qs.parse()、qs.stringify()使用方法
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装.
1. qs.parse()将URL解析成对象的形式
const Qs = require('qs');
let url = 'method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0';
Qs.parse(url);
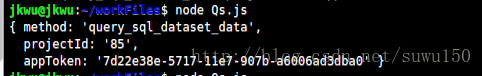
console.log(Qs.parse(url));如上面代码所示,输出结果如下: 
2. qs.stringify()将对象 序列化成URL的形式,以&进行拼接
const Qs = require('qs');
let obj= {
method: "query_sql_dataset_data",
projectId: "85",
appToken: "7d22e38e-5717-11e7-907b-a6006ad3dba0",
datasetId: " 12564701"
};
Qs.stringify(obj);
console.log(Qs.stringify(obj));如上面代码所示,输出结果如下:
在这里需要注意的是,JSON中同样存在stringify方法,但是两者之间的区别是很明显的,如下所示:
{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"}
uid=cs11&pwd=000000als&username=cs11&password=000000als如上所示,前者是采用JSON.stringify(param)进行处理,后者是采用Qs.stringify(param)进行处理的。
qs.parse()、qs.stringify()使用方法的更多相关文章
- 【Immutable】拷贝与JSON.parse(JSON.stringify()),深度比较相等与underscore.isEqual(),性能比较
样本:1MB的JSON文件,引入后生成500份的一个数组: 结果如下: 拷贝性能: JSON.parse(JSON.stringify()) 的方法:2523.55517578125ms immuta ...
- [Web 前端] qs.parse()、qs.stringify()使用方法
cp from : https://blog.csdn.net/suwu150/article/details/78333452 qs是一个npm仓库所管理的包,可通过npm install qs命令 ...
- qs.parse()、qs.stringify()使用方法, 以及在axios 中怎么用?
最近一直被纠结于传输格式,就在这里整理一下吧. qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. (axios 自带qs , // import qs from ' ...
- qs.parse()、qs.stringify()、JSON.parse()、JSON.stringify()使用方法
一.JSON.parse(用于从一个字符串中解析出json 对象)ps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常 let str = '[{"field":" ...
- qs.parse()、qs.stringify()、JSON.stringify() 用法及区别
在处理数据的时候,有时候我们需要将对象和字符串和json之间进行转换,这个时候我们可以使用以下的方法 qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. qs.strin ...
- qs.parse() 和 qs.stringfy() 之 传输数据秘籍
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. 1. qs.parse()将URL解析成对象的形式 const Qs = require('qs');let url ...
- JSON的新方法--parse()和stringify()
// eval 可以解析任何字符串变成js var str = 'function show() {console.log(1)}'; eval(str); show(); // parse 只能解析 ...
- JSON.parse(JSON.stringify()) 实现对对象的深拷贝
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反 ...
- 关于JSON.parse(JSON.stringify(obj))实现深拷贝应该注意的坑
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反 ...
随机推荐
- 关于MYSQL ERROR1045 报错的解决办法
**问题描述 **ERROR 1045 (28000): Access denied for user ‘root’@’localhost’ (using password: YES)或者ERROR ...
- Socketserver 笔记
引入Socketserver的背景: 我们之前使用socket编程的时候,Server端创建一个连接循环(建立连接)+一个通信循环(基于一次连接建立通信循环),(这里的黏包问题我们的实现方式是:我们在 ...
- 物联网架构成长之路(15)-Jenkins部署SpringBoot
1.前言 现在慢慢也在负责一些工作了.这段时间有空,就多了解了解软件多人开发的一些知识.以前项目都是我一个人做的,从数据库设计到后端再到前端,全部放在一个war包丢到tomcat里面然后运行,利用to ...
- js数组相关知识集合
一.js数组快速排序 <script type="text/javascript"> var arr = [1, 2, 3, 54, 22, 1, 2, 3]; fun ...
- C#学习笔记(33)——批量修改word标题
说明(2017-12-22 11:20:44): 1. 因为数学脚本的主标题和副标题没有格式,目录导航里不显示,修改的时候不好定位,所以需要改成下图格式: 2. 问题的难点有两个,一个是word的操作 ...
- FilenameFilter总结
一.FilenameFilter介绍 java.io.FilenameFilter是文件名过滤器,用来过滤不符合规格的文件名,并返回合格的文件: 一般地: (1)String[] fs = f.l ...
- C++ 智能指针五
/* 代码分析: 这是标准库的源码,我们看到在enable_shared_from_this内部保存了一个weak_ptr.shared_from_this函数就是通过这个weak_ptr得到了. 但 ...
- 【转】WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 下拉选择控件ComboBox的自定义样式及扩展: 自定义多选控件Mul ...
- Javascript 检测键盘按键
Javascript中 有3个事件句柄在对应键盘的输入状态:keydown.keypress和keyup. 分别对应的意思是:按键被按下(按下按键但还没有抬起).点击按键(按下并抬起按键).按键抬起( ...
- [Converge] Weight Initialiser
From: http://www.cnblogs.com/denny402/p/6932956.html [, ] fully connected w = tf.Variable(tf.truncat ...