每天CSS学习之border-collapse
border-collapse是CSS2的一个属性,其作用是折叠表格(table)的边框。collapse翻译过来又折叠的意思。
border-collapse有三个值:
collapse:将表格和单元格的边框折叠;
separate:分隔表格和单元格的边框,这是默认值;
inherit:从父元素继承该属性。
实践一下:
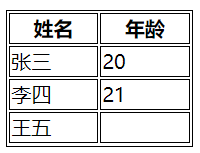
1、分隔表格和单元格的边框,这是默认的:
table,th,td{
border:1px solid black;
}
.myTable{
border-collapse:separate;
}

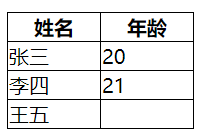
2、折叠表格和单元格的边框:
table,th,td{
border:1px solid black;
}
.myTable{
border-collapse:collapse;
}

每天CSS学习之border-collapse的更多相关文章
- 11种常用css样式之border学习
边框border通常简写为"border:1px solid red;"但其实一个完整的border边框其实是由1.border-width/*边框宽度*/,2.border-st ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- CSS 学习手册
目录 CSS 简介 1.CSS 简介 CSS 概述 层叠次序 2.CSS 基础语法 CSS 语法 值的不同写法和单位 记得写引号 多重声明: 空格和大小写 3.CSS 高级语法 选择器的分组 继承及其 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- HTML+CSS学习笔记(8)- CSS选择器
标签:HTML+CSS 什么是选择器? 每一条css样式声明(定义)由两部分组成,形式如下: 选择器{ 样式; } 在{}之前的部分就是"选择器","选择器"指 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- CSS学习笔记:溢出文本省略(text-overflow)
原文:CSS学习笔记:溢出文本省略(text-overflow) 在CSS3中,text-overflow属性的基本语法如下: clip:表示不显示省略文本,简单的裁切. ellipsis:表示对象文 ...
随机推荐
- Effective java 系列之避免过度同步和不要使用原生态类型,优先考虑泛型
避免过度同步(67):在一个被同步的方法或代码块中,不要调用哪些被设计成被覆盖的方法或者是由客户端以函数对象的形式提供的方法(21). 有点拗口,书上提供的创建者与观察者模式,add方法太多,看得眼花 ...
- 并发之ThreadLocal
ThreadLocal ThreadLocal 用一种存储变量与线程绑定的方式,在每个线程中用自己的 ThreadLocalMap 安全隔离变量,为解决多线程程序的并发问题提供了一种新的思路. 简 ...
- BroadcastReceiver(广播)的静态注册和动态注册 --Android开发
BroadcastReceiver是安卓四大组件之一,本例通过代码的方式演示静态注册和动态注册. 1.静态注册 静态注册只需要AndroidManifest.xml中进行配置: AndroidMani ...
- Hibernate相关的查询 --Hibernate框架基础
接着上一篇博文:Hibernate第一个程序(最基础的增删改查) --Hibernate本例是对Hibernate查询的扩展,使用HQL语句查询 /** * HQL添加预先需要保存的测试数据 */ @ ...
- 利用Xml架构生成实体访问类
由xml生成xsd及实体类 xmldataset工具 使用VS2005工具XSD.exe(SDK/v2.0/Bin/xsd.exe)自动生成实体类: xsd /c /namespace:myCom ...
- liunx权限管理之高级权限
高级权限 suid,sgid,sticky ======================================================== 文件权限管理之:高级权限 问题1: 为什么 ...
- 静默安装/ 普通安装与root权限获取相关
静默安装 有时候使用第三方的插件时我们需要静默安装其提供的apk包,静默安装时我们需要获取root权限,如下代码 Process process = Runtime.getRuntime().exec ...
- codeforces 848B Rooter's Song 思维题
http://codeforces.com/problemset/problem/848/B 给定一个二维坐标系,点从横轴或纵轴垂直于发射的坐标轴射入(0,0)-(w,h)的矩形空间.给出点发射的坐标 ...
- android -------- Eclipse下的NDK配置环境
NDK 全称是Native Development Kit,是一个让开发人员在Android应用中嵌入使用本地代码编写的组件的工具集 原生开发工具包 (NDK) 是一组可让您在 Android 应用中 ...
- php数组的逐行写入文件与读取
<?php /** * * 对数组$arr1=['Apple Orange Banana Strawberry'] 写入文件,并读取 **/ class IoFile { private $pa ...
