MVC后台获取数据和插入数据的三种方式【二】
MVC模式下,从前端获取数据返回后台,总共有三种形式。下面的代码示例将演示如何将数据返回到后端。
一、首先我们看看表单代码,注意input标签中name的值。
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Register</title>
</head>
<body>
<div>
<form method="post" action="AddUserInfo">
用户名:<input type="text" name="txtname"/><br />
密码:<input type="password" name="txtpwd"/><br />
邮箱:<input type="text" name="txtEmail"/><br />
<input type="submit" value="添加"/>
</form>
</div>
</body>
</html>
二、下面的代码展示如何向后端提交数据
1. 通过request方法获取前端表单提交的数据。
/// <summary>
/// 第一种添加数据的方法,通过request从前端获取数据
/// </summary>
/// <returns></returns>
public ActionResult AddUserInfo2()
{
Models.Userinfo userinfo = new Models.Userinfo(); userinfo.username = Request["txtname"];
userinfo.password = Request["txtpwd"];
userinfo.Emil = Request["txtEmail"];
userinfo.CreateDate = System.DateTime.Now;
Models.wangjin2Entities1 db = new Models.wangjin2Entities1();
db.Userinfo.Add(userinfo);
if (db.SaveChanges() > )
{
return Content("添加成功");
//return Response("index");
}
else
{
return Content("添加失败");
}
}
2. 第二种方法:方法的参数的名称与表单元素name属性一致,会自动填充
/// <summary>
/// 第二种方法:如果方法的参数的名称与表单元素name属性一致,会自动填充
/// </summary>
/// <returns></returns>
public ActionResult AddUserInfo(string txtname, string txtpwd, string txtEmail)
{
Models.Userinfo userinfo = new Models.Userinfo();
//因为方法的参数的名称和表单元素name属性一致,所以该处可以不使用request方法获取值
//userinfo.username = Request["txtname"];
//userinfo.password = Request["txtpwd"];
//userinfo.Emil = Request["txtEmail"];
userinfo.CreateDate = System.DateTime.Now;
Models.wangjin2Entities1 db = new Models.wangjin2Entities1();
db.Userinfo.Add(userinfo);
if (db.SaveChanges() > )
{
return Content("添加成功");
//return Response("index");
}
else
{
return Content("添加失败");
}
}
3. 第三种方法:表单元素的值和数据库实例的类的属性一致,会自动填充
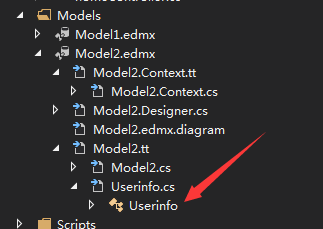
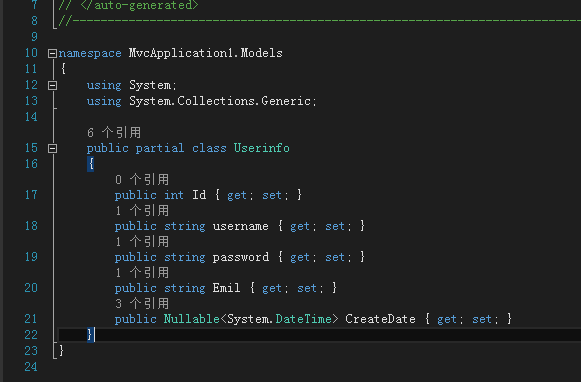
3.1 、什么是数据库实例的类:就是指通过EF操作数据库之后生成的类,如下方图2
图1.  图2.
图2. 
3.2 第三种形式的代码展示:
/// <summary>
/// 第三种方法:表单元素的值和数据库实例的类的属性一致,会自动填充
/// </summary>
/// <param name="userinfo"></param>
/// <returns></returns>
public ActionResult AddUserInfo1(Userinfo userinfo)
{
userinfo.CreateDate = System.DateTime.Now;
Models.wangjin2Entities1 db = new Models.wangjin2Entities1();
db.Userinfo.Add(userinfo);
if (db.SaveChanges() > )
{
return Content("添加成功");
//return Response("index");
}
else
{
return Content("添加失败");
}
}
MVC后台获取数据和插入数据的三种方式【二】的更多相关文章
- 【转载】C#批量插入数据到Sqlserver中的三种方式
引用:https://m.jb51.net/show/99543 这篇文章主要为大家详细介绍了C#批量插入数据到Sqlserver中的三种方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本篇, ...
- ASP.NET MVC中使用Unity进行依赖注入的三种方式
在ASP.NET MVC中使用Unity进行依赖注入的三种方式 2013-12-15 21:07 by 小白哥哥, 146 阅读, 0 评论, 收藏, 编辑 在ASP.NET MVC4中,为了在解开C ...
- C#批量插入数据到Sqlserver中的三种方式
本篇,我将来讲解一下在Sqlserver中批量插入数据. 先创建一个用来测试的数据库和表,为了让插入数据更快,表中主键采用的是GUID,表中没有创建任何索引.GUID必然是比自增长要快的,因为你生 成 ...
- Ajax上传数据和上传文件(三种方式)
Ajax向后端发送数据可以有三种方式:原生Ajax方式,jQuery Ajax方式,iframe+form 方式(伪造Ajax方式) <!DOCTYPE html> <html la ...
- 获取Let`s Encrypt证书的三种方式
1,acme.sh 方式 1)获取acme脚本 curl https://get.acme.sh | sh 2)开始获取证书 acme.sh强大之处在于,可以自动配置DNS,不用去域名后台操作解析记录 ...
- 在ASP.NET MVC中使用Unity进行依赖注入的三种方式
在ASP.NET MVC4中,为了在解开Controller和Model的耦合,我们通常需要在Controller激活系统中引入IoC,用于处理用户请求的 Controller,让Controller ...
- 反射概述和反射获取字节码Class对象的三种方式
反射:框架设计的灵魂 框架:半成品软件.可以在框架的基础上进行软件开发,简化变法 反射:将类的各个组成部分封装为其他对象,这就是反射机制 好处: 1.可以在程序运行的过程中操作这些对象. 2.可以解耦 ...
- ListView适配器获取布局文件作为View的三种方式
第一种方法: public View getView(int position, View convertView, ViewGroup parent) { View view = null; if ...
- ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 try.dot.net 的正确使用姿势 .Net NPOI 根据excel模板导出excel、直接生成excel .Net NPOI 上传excel文件、提交后台获取excel里的数据
ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 ASP.NET Core 从2.2版本开始,采用了一个新的名为Endpoint的路由方案,与原来的方案在使用上差别不 ...
- Struts2(四.注册时检查用户名是否存在及Action获取数据的三种方式)
一.功能 1.用户注册页面 <%@ page language="java" contentType="text/html; charset=UTF-8" ...
随机推荐
- The Little Prince-11/30
The Little Prince-11/30 Today, I have a meeting in our department. I sincerely hope that all of my d ...
- 最简单的uwsgi+nginx配置多个django站点
1. nginx.conf http{ server { listen 80; server_name www.web1.com ....... location / { uwsgi_p ...
- vi/vim 命令速查手册
vi 的基本概念 基本上vi可分为三种操作状态,分别是命令模式(Command mode).插入模式(Insert mode)和底线命令模式(Last line mode),各模式的功能区分如下: 1 ...
- TNS-12537,TNS-12560,TNS-00507 Linux Error: 29: Illegal seek解决
下午有个测试环境测试人员反馈oracle监听起不来,一启动就报错,还生成了core文件.如下: [oracle@localhost ~]$ lsnrctl start LSNRCTL for Linu ...
- Io流的使用
file的使用 文件流的使用 FileInpunStream FileOutOputStream ----------字符流 FileReader Filewriter --------字节流 ...
- ./configure: error: C compiler cc is not found
没有安装gcc 在安装nginx之前先安装依赖软件 yum install -y gcc gcc-c++ autoconf pcre pcre-devel make automake wget htt ...
- gcc,make,cmake
1.gcc是GNU Compiler Collection(就是GNU编译器套件),也可以简单认为是编译器,它可以编译很多种编程语言(括C.C++.Objective-C.Fortran.Java等等 ...
- python --- 19 判断对象所属,区分函数和对象, 反射
一.判断对象所属 isinstance, type , issubclass 1.issubclass(x,y) 判断x是否是y 的子类 2.type(x) 精准返回x 的数据类型 3.isi ...
- Bootstrap3基础 list-inline 无序列表横向显示
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- fedora安装了phpmyadmin后, mariadb无法启动?
参考:http://www.linuxidc.com/Linux/2015-10/123945.htm where, which, when,等不但可以用在从句中, 而且可以用在 动词不定式中, 如: ...
