为什么call比apply快
这是一个非常有意思的问题。
在看源码的过程中,总会遇到这样的写法:
var triggerEvents = function(events, args) {
var ev, i = -1, l = events.length, a1 = args[0], a2 = args[1], a3 = args[2];
switch (args.length) {
case 0: while (++i < l) (ev = events[i]).callback.call(ev.ctx); return;
case 1: while (++i < l) (ev = events[i]).callback.call(ev.ctx, a1); return;
case 2: while (++i < l) (ev = events[i]).callback.call(ev.ctx, a1, a2); return;
case 3: while (++i < l) (ev = events[i]).callback.call(ev.ctx, a1, a2, a3); return;
default: while (++i < l) (ev = events[i]).callback.apply(ev.ctx, args); return;
}
};
( 代码来自 backbone )
作者会在参数为3个(包含3)以内时,优先使用 call 方法进行事件的处理。而当参数过多(多余3个)时,才考虑使用 apply 方法。
这个的原因就是 call 比 apply 快。
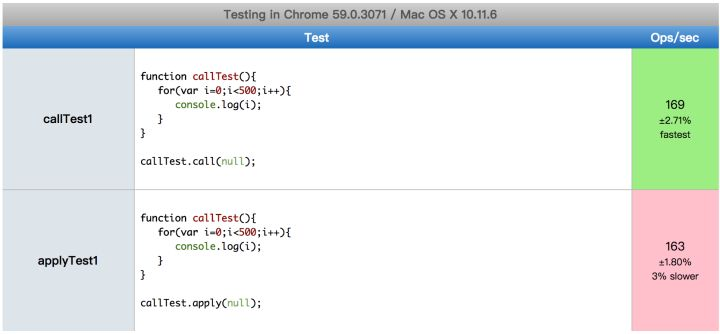
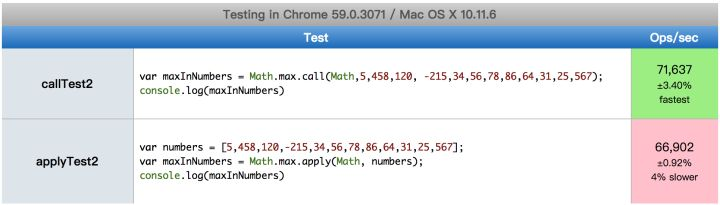
网上有很多例子全方位的证明了 call 比 apply 快。大家可以看看 call和apply的性能对比 这篇文章中的例子,很全面。或者你也可以自己写几个简单的,测试一下。这里要推荐一个神奇网站 jsperf ,用于测试 js 性能。
几个简单的例子:


为什么call 比 apply 快?
这里就要提到他们被调用之后发生了什么。
Function.prototype.apply (thisArg, argArray)
- 如果 IsCallable(Function)为false,即 Function 不可以被调用,则抛出一个 TypeError 异常。
- 如果 argArray 为 null 或未定义,则返回调用 Function 的 [[Call]] 内部方法的结果,提供thisArg 和一个空数组作为参数。
- 如果 Type(argArray)不是 Object,则抛出 TypeError 异常。
- 获取 argArray 的长度。调用 argArray 的 [[Get]] 内部方法,找到属性 length。 赋值给 len。
- 定义 n 为 ToUint32(len)。
- 初始化 argList 为一个空列表。
- 初始化 index 为 0。
- 循环迭代取出 argArray。重复循环 while(index < n)
- 将下标转换成String类型。初始化 indexName 为 ToString(index).
- 定义 nextArg 为 使用 indexName 作为参数调用argArray的[[Get]]内部方法的结果。
- 将 nextArg 添加到 argList 中,作为最后一个元素。
- 设置 index = index+1
- 返回调用 Function 的 [[Call]] 内部方法的结果,提供 thisArg 作为该值,argList 作为参数列表。
Function.prototype.call (thisArg [ , arg1 [ , arg2, … ] ] )
- 如果 IsCallable(Function)为 false,即 Function 不可以被调用,则抛出一个 TypeError 异常。
- 定义 argList 为一个空列表。
- 如果使用超过一个参数调用此方法,则以从arg1开始的从左到右的顺序将每个参数附加为 argList 的最后一个元素
- 返回调用func的[[Call]]内部方法的结果,提供 thisArg 作为该值,argList 作为参数列表。
我们可以看到,明显 apply 比 call 的步骤多很多。
由于 apply 中定义的参数格式(数组),使得被调用之后需要做更多的事,需要将给定的参数格式改变(步骤8)。 同时也有一些对参数的检查(步骤2),在 call 中却是不必要的。
另外一个很重要的点:在 apply 中不管有多少个参数,都会执行循环,也就是步骤 6-8,在 call 中也就是对应步骤3 ,是有需要才会被执行。
综上,call 方法比 apply 快的原因是 call 方法的参数格式正是内部方法所需要的格式。
为什么call比apply快的更多相关文章
- 【 js 基础 】为什么 call 比 apply 快?
这是一个非常有意思的问题. 在看源码的过程中,总会遇到这样的写法: var triggerEvents = function(events, args) { var ev, i = -1, l = e ...
- call、apply与bind在理解
call() 方法在使用一个指定的 this 值和若干个指定的参数值的前提下调用某个函数或方法. fun.call(thisArg[, arg1[, arg2[, ...]]]) apply() 方法 ...
- 涨薪必备Javascript,快点放进小口袋!
摘要: 嗨,新一年的招聘季,你找到更好的工作了吗?小姐姐最近刚换的工作,来总结下面试必备小技能,从this来看看javascript,让我们更深入的了解它. 前言 在JavaScript中,被吐槽最多 ...
- [源码]underscore-1.8.3
// Underscore.js 1.8.3 // http://underscorejs.org // (c) 2009-2015 Jeremy Ashkenas, DocumentCloud an ...
- Pandas进阶之提升运行效率
前言 如果你现在正在学习数据分析,或者正在从事数据分析行业,肯定会处理一些大数据集.pandas就是这些大数据集的一个很好的处理工具.那么pandas到底是什么呢?官方文档上说: " 快速, ...
- pandas优化
目录 前言 使用Datetime数据节省时间 pandas数据的循环操作 使用itertuples() 和iterrows() 循环 Pandas的 .apply()方法 矢量化操作:使用.isin( ...
- 快学Scala 第二十二课 (apply和unapply)
apply和unapply: apply方法经常用在伴生对象中,用来构造对象而不用显式地使用new. unapply是当做是伴生对象的apply方法的反向操作.apply方法接受构造参数,然后将他们变 ...
- 快学Scala 第二课 (apply, if表达式,循环,函数的带名参数,可变长参数,异常)
apply方法是Scala中十分常见的方法,你可以把这种用法当做是()操作符的重载形式. 像以上这样伴生对象的apply方法是Scala中构建对象的常用手法,不再需要使用new. if 条件表达式的值 ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
随机推荐
- vue中axios的封装
第一步还是先下载axios cnpm install axios -S 第二步建立一个htttp.js import axios from 'axios'; import { Message } fr ...
- [提权] 脏牛漏洞 Dirty COW CVE-2016-5195 2.6.22 < 3.9 (x86/x64)
/* * (un)comment correct payload first (x86 or x64)! * * $ gcc cowroot.c -o cowroot -pthread * $ ./c ...
- UVALi 3263 That Nice Euler Circuit(几何)
That Nice Euler Circuit [题目链接]That Nice Euler Circuit [题目类型]几何 &题解: 蓝书P260 要用欧拉定理:V+F=E+2 V是顶点数; ...
- UI界面之淡入淡出
1.using UnityEngine; using System.Collections; using UnityEngine.UI; public class danrudanchu : Mono ...
- 第二章 CSS基本属性
1.CSS:层叠样式表 一个元素允许同时应用多种样式,页面元素最终的样式即为多种样式的叠加效果. 2.CSS样式优先级 行内样式表>内部样式表>外部样式表[就近原则] id选择器>类 ...
- oracle将unix 时间戳转换为date类型
select to_date('19700101','yyyyMMdd')+numtodsinterval(8*3600,'second')+numtodsinterval(60,'second') ...
- 假如java类里的成员变量是自身的对象
假如java类里的成员变量是自身的对象,则新建该类对象时内存中怎么分配空间,我感觉似乎死循环了. 不过我想的肯定是错的,因为很多类的成员变量是自身对象,并且绝对无错,举个例子: Class A{ pr ...
- JS中常用的输出方式(五种)
1.alert("要输出的内容"); ->在浏览器中弹出一个对话框,然后把要输出的内容展示出来 ->alert都是把要输出的内容首先转换为字符串然后在输出的 2.doc ...
- lua学习之循环打印九九乘法表
--第4题 输出99乘法表 function PrintMulitiplyTable() , do local res = {} local str = "" , i do res ...
- pandas.io.common.CParserError: Error tokenizing data. C error: Expected 1 fields in line 526, saw 5
pandas.io.common.CParserError: Error tokenizing data. C error: Expected 1 fields in line 526, saw 5 ...
