JavaScript面向对象之创建类和方法
一,js使用函数来定义类而不是像别的编程语言一样通过关键字class来定义,通过类本身(this)和原型(prototype)来完成面对对象编程!
示例1,
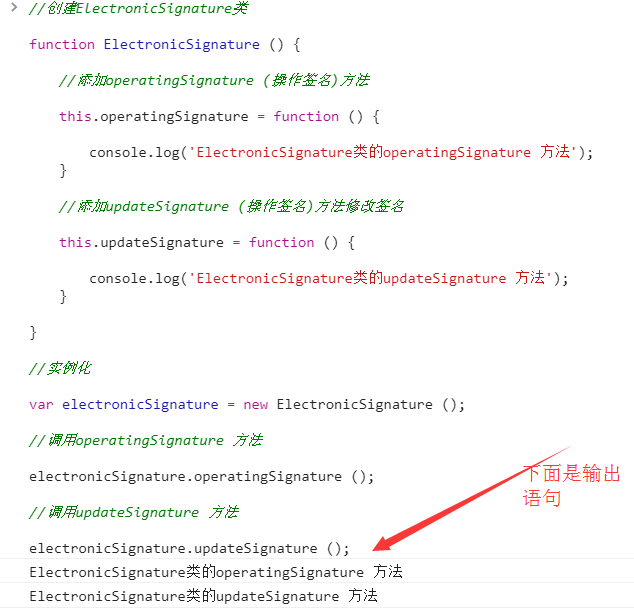
//创建ElectronicSignature类
function ElectronicSignature () {
//添加operatingSignature (操作签名)方法
this.operatingSignature = function () {
console.log('ElectronicSignature类的operatingSignature 方法');
}
//添加updateSignature (操作签名)方法修改签名
this.updateSignature = function () {
console.log('ElectronicSignature类的updateSignature 方法');
}
}
//实例化
var electronicSignature = new ElectronicSignature ();
//调用operatingSignature 方法
electronicSignature.operatingSignature ();
//调用updateSignature 方法
electronicSignature.updateSignature ();

示例2,
function ElectronicSignature (){
}
ElectronicSignature.prototype.operatingSignature = function(){
console.log('ElectronicSignature类的operatingSignature方法');
}
ElectronicSignature.prototype.updateSignature = function(){
console.log('ElectronicSignature类的updateSignature方法');
}
var electronicSignature = new ElectronicSignature();
electronicSignature.operatingSignature();
electronicSignature.updateSignature();

上面2个示例都是实现一样的效果,下面来详细解释下
二,类和对象的关系
1.JavaScript中类是使用构造器来定义;
类由两个部分类声明和类体两个部分组成,类声明由函数构造器完成(即function),函数体就是类体。
2.在类体(函数体)内定义属性,若要创建属性,最简单的方式就是使用this关键字,
3.在类体定义方法,若要创建方法,可以使用function关键字创建匿名函数定义,将匿名函数赋给一个变量,使用this关键字引用该变量,
三,类和属性
1.JavaScript中定义属性,最简单的方法就是直接使用使用this关键字定义变量。
上面的创建属性和方法的示例就不写了,因为基本都知道怎么写,上面就有
四,关于this与prototype定义方法与属性的解释
1.先是this关键字之后的点语句连接的属性即方法,属性即方法赋值一个匿名函数,因为JavaScript的特殊性,属性与方法类似。
2.每个类都有prototype属性,该属性是一个静态属性,因此无需实例化,只需要使用类引用该属性即可
JavaScript面向对象之创建类和方法的更多相关文章
- python-获取类名和方法名,动态创建类和方法及属性
获取类名和方法名1.在函数外部获取函数名称,用.__name__获取2.在函数内部获取当前函数名称,用sys._getframe().f_code.co_name方法获取3.使用inspect模块动态 ...
- 078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类
078 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 03 创建类 本文知识点:创建类 说明:因为时间紧张,本人写博客过程中只是对知识点的关 ...
- JS创建类的方法--简单易懂有实例
版权声明:本文为博主原创文章,转载请注明出处 Javascript是一种基于对象的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有Class. ...
- javascript的对象、类和方法
1.类和对象的概念: 1.所有的事物都是一个对象,而类就是具有相同属性和行为方法的事物的集合 2.在JavaScript中建立对象的目的就是将所有的具有相同属性的行为的代码整合到一起,方便使用者的管理 ...
- JS面向对象编程创建类的方式
js创建类的方式有几种,大致如下: 1,构造函数方式: function Car(parameters) { this.name = "objectboy"; } var cat1 ...
- 如何在JavaScript中手动创建类数组对象
前言 关于什么是js的类数组对象这里不再赘述.可以参考这个链接,还有这里. js中类数组对象很多,概念简单的讲就是看上去像数组,又不是数组,可以使用数字下标方式访问又没有数组方法. 例: argume ...
- Javascript使用function创建类的两种方法
1.使用function类 //myFunction.js var CMyFunc=function() { //类的公共方法,供外部调用 this.Func1=function() { var i= ...
- python_面向对象——动态创建类和isinstance和issubclass方法
# 给动态生产的类定义一个方法 def __init__(self,name): self.name = name print(self.name) def take(self,obj): print ...
- 疯狂java学习笔记之面向对象(一) - 定义类、方法、构造器
Java面向对象 1.定义类 2.创建对象.调用方法 类和对象: 某一类对象的概念定义. 比如:人类 - 抽象出来的概念(不特指某个人) 对象 - 在类的概念下产生的一个实例,它就是一个对象了. ja ...
随机推荐
- PySpark 的背后原理
文章正文 Spark主要是由Scala语言开发,为了方便和其他系统集成而不引入scala相关依赖,部分实现使用Java语言开发,例如External Shuffle Service等.总体来说,Spa ...
- struts2:使用JQuery、JSON和AJAX处理请求
目的 在struts2中使用JQuery.JSON.AJAX等技术处理用户请求,并返回结果.返回结果可以是以JSONObject的方式返回,也可以是以JSONArray方式返回结果. 实现 1. 创建 ...
- 浅析Mysql的my.ini文件
转载:http://hunanpengdake.iteye.com/admin/blogs/1647725 今天闲的蛋疼,没事想了解mysql,大家都知道在配置Mysql的过程中,my.ini非常重要 ...
- Badboy教程
Badboy教程 摘自:Badboy-系列教程-资料整理 2016-11-30 1 界面介绍 2 录制 3 创建suites,tests,steps和Template 4 运行脚本 5 参数化 Add ...
- rman list命令
rman list命令 List command example 可以用于查看backup,copy,archivelog等 01 list incarnation================ ...
- Node入门教程(6)第五章:node 模块化(上)模块化演进
node 模块化 JS 诞生的时候,仅仅是为了实现网页表单的本地校验和简单的 dom 操作处理.所以并没有模块化的规范设计. 项目小的时候,我们可以通过命名空间.局部作用域.自执行函数等手段实现变量不 ...
- 解决:github上传时出现error: src refspec master does not match any
原因分析 引起该错误的原因是,目录中没有文件,空目录是不能提交上去的 解决方法 touch README git add README git commit -m 'first commit' git ...
- 【Ansible】的python api
[Ansible API] Ansible本身就是由python写成,所有其对python形式的API的支持应该不错. 其API分不同的版本,这个版本也就是ansible本身的版本,可以通过ansib ...
- 如何在wiced平台上编译,运行智能彩灯 实时控制彩灯的色调和开关
https://github.com/WildDogTeam/demo-c-rgblight/tree/master/src/device 恢复出厂的GPIO口在demo_platform.h声明为W ...
- 【转】数据分析sql常用整理
[SQL 数据分析常用语句] • 1 基础查询 • 2 字符串数字日期时间 • 3 聚合数据查询 • 4 子查询 • 5 联接组合查询 • 6 高级查询 • 7 更新数据 阅读提醒:点击图片放大可看清 ...
