6月5 Smarty自定义函数
自定义函数:<{方法名称}>
在html页面是可以直接赋值的:(没啥作用只是知道即可)
<{$a = "hello"}>
<div><{$a}></div>
显示效果:hello
1.<{literal}><{/literal}>内置函数
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。如果有需要在{literal}块里使用模版标签,可以考虑使用{ldelim}{rdelim}转义单独的分隔符。
作用是当左右分隔符{}以防和function混合的时候加,但是现在没有用是<{}>
例如
<{literal}>
<{foreach $shuju as $v}>
<tr>
<td><{$v[1]|truncate:10:"***"|fontcolor:green}></td>
<td><{$v[2]|fontcolor}></td>
<td><{$v[3]|kmname}></td>
<td><{$v[4]|nandu}></td>
<td><{$v[5]|type}></td>
<td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a></td>
</tr>
<{/foreach}>
<{/literal}>
此时输出的结果是:(没有解析原样输出)

2.{html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
例如1:<div><{html_select_date}></div>(没有写进参数的情况下)
返回结果为:

例如2:<div><{html_select_date start_year='1990' end_year='2020' month_format='%m'}></div>(写进参数)
返回结果为:

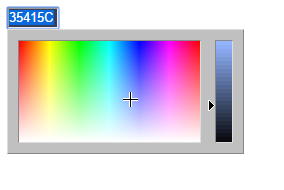
3.网上找的:颜色控件
在www/Smarty0603/plugins中书新建 function.color.php(函数),此外还要引入jscolor.js文件
<?php
/**
* 颜色控件
*
* @param $name 控件name
* @param $value 选中值
* <{color name='titlecolor' value='FF00FF'}>
*/
function smarty_function_color($args, $smarty) {
$name = $args['name'];
$value = !empty($args['value']) ? $args['value'] : '000000';
if(!defined('COLOR_INIT')) {
define('COLOR_INIT', 1);
$str= '<script src="../js/jscolor/jscolor.js"></script>';
}
$str .= '<input class="color" style="width:48px;height:16px;overfrom:hidden" name="'.$name.'" value="'.$value.'" />';
return $str;
}
前段html代码:<div><{color name='aa'}></div>
返回结果:

4.{block} 块: 编辑器(网上找的) {block}{/block}成对出现
普通方法function的只需要写一个就好,但是想block的块函数有开始也有结束
新建block.textarea.php
<?php
/**
* 编辑器
* @param int $textareaid
* @param int $toolbar 有basic full 和desc三种
* @param int $color 编辑器颜色
* @param string $alowuploadexts 允许上传类型
* @param string $height 编辑器高度
* @param string $disabled_page 是否禁用分页和子标题
*/
function smarty_block_textarea($args, $content, $smarty, &$repeat) {
//public static function editor($textareaid = 'content', $toolbar = 'basic', $height = 200, $color = '', $up=true) {
if(!$repeat) {
$textareaid = !empty($args['name']) ? $args['name'] : 'content';
$toolbar = !empty($args['toolbar']) ? $args['toolbar'] : 'basic';
$height = !empty($args['height']) ? $args['height'] : '200';
$color = !empty($args['color']) ? $args['color'] : '';
$up = !empty($args['up']) ? $args['up'] : true;
$str ='<textarea name="'.$textareaid.'">'.$content.'</textarea>';
if(!defined('EDITOR_INIT')) {
$str .= '<script type="text/javascript" src="../js/ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
}
if($toolbar == 'basic') {
$toolbar = "['Bold', 'Italic','Underline','Strike','NumberedList', 'BulletedList', 'TextColor','BGColor', 'Link', 'Unlink', '-', 'Image','Flash','Table','Smiley','SpecialChar'],['RemoveFormat'],
\r\n";
} elseif($toolbar == 'full') {
$toolbar = "['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['ShowBlocks'],['Image','Capture','Flash'],['Maximize'],
'/',
['Bold','Italic','Underline','Strike','-'],
['Subscript','Superscript','-'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Table','HorizontalRule','Smiley','SpecialChar'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['attachment'],\r\n";
} elseif($toolbar == 'desc') {
$toolbar = "['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'Image', '-','Source'],\r\n";
} else {
$toolbar = '';
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "CKEDITOR.replace( '$textareaid',{";
$str .= "height:{$height},";
if($color) {
$str .= "extraPlugins : 'uicolor',uiColor: '$color',";
}
/*
if($up) {
$str .="filebrowserImageUploadUrl:'".B_URL."/upimage',";
$str .="filebrowserFlashUploadUrl:'".B_URL."/upflash',";
} */
$str .= "toolbar :\r\n";
$str .= "[\r\n";
$str .= $toolbar;
$str .= "]\r\n";
//$str .= "fullPage : true";
$str .= "});\r\n";
$str .= '</script>';
return $str;
}
}
前段html代码:<{textarea}><{/textarea}>不加参数时
显示效果

前段html代码:<{textarea name='text' toolbar='full' color='#f0f' height='100'}><{/textarea}>加参数时
显示效果

5.自己练习写函数(之前是通过调节器现在是根据方法)
新建文件 function.tyname.php
<?php
function smarty_function_tyname($args)
{
//取传过来的code值
$code = $args["code"];
$db = new MySQLi("localhost","root","","mydb");
$sql = "select type from leixing where code = '{$code}'";
$result = $db->query($sql);
$attr = $result->fetch_row();
return $attr[0];
}
前段html代码: <td><{tyname code=$v[5]}></td>
显示效果: 之前效果:


6. 练习自定义函数block: 定义块函数来改变删除修改的样式
新建文件 block.fontstyle.php(需要四个参数)
<?php
function smarty_block_fontstyle($args,$content,$smarty,$a)
{
//$args:是用户可以传入的参数,$content:包含在块函数内的内容;$a:指函数的开始和结束
$color=$args["color"];
$size=$args["size"]; //block函数会执行2次,在开始和结束标记时各执行一次
//为防止重复执行,需要进行判断
if(!$a)//如果是结束标记执行的
{
return "<span style='background-color:{$color};font-size:{$size}px'>{$content}</span>";
}
}
前端html代码:
<td>
<{fontstyle color='yellow' size='30'}>
<a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a>
<{/fontstyle}>
</td>
显示效果:

7. 配置文件 :Config Files
在configs文件夹中新建文件,文件名以 .conf 结束 例如:test.conf
配置文件是通过内置函数{config_load}或API的configLoad()函数载入到模板的。
例子:在前端 main.html写一个div,利用配置文件改变它的样式:
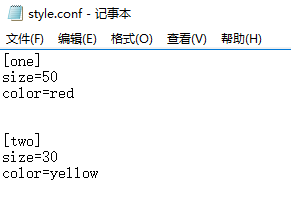
在configs配置文件中新建style.conf如下所示:
前端html代码:
1.读取配置文件 :<{config_load file="style.conf"}>
2.引入变量用<{#变量名#}> :<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
显示效果:

如果:在style.conf定义了相同的样式,用块来区分,定义方式为:[块名]

在前端 main.html:给config_load 第二个变量 section
<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:

<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:

6月5 Smarty自定义函数的更多相关文章
- smarty 自定义函数
自定义函数:<{方法名称}> 在lib/plugins中新建文件,命名方式是固定的:function.方法名称.php 或者 block.方法名称.php 1.<{literal}& ...
- Smarty自定义函数
自定义函数:<{方法名称}> 在html页面是可以直接赋值的:(没啥作用只是知道即可) <{$a = "hello"}><div><{$a ...
- 五,Smarty模板技术/引擎——自定义函数机制
自建函数是smarty提供的函数,不允许修改,只能被调用: 自定义函数是自己编写函数,注册成为smarty的函数,之后可以被调用: 示例:使用smarty自定义函数的机制,编写一个函数myfun1,通 ...
- 12月15日下午Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- 四、smarty模板的自定义函数
smarty模板的自定义函数(这里介绍的是常用) 分为三个种类: 1. 变量调节器 2. 函数 3. 块函数 三个种类插件的用法: 1. 变量调解器的用法, <{$var|myfun:a ...
- 大数据学习day29-----spark09-------1. 练习: 统计店铺按月份的销售额和累计到该月的总销售额(SQL, DSL,RDD) 2. 分组topN的实现(row_number(), rank(), dense_rank()方法的区别)3. spark自定义函数-UDF
1. 练习 数据: (1)需求1:统计有过连续3天以上销售的店铺有哪些,并且计算出连续三天以上的销售额 第一步:将每天的金额求和(同一天可能会有多个订单) SELECT sid,dt,SUM(mone ...
- Smarty模板函数
1.{$var=...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值. <{$a = 10}><!--赋值语句--> <{$a}> ...
- mysql 自定义函数
原文:http://www.cnblogs.com/zhangminghui/p/4113160.html 引言 MySQL本身提供了内置函数,这些函数的存在给我们日常的开发和数据操作带来了很大的便利 ...
- MySQL自定义函数
用户自定义函数(user-defined function,UDF)是一种对MySQL扩展的途径,其用法与内置函数相同. 自定义函数两个必要条件: 参数:可以有另个或多个 返回值:只能有一个 创建自定 ...
随机推荐
- Docker4之Stack
Make sure you have published the friendlyhello image you created by pushing it to a registry. We’ll ...
- Python中的垃圾回收机制
Python的垃圾回收机制 引子: 我们定义变量会申请内存空间来存放变量的值,而内存的容量是有限的,当一个变量值没有用了(简称垃圾)就应该将其占用的内存给回收掉,而变量名是访问到变量值的唯一方式,所以 ...
- HDU 4400 Mines(好题!分两次计算距离)
http://acm.hdu.edu.cn/showproblem.php?pid=4400 题意: 在笛卡尔坐标中有多个炸弹,每个炸弹有一个坐标值和一个爆炸范围.现在有多次操作,每次引爆一个炸弹,问 ...
- JavaWeb 基础学习
XMAPP是自己封装的一套 web 开发套件 —— 例如Tomcat等是用自己的,而不是使用系统中其他地方安装好了的.此外将提供的 xampp 工具解压到 D 盘根目录下.(注意 xampp 一定要解 ...
- 1.0 poi单元格合合并及写入
最近项目中用到poi生成Excel时,用到了单元格合并,于是参考了http://www.anyrt.com/blog/list/poiexcel.html写的文章,但是其中有些地方不是很清楚,于是自己 ...
- String和常量池
1.Java 会确保一个字符串常量只有一个拷贝 2.用new String() 创建的字符串不是常量,不能在编译期就确定,所以new String() 创建的字符串不放入常量池中,它们有自己的地址空间 ...
- [osg]OSG使用更新回调来更改模型
使用回调类实现对场景图形节点的更新.本节将讲解如何使用回调来实现在每帧的更新遍历(update traversal)中进行节点的更新. 回调概览 用户可以使用回调来实现与场景 ...
- scala函数式编程(一)
scala函数编程特点: 1.Scala函数使用命名参数: 即函数参数传递的实参与函数名相对应,与函数位置不对应. object Test { def main(args: Array[String] ...
- OpenModelica读取文件
parameter String file = Modelica.Utilities.Files.loadResource("J:/git/tcs/tcs.txt"); 将文件名变 ...
- 用 JavaScript 将网站后台的数据变化实时更新到前端
1.ajax短连接:客户端每隔一秒钟发一次请求,服务器收到请求后会立刻返回结果,不管有没有新数据.2.ajax长连接:客户端发送一次请求,服务器端收到请求后查询有没有新数据,如果没有新数据就阻塞这个请 ...

