AngularJs 开发遇到的问题,以及解决方案
1》ng-if 导致 ng-model 失效的问题
比如说下拉联动隐藏显示的时候,多个验证模块,需要使用到ng-if。可以使用 $parent 来解决这个问题 ng-model="$parent.userName" ;
如果存在 ng-if 的嵌套情况,$parent.$parent 逐级嵌套$parent就可以了,如下图所示。
终极的解决方案是把 vm 的对象用字面量包装起来; $scope.vm = { kaCustomerType : "" , kaParentMobile: ""}


2》$scope.$new(false) // false 和 true 可以改变是否共享$scope作用域
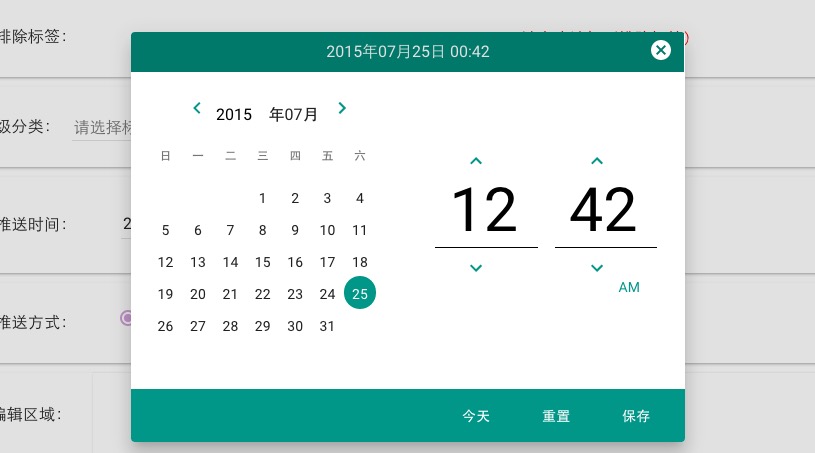
日期赋值的问题:

业务代码:

3》如何在 Controller 层去使用 $filter 过滤器 :
//获取日期和时间
var date=$filter("date")($scope.getDate,"yyyy-MM-dd HH:mm");
//将时间转换成时间戳
var dateIntValue = (+new Date(date))/1000;
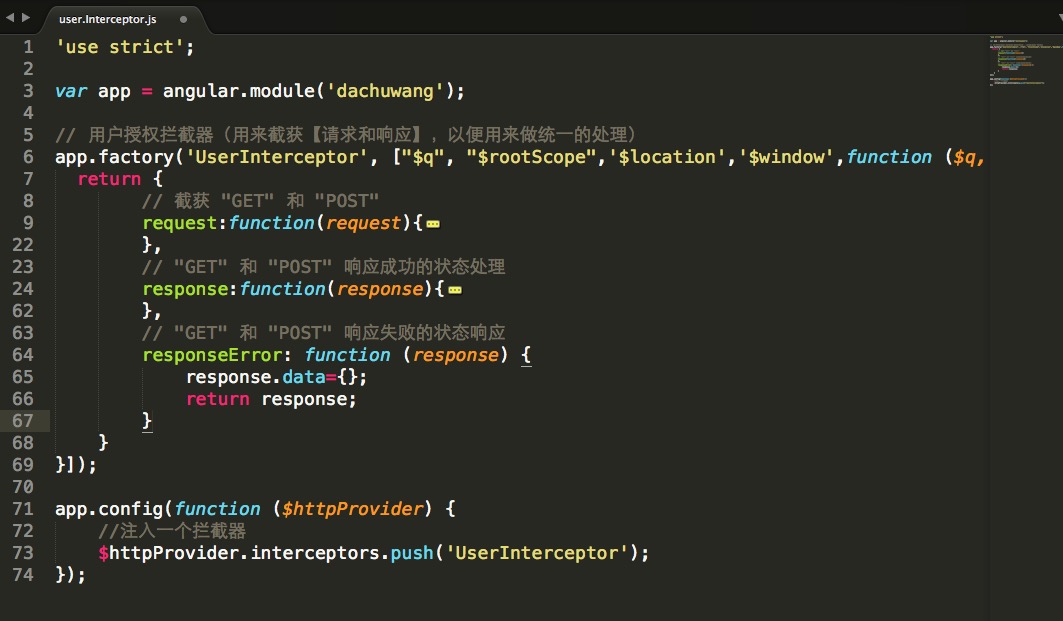
4》使用拦截器($httpProvider interceptors) 来对(get、post)请求做过滤的统一操作,比方说使用场景如下:
用户授权模块,对http请求做统一的拦截,使用 AOP的方式动态在请求中注入 token的参数,对请求超时做处理

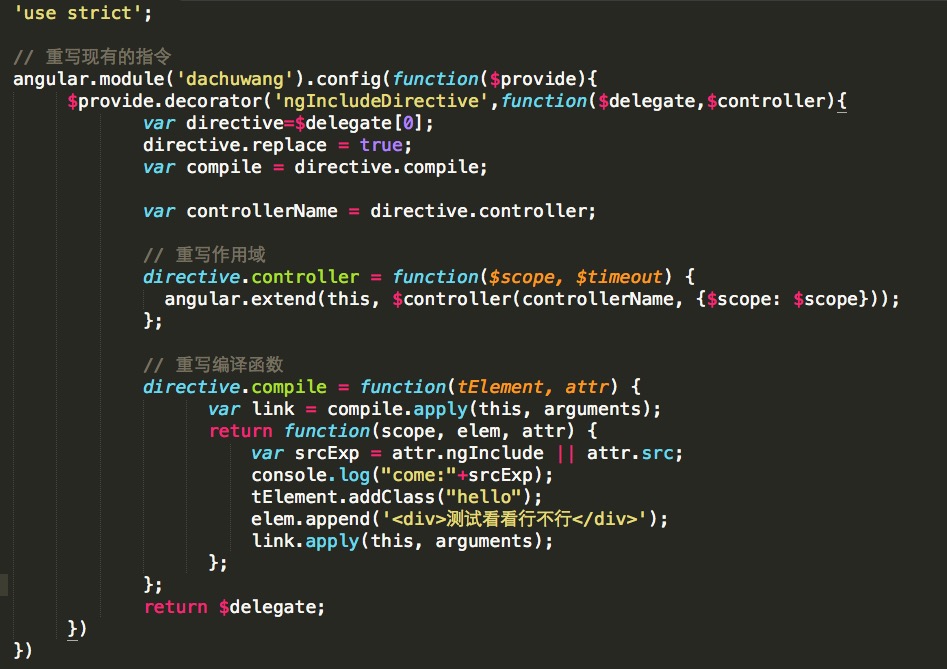
5: $provide.decorator 装饰器进行重写现有的指令等等

6: 数组重复循环遇到的问题:Angular ng-repeat Error “Duplicates in a repeater are not allowed.”
问题:遇到了 ng-repeat 循环的报错问题,原来是重复的问题造成的

解决方案:ng-repeat="item in ['家常菜','cancel','地方菜','cancel','试试看看'] track by $index"
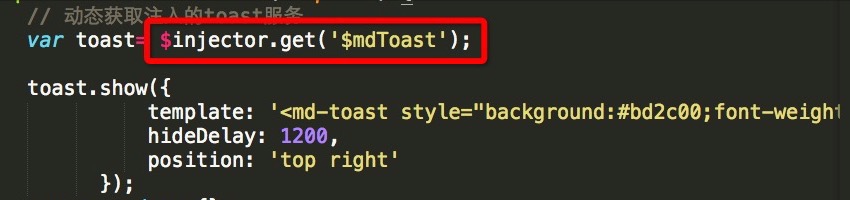
7. 利用 $injector 动态的注入服务,可以在一些 特殊情况下使用,比如下面这种情况,在拦截器中可以使用的到。

8:在指定中 去给元素增加一个class,没有效果,不能加上,试试使用$timeout去延迟一下,如下图所示:

9: 我们如何去针对 array 做 $watch,监听所有对象属性的变化,这里深度 $watch,区别如下图所示:
1: $watch(obj, listener); 2: $watchCollection(obj, listener); 3: $watch(obj, listener,true);
地址:http://teropa.info/blog/2014/01/26/the-three-watch-depths-of-angularjs.html

10 : $scope 监听的 属性重定义,会导致一些非chrome的浏览器下报错(redefine property),如下图所示:

报错信息如下图:

11. 我们在做组件开发中,拼接的字符串中做的vm 绑定为什么没有效果,解决方案如下图:

12: 一个 时间戳转换的问题,让我纠结了一天,并且陷入了深深的思考:
接口1,返回数据:
{id:1, date1:'2015-08-30'}
接口2,返回数据:
{id:1, date2:'2015/08/30'}
问题就出现在,返回的时间格式不一样, 导致了时间戳转换的数值不一样,控制台测试如下:

测试结果发现 : (date1).valueOf() 比 (date2).valueOf() 默认多8小时 , 原因就是格式导致的。
我们可以这样解决,统一的用$filter 来转换一下:
var dateFormat = $filter("date")(date1,"yyyy/MM/dd"); var dateStamp=+new Date(dateFormat);

参考地址:http://web.jobbole.com/83453/ 你不知道的JS原生Date里埋的坑
13:如何利用 ng-include 引入同一模板,使用不同的作用域
14: 多采用 Promise 的方式去维护组件,保持一样的组件风格,基本上Angular Meterial 全部的组件都采用了 Promise的方式来维护以及 angular-ui-bootstrap 也是
15:一个测试获取图片数据的网站:http://lorempixel.com/50/50/people/
AngularJs 开发遇到的问题,以及解决方案的更多相关文章
- AngularJS 开发中常犯的10个错误
简介 AngularJS是目前最为活跃的Javascript框架之一,AngularJS的目标之一是简化开发过程,这使得AngularJS非常善于构建小型app原型,但AngularJS对于全功能的客 ...
- 20个angularjs开发工具
AngularJS是那些渴望以动态方式来设计web app的web开发人员最偏爱的框架之一.如果你是一个希望启动AngularJS项目的开发人员,那么你可能需要帮助来挑选出趁手的工具…… 在Value ...
- AngularJS开发人员最常犯的10个错误
简介AngularJS是目前最为活跃的Javascript框架之一,AngularJS的目标之一是简化开发过程,这使得AngularJS非常善于构建小型app原型,但AngularJS对于全功能的客户 ...
- 使用phonegap开发安卓HLS播放软件解决方案
目前使用phonegap开发的手机应用,很少涉及视频播放的功能,究其原因,主要是phonegap提供的API里面对视频播放功能支持度不够,当然播放音频一般情况下还是能够实现的,由于工作需要,自己研究了 ...
- AngularJs开发——控制器间的通信
AngularJs开发——控制器间的通信 指令与控制器之间通信,无非是以下几种方法: 基于scope继承的方式 基于event传播的方式 service的方式 基于scope继承的方式 最简单的让控制 ...
- AngularJS开发最常犯的10个错误
简介 AngularJS是目前最为活跃的Javascript框架之一,AngularJS的目标之一是简化开发过程,这使得AngularJS非常善于构建小型app原型,但AngularJS对于全功能的客 ...
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
http://www.cocoachina.com/webapp/20150707/12395.html 本文是一篇关于我本人在使用Cordova+Ionic以及AngularJS开发移动App的过程 ...
- Winform开发中的困境及解决方案
在我们开发各种应用的时候,都会碰到很多不同的问题,这些问题涉及架构.模块组合.界面处理.共同部分抽象等方面,我们这里以Winform开发为例,从系统模块化.界面组件选择.业务模块场景划分.界面基类和辅 ...
- AngularJS开发指南4:指令的详解
指令是我们用来扩展浏览器能力的技术之一.在DOM编译期间,和HTML元素关联着的指令会被检测到,并且被执行.这使得指令可以为DOM指定行为,或者改变它. AngularJS有一套完整的.可扩展的.用来 ...
随机推荐
- 【LeetCode每天一题】Remove Element(移除指定的元素)
Given an array nums and a value val, remove all instances of that value in-place and return the new ...
- Laravel中路由怎么写(二)
1.路由命名——给路由起个名字 1.1 基本使用 我们使用as关键字来为路由命名: Route::get('/hello/Laravel',['as'=>'academy',function() ...
- express框架之session 存储
1.express-session 是基于express框专门用于处理session的中间件.这里不谈express-session怎么安装,只给出相应的实例代码.另外,session的认证机制离不开 ...
- C#/ASP.NET应用程序配置文件app.config/web.config的增、删、改操作,无法为请求的 Configuration 对象创建配置文件。
应用程序配置文件,对于asp.net是 web.config,对于WINFORM程序是 App.Config(ExeName.exe.config). 配置文件,对于程序本身来说,就是基础和依据,其本 ...
- CentOS6.5安装RHive
1.安装RServe软件包(各个节点都要安装) [root@Hadoop-NN-01 mysofts] # R CMD INSTALL Rserve_1.7-2.tar.gz 2.设置环境变量 [ro ...
- Entity Framework学习初级篇1--EF基本概况《转》
最近在学习研究微软的EF,通过这时间的学习研究,感觉这个EF目前来说还不是很完善,半成品.不过,据说在.Net4.0中,微软将推荐使用此框架,并会有所改善.而且,现在基本上所有数据库均提供了对EF的支 ...
- nginx 日志log_format格式
官方文档: http://nginx.org/en/docs/http/ngx_http_log_module.html The ngx_http_log_module module writes r ...
- go https json
好吧,再来一个看起来高档点的吧 自从知道 Go有本地调用后,我就回到windows了 哈哈,以下内容,均在win10下搞定 预备:先做两个文件,服务器端的私钥KEY和公钥证书 1. openssl g ...
- Cocos Creator iPhoneX适配的解决办法
研究了5个小时的iPhoneX适配. 从catalog,storyboard,safearea等一系列文章中发现.如果我们想完全撑满全屏.那直接建一个storyboard就好了.但撑满全屏后,流海就是 ...
- 47.HTML---frame,iframe,frameset之间的关系与区别
iframe 是在html页面内嵌入框架 框架内可以连接另一个页面, 如 <html> <head></head> <body> <iframe ...
