // (3) [1, 2, 3] // (3) [1, 2, 10] // ...
- javascript精雕细琢(四):认亲大戏——通过console.log彻底搞清this
目录 引言 代码在前 1.function下的this 2.箭头函数下的this 结语 引言 JS中的this指向一直是个老生常谈,但是新手又容易晕的地方.我在网上浏览了很多帖子,但是发 ...
- 还是只使用console.log()进行调试?好吧,其实还有更多。
在浏览器控制台中打印消息无疑可以拯救所有开发人员. console.log()消息就像您的大多数疾病的药,同时调试了代码中的一些有线问题. 那里的大多数开发人员都喜欢— 让我们在浏览器中打印消息以了解 ...
随机推荐
- 判断当前浏览器是否是IE浏览器
今天修改后台人员遗留的兼容性问题时,遇到了有些样式只是在IE浏览器下面不正常,为了让自己记住,所以把代码贴一下 ## 代码 ##if (!!window.ActiveXObject || " ...
- 基于 Laravel Route 的 ThinkSNS+ Component
这里是传送门: <ThinkSNS+ 基于 Laravel master 分支,从 1 到 0,再到 0.1[ThinkSNS+研发日记系列一]> <基于 Laravel 开发 Th ...
- Maven项目已启动但是报异常访问webapp下所有资源都404
- vim如何删除行首、行位空格、空格行
删除空格行: 非编辑状态下输入:g/^$/d 删除行首空格: 非编辑状态下输入:%s/^\s*//g 删除行尾空格: 非编辑状态下输入:%s/\s*$//g
- Codeforces 319D Have You Ever Heard About the Word?
首先会想到|x|是不递减的. 于是可以枚举长度L. 再每个L设一个断点,xx必定经过两个断点. 两两断点间求最长公共前后缀,这里用hash+二分会快. 然后一波扫过去就好了. 如果找到了,hash就要 ...
- Codeforces Round #565 (Div. 3) C. Lose it!
链接: https://codeforces.com/contest/1176/problem/C 题意: You are given an array a consisting of n integ ...
- Uvalive-4494-(数位dp)
题意:求a->b中的二进制出现过多少个1,很显然的数位dp,对于某一位来说,如果这位是0,那么dp[i]=dp[i-1] 如果这一位是1 那么dp[i]=dp[i-1]+1<<(p ...
- Ubuntu系统修改服务器的静态ip地址
Ubuntu 16.04 #vi /etc/network/interfaces auto lo iface lo inet loopback auto ens3 iface ens3 inet st ...
- 053 Maximum Subarray 最大子序和
给定一个序列(至少含有 1 个数),从该序列中寻找一个连续的子序列,使得子序列的和最大.例如,给定序列 [-2,1,-3,4,-1,2,1,-5,4],连续子序列 [4,-1,2,1] 的和最大,为 ...
- 在写fegin客户端的时候无法继承接口
仔细查看fegin是不是写成类了,要接口才行
