深拷贝的原生js实现
面试时被问到怎么实现深拷贝,想都没想就用var obj2=JSON.parse(JSON.stringify(obj1))来实现。但面试官却要我用循环写出来,那就只能用递归了。可惜当时一下子忘了判断是否为对象的方法,说出了原理还是被好衣买的没人性的面试官给pass了,等了半个多小时才来,结果就问了这一道题,没完全写出来就pass你,这么牛逼还招什么人啊,自己全搞定不就好了。这样的方式招人恐怕也是招不到了。好了,不吐槽了,下面开始写深拷贝的递归实现。
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function copy(arr){
var obj=arr.constructor==Array?[]:{};
//第二种方法 var obj=arr instanceof Array?[]:{}
//第三种方法 var obj=Array.isArray(arr)?[]:{}
for(var item in arr){
if(typeof arr[item]==="object"){
obj[item]=copy(arr[item]);
}else{
obj[item]=arr[item];
}
}
return obj;
}
var obj={a:1,b:2,c:{d:1,e:[3,4,5]}}
var newobj=copy(obj);
obj.c.e.push(7);
console.log(obj);
console.log(newobj);
</script>
</body>
</html>
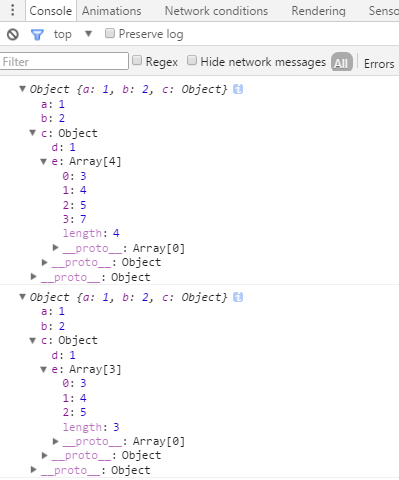
上面代码中有测试输出原对象和深拷贝到newobj上的新对象,如果深拷贝成功的话,obj里面的引用类型改变值,是不会影响到新对象的。以下是在控制台打印的结果:

果然obj和newobj的引用类型互相没有影响,而不像浅拷贝那样引用类型共享。
深拷贝的原生js实现的更多相关文章
- 原生js开发,无依赖、轻量级的现代浏览器图片懒加载插件,适合在移动端开发使用
优势 1.原生js开发,不依赖任何框架或库 2.支持将各种宽高不一致的图片,自动剪切成默认图片的宽高 比如说你的默认图片是一张正方形的图片,则各种宽度高度不一样的图片,自动剪切成正方形. 完美解决移动 ...
- 原生js替换jQuery各种方法-中文版
原文https://github.com/nefe/You-D... 原生JS与jQuery操作DOM对比 You Don't Need jQuery 前端发展很快,现代浏览器原生 API 已经足够好 ...
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
- 常用原生JS方法总结(兼容性写法)
经常会用到原生JS来写前端...但是原生JS的一些方法在适应各个浏览器的时候写法有的也不怎么一样的... 今天下班有点累... 就来总结一下简单的东西吧…… 备注:一下的方法都是包裹在一个EventU ...
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
- 再谈React.js实现原生js拖拽效果
前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘检测部分...就再聊聊拖拽吧 一.不要直接操作dom元素 react中使用了虚拟dom的概念,目 ...
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- 原生js实现autocomplete插件
在实际的项目中,能用别人写好的插件实现相关功能是最好不过,为了节约时间成本,因为有的项目比较紧急,没充分时间让你自己来写,即便写了,你还要花大量时间调试兼容性.但是出于学习的目的,你可以利用闲暇时间, ...
随机推荐
- 【bzoj1706】[usaco2007 Nov]relays 奶牛接力跑
题意 给出一张无向图,求出恰巧经过n条边的最短路. 题解 考虑先离散化,那么点的个数只会有202个最多.于是复杂度里面就可以有一个\(n^3\).考虑构造矩阵\(d^1\)表示经过一条边的最短路,那么 ...
- 常用处理数组、字符串API → forEach every some sort map filter slice split indexOf concat substring substr splice join toString replace
Object与Array的语法糖 var arr = [1,2,3]; // [] 是 new Array(1,2,3) 的语法糖(简写) var obj = {'name':2,'age':3}; ...
- 改变onclick的作用域
- Lintcode449-Char to Integer-Naive
Description Convert a char to an integer. You can assume the char is in ASCII code (See Definition, ...
- Mysql 函数使用记录(二)——ELT()、FIELD()、IFNULL()
昨天在对一业务修改的过程中想到用DECODE()来实现效果,转眼发现目前使用的是Mysql库,经过查阅,最终用ELT().FIELD().IFNULL()函数来实现需求.现对其做一个记录. 语法: E ...
- es6中export和export default的区别
export与export default均可用于导出常量.函数.文件.模块 你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用 ...
- RNN知识点
1. RNN类型 2. RNN模型: 3.RNN和LSTM,由于LSTM 由于LSTM中,求Ct(记忆)是相加的形式,就可以保持长时间记忆,不像 4.LSTM中的控制参数C,Ct-1:前一时刻的记忆, ...
- JAVA基础知识总结:十四
一.泛型 1.概念 泛型指的是泛指的类型.主要用于子类和父类,接口和实现类之间的数据传递 JDK1.5之后新增的特性,主要用于解决安全问题,是一个安全机制 好处: a.可以提高代码的复用性 b.避免了 ...
- Linux下python默认版本切换成替代版本
本文链接自http://www.myhack58.com/Article/48/66/2016/71806.htm 当你安装 Debian Linux 时,安装过程有可能同时为你提供多个可用的 Pyt ...
- QQ Protect 的删除
删的好费劲,驱动程序,服务,各个东西都在相互保护. 最后总结: 1)进安全模式 2)删除 下面的文件 c:\program files\tencent\qqlite\shellext\qqshelle ...
