前端开发---HTML---介绍
阅读目录
一、web1.0时代的网页制作
静态网页,所谓的静态网页就是没有与用户进行交互而仅仅供读者浏览的网页,我们当时称为“牛皮癣”网页。例如一篇QQ日志、一篇博文等展示性文章。
网页三剑客 Dreamweaver+Fireworks+Flash”吧,这个组合就是web1.0时代的产物。
二、web2.0时代的网页制作
前端开发”是从“网页制作”演变而来的。
从2005年开始,互联网进入web 2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。
在web 2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。
web2.0时代的网页不仅包含炫丽的动画、音频和视频,还可以让用户在网页中进行评论交流、上传和下载文件等(交互性)。
三、前端开发都有那些内容
网页最主要由3部分组成:结构、表现和行为。网页现在新的标准是W3C,目前模式是HTML、CSS和JavaScript。
HTML:网页的结构
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
CSS:网页的外观
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
JavaScript:页面的行为
JavaScript是一门脚本语言。
四、开发环境
HTML编辑器,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。当然PyCharm也支持HTML开发。(*.html / *.htm)
五、HTML
HTML作为一种标记语言它并没有什么逻辑,简单来说就是一些符号,一些有特殊意义的符号,一些浏览器认识的有特殊意义的符号。
1.标签
在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。
HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。
标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。
HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
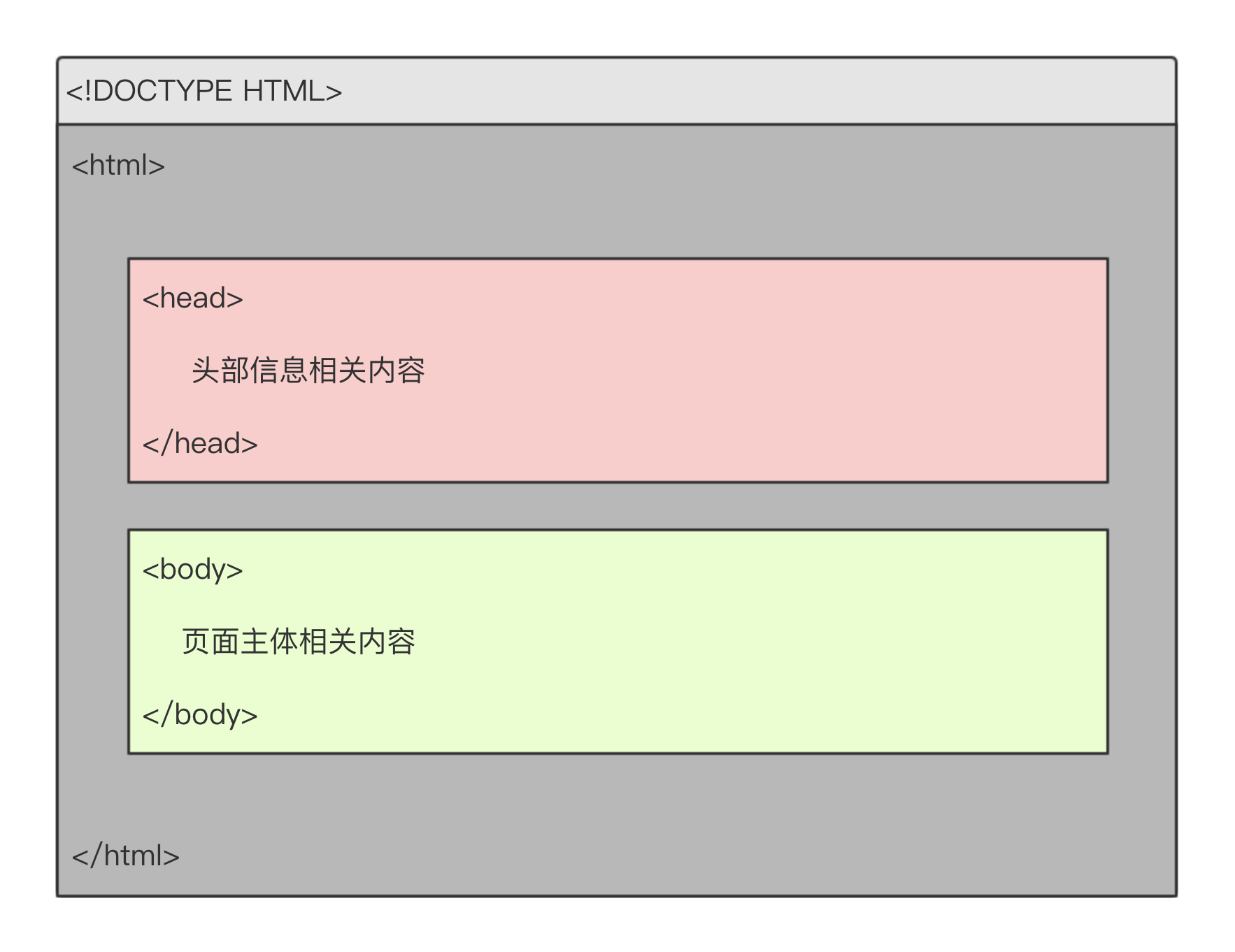
2.HTML目录结构

<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在<html></html>中。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
3.HTML注释
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
前端开发---HTML---介绍的更多相关文章
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- web前端开发教程系列-1 - 前端开发编辑器介绍
目录: 前言 一. Webstorm 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 二. SublimeText 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 前言 由于很 ...
- WEB常用前端开发调试工具介绍
只要是设计开发,就需要进行调试,尽管相对来说,前端的调试要简单一些,但使用一些调试工具或插件还是能提高你的工作效率.下面是一些主要用于IE浏览器环境和Firefox浏览器环境等的调试工具简介. 一.I ...
- Sublime Text 3前端开发常用优秀插件介绍
. 首页 博客园 联系我 前言:关于Sublime Text 3. Package Control插件管理. Package Control使用方法/安装Emmet插件. Emmet插件. JsFor ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN
Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN.NET http://blog.csdn.net/borishuai/article/details ...
- 前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑
对于前端开发的园友来说有可能IDE工具有很多,层次不穷,还有每个人的喜好及习惯也不一样,因为我是一名后端开发的.Net程序员,但是大家都知道,现在都提倡什么全栈工程师,所以也得会点前端开发,所以我对于 ...
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
- web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 规范 HTML结构详解 {前端之前端初识}
前端之前端初识 前端初识 本节目录 一 web标准 二 浏览器介绍 三 开发工具介绍 四 HTML介绍 五 HTML颜色介绍 六 规范 七 HTML结构详解 一 web标准 web准备介绍: 1. ...
- Notepad++前端开发常用插件介绍
Notepad++前端开发常用插件介绍 Notepad++除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件. Emmet Emmet的前身是Zen Co ...
随机推荐
- WPF之依赖属性和附加属性
参考资料: 一站式WPF--依赖属性(DependencyProperty)一 一站式WPF--依赖属性(DependencyProperty)二 依赖属性之我见: 这两篇文章介绍的 ...
- python中getcwd()方法慎用
比如我们想要获取当前目录的路径,有人可能会用到getcwd()方法,但是会发现这个方法有时候不好用.下面介绍一下,getcwd()方法的具体细节: 1.os.getcwd():获取当前工作目录,也就是 ...
- Python判断字符集
Python利用第三方库chardet可以判断字符集. https://chardet.readthedocs.io >>> import urllib >>> r ...
- UML类图中的几种关系的画法和含义
UML的类图中,一共有以下六大关系: 泛化(Generalization), 实现(Realization), 依赖(Dependence),关联(Association),聚合(Aggregatio ...
- Oracle数据库入门——基础知识
1.安装完成Oracle数据库后,使用sqlplus客户端登录数据库管理系统,只输入用户名,没有输入密码时,会提示口令为空,登录被拒绝. 请输入用户名:system 输入口令: ERROR:ORA-0 ...
- Git版本控制工具的简单使用
1.下载gitd客户端,注册github账号. 2.本地生成公钥和私钥,并将公钥粘贴到github上,测试连接. 3.先pull,从远程服务器中下载项目文件,然后再pushi,提交至服务器. 4. g ...
- hdu3613 Best Reward【Manacher】
Best Reward Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total ...
- [No0000143]Win10“卓越性能模式”
从不久之前Win10更新1803以来,微软不仅带来了一些新功能(和BUG),还悄悄地加入了一个“卓越性能模式”,老张想了想,不对呀,以前就有了一个“高性能模式”,这怎么就还多出个新的性能模式来,难道会 ...
- kubenets installation--ranchor-mesos
[kube-proxy]http://www.cnblogs.com/xuxinkun/p/5799986.html [flannel] 安装Flannel [root@master ~]# cd ~ ...
- 类中的函数带有self,不带self的区别
1.类里函数不带self,这是我们调用类里的函数直接用类名.函数名() class shop(object): def scan_goods(): #括号内不带self print('浏览商品') d ...
