vue 上传图片 input=file
一、逻辑

点击li触发事件chooseImage 即触发input标签事件photoChange

input标签事件photoChange

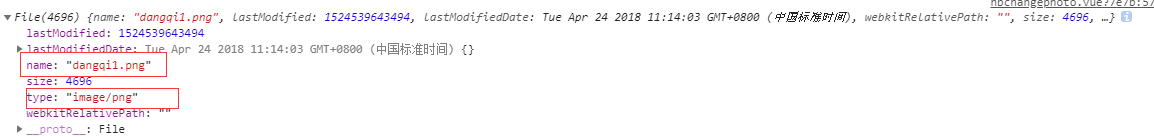
file返回的是如下变量

模拟上传表单方法

执行上传

二、代码
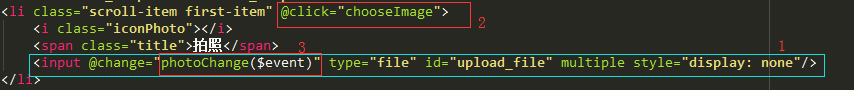
<li class="scroll-item first-item" @click="chooseImage">
<i class="iconPhoto"></i>
<span class="title">拍照</span>
<input @change="photoChange($event)" type="file" id="upload_file" multiple style="display: none"/>
</li>
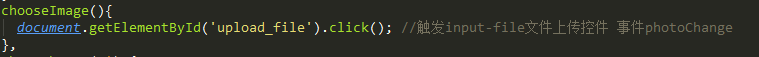
chooseImage(){
document.getElementById('upload_file').click(); //触发input-file文件上传控件 事件photoChange
},
photoChange(el) {
var file = el.target.files[0];//name: "dangqi1.png" || type: "image/png"
var type = file.type.split('/')[0];
if ( type === 'image' ){
//将图片img转化为base64
var reader = new FileReader();
reader.readAsDataURL(file);
var that = this;
reader.onloadend = function () {
var dataURL = reader.result;
var blob = that.dataURItoBlob(dataURL);
that.upload(blob); //执行上传接口
};
}else{
alert('上传了非图片');
}
},
dataURItoBlob (dataURI) {
// base64 解码
let byteString = window.atob(dataURI.split(',')[1]);
let mimeString = dataURI.split(',')[0].split(':')[1].split(';')[0];
let T = mimeString.split('/')[1];
let ab = new ArrayBuffer(byteString.length);
let ia = new Uint8Array(ab);
for (let i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], {type: mimeString});
},
upload(imgUrl){
var formdata = new FormData();
formdata.append('file',imgUrl);//下面是要传递的参数
axios.post("http://xxx.com/api/file",
formdata,
{headers:{'Content-Type':'multipart/form-data'}}
).then((res)=>{
if(res.data.code === 200){
alert('成功上传!');
this.postimg = res.data.data.url;
}else if(res.data.code === 401){
alert('未登录')
}else if(res.data.code === 403){
alert('未授权')
}else if(res.data.code === 422){
alert('验证失败信息')
}else if(res.data.code === 500){
alert('系统错误')
}
})
},
vue 上传图片 input=file的更多相关文章
- vue清空input file
input file是只读的,给form一个id,用form.reset()干掉里面input的值 document.getElementById("uploadForm")&am ...
- vue给input file绑定函数获取当前上传的对象
HTML <input type="file" @change="tirggerFile($event)"> JS(vue-methods) tir ...
- input上传图片(file),预览图片的两种方法。blob与base64编码
上传图片时一般都需要预览,我一般用这两种方法来实现.base64编码可以直接上传到后台,后台解析下,得到的文件就会比较小了,省去了压缩图片这一步了. //获取对象input file 的图片地址,放进 ...
- JQuery input file 上传图片
表单元素file设置隐藏,通过其他元素打开: .imgfile为input file $(".ul").click(function () {return $(".img ...
- vue 上传图片视频组件,可拍照选择照片,解决苹果手机拍照旋转问题
1.创建组件components > uploadImg > index.vue <template> <input type="file" name ...
- axios上传图片(及vue上传图片到七牛))
浏览器上传图片到服务端,我用过两种方法: 1.本地图片转换成base64,然后通过普通的post请求发送到服务端. 操作简单,适合小图,以及如果想兼容低版本的ie没办法用此方法 2.通过form表单提 ...
- HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例 在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传.批量上传.删除照片.增加照片.读取图片.对上传的图片或文件的判断,比如限制图片的张数.限 ...
- 动态input file多文件上传到后台没反应的解决方法!!!
其实我也不太清除具体是什么原因,但是后面就可以了!!! 我用的是springMVC 自带的文件上传 1.首先肯定是要有springMVC上传文件的相关配置! 2.前端 这是动态input file上传 ...
- h5 input file ajax实现文件上传
<input type="file" accept="image/*" height="0" class="file_inp ...
随机推荐
- Javascript阿拉伯数字转中文
Javascript阿拉伯数字转中文 template.helper('_toChinese', function (number) { /* * 单位 */ var units = '个十百千万@# ...
- Oracle数据库入门——目录结构
一.Oracle_Home目录 Oracle_Home主目录位于D:\dev\oracle\product\10.2.0(oracle安装路径)下,它包含Oracle软件运行有关的子目录和网络文件以及 ...
- linux升级内核
- [LintCode] Majority Number 求大多数
Given an array of integers, the majority number is the number that occurs more than half of the size ...
- db2命令参数with ur
查询DB2数据库,老遇到select * from XXX with ur, 好奇ur是什么作用(转) DB2中,共有四种隔离级:RS,RR,CS,UR,DB2提供了这4种不同的保护级别来隔离数据. ...
- AIX装机问题123
好久没有实施,好记性不如好笔记,那就记录下吧 1文件系统创建挂载 通过smit工具很容易简单举例创建一个jfs2类型文件系统并挂载 创建lv smit mklv 创建jfs2类型文件系统 指定lv s ...
- WPF datagrid 获取行或单格为NULL 问题
datagrid 属性 EnableRowVirtualization 设置为 false 解决...不要问我为什么. 害死我了
- content-type对照表
- bilibili的直播第三方IJKMediaFramework.framework下载打包使用教程
参考和引用的地址: http://www.code4app.com/thread-8941-1-1.html http://blog.csdn.net/cccallen/article/details ...
- present simple, continuous, and be going to 三者区别
https://www.youtube.com/watch?v=a03VKQL0dZg&list=PLZOJurmtexYozmvQGAJnVg3lgiZw0mj-y HOW TO USE F ...
