vuex的学习例子
最近在学习vuejs,一直有听说vuex,用来实现多组件共享的一种状态管理模式,但是网上都说,不要为了用vuex而用vuex,大概意思就是尽量少用vuex,一些小项目可以用bus来实现组件之间的传值问题。虽然说不用vuex,但至少要知道这是个什么东西吧?还要学会怎么用。趁现在有点时间,弥补自己的不足。一些概念性的东西,还是看官方文档吧。Vuex2.0。
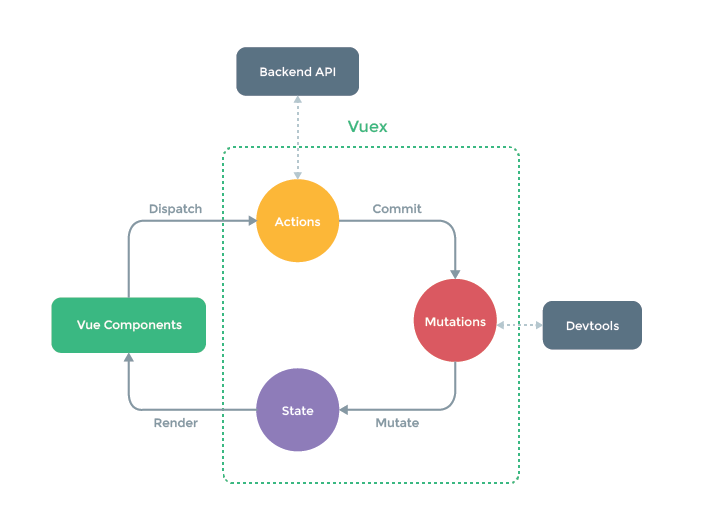
我们先来看看官网的一张关于Vuex的图

Vuex规定,属于应用层级的状态只能通过Mutation中的方法来修改,而派发mutation中的事件只能通过action来进行。
我们可以从上图很直观的看到,数据流是单向的,从左到右,从组件出发,组件中调用action,在action这一层,我们可以和后台数据交互,然后在action中去派发mutation,mutation去触发状态的改变,状态改变触发视图的更新。
下面直接用例子来认识一下vuex。
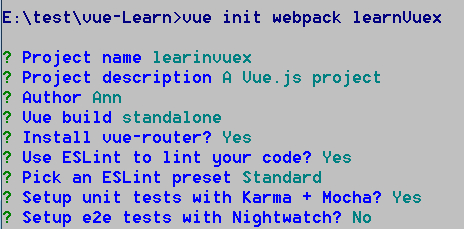
一、搭建一个vue框架

二、安装Vuex
npm install vuex --save
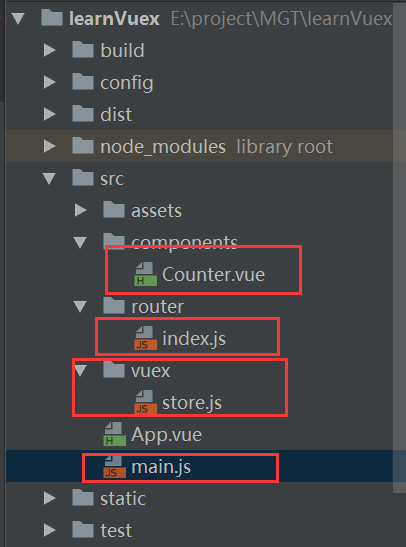
三、主要修改的文件目录

四、Counter.vue文件
<template>
<div id="app">
Count is {{$store.state.count}}//使用
<button @click="increment">+5</button>
<button @click="decrement">-3</button>
</div>
</template>
<script>
// 引入mapActions,很重要
import { mapGetters, mapActions } from 'vuex'
export default{
computed: mapGetters([//与vuex中的getters关联 ]), methods: mapActions([//与vuex中的actions关联
'increment',
'decrement'
])
}
</script>
五、创建一个vuex文件夹,文件夹里面创建一个store.js文件(关键)
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex)
// 首先声明一个状态 state
const state = {
count: 0
} // 然后给 actions 注册事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
const actions = {
increment: ({ commit }) => commit('increment'), // 提交到mutations中处理
decrement: ({ commit }) => commit('decrement')
}
// 更新状态
const mutations = {
increment (state) {
state.count = state.count + 5
},
decrement (state) {
state.count = state.count - 3
}
}
// 获取状态信息
const getters = {
} // 下面这个相当关键了,所有模块,记住是所有,注册才能使用
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
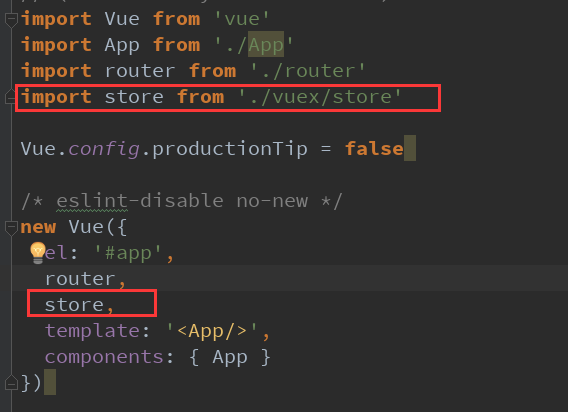
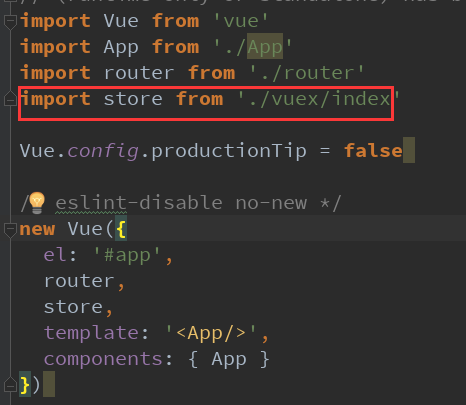
六、要在main.js声明全局

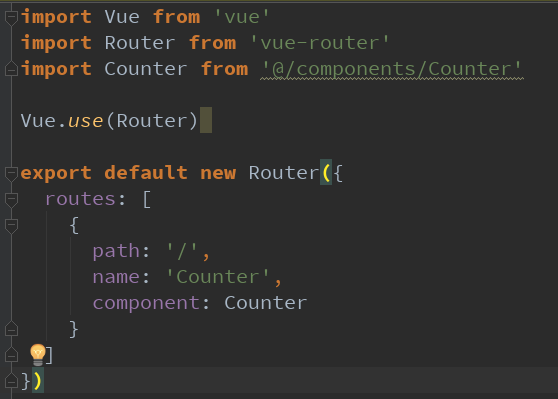
七、在index.js中对Counter.vue设置路由

八、实现的效果

以上就是一个很简单的一个计数的例子,对vuex有了一个小小的认识,但是对【state,mutations,actions,getters,modules】这几个状态的用法还不是很明确?后段时间,还是继续用例子来加深对他们的理解。
实例二
上面的例子,我是把【state,mutations,actions,getters,modules】这几个状态放在store.js这个文件内,现在就把这几个拆开为几个文件,加深理解。
一、目录结构

二、Counter.vue的配置,主要标红的地方实例一的区别

三、store的入口文件index.js的配置
import Vue from 'vue'
import Vuex from 'vuex'
import * as getters from './getters'
import * as actions from './actions'
import * as mutations from './mutations' Vue.use(Vuex)
// 首先声明一个状态 state
const state = {
count: 0
}
// 下面这个相当关键了,所有模块,记住是所有,注册才能使用
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
四、actions.js文件的配置
//actions 注册事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
export const increment = ({ commit }) => commit('increment')
export const decrement = ({ commit }) => commit('decrement')
传参时的配置

五、mutations.js文件配置
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
export const increment = state => {
state.count = state.count + 5
}
export const decrement = state => {
传参时的配置

六、getters.js的配置
export const count = state => state.count
七、main.js和路由index.js的配置


八、实现效果

好了。对vuex有了更深的一层理解。但是这还远远还不够。接下来就是在项目中用vuex实现登录,保存用户信息。
谢谢yuwenjing的分享:http://www.cnblogs.com/yuwenjing0727/p/7205577.html
vuex的学习例子的更多相关文章
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- javascript闭包学习例子
javascript中的闭包个很让人头疼的概念.总结一下 闭包是指有权访问一个函数作用域中的变量的函数.创建闭包最常见的方式,是在一个函数内部创建另一个函数,用return返回出去. 使用闭包可能造成 ...
- or1200下Raw-OS学习(例子篇)
没有图我说个~毛(J)线(B)~对吧??? 直接上一个以前做过的项目来说说怎么去从一个前后台的程序过度到利用操作系统去管理的你代码吧~以前想过直接用事件驱动的框架去编写代码的,无奈这方面的资料实在太少 ...
- vuex的学习笔记
什么是Vuex? vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性. ...
- Spring AOP 学习例子
http://outofmemory.cn/code-snippet/3762/Spring-AOP-learn-example 工作忙,时间紧,不过事情再多,学习是必须的.记得以前的部门老大 ...
- Eureka学习例子
Eureka学习 Spring Cloud下有很多工程: Spring Cloud Config:依靠git仓库实现的中心化配置管理.配置资源可以映射到Spring的不同开发环境中,但是也可以使用在非 ...
- vuex的学习和理解
初识Vuex: vuex是 vue官方推荐的一个状态管理器,也是vue专用的一个插件.当我们遇到很多状态改变时,组件之间的通信就会变得复杂,这时候vuex的强大就体现出来了. Vuex 应用的核心就是 ...
- Vuex的学习笔记一
以下的解释,是在知乎看到的,感觉粗俗易懂. 组件之间的作用域独立,而组件之间经常又需要传递数据. A 为父组件,下面有子组件 B 和 C. A 的数据可以通过 props 传递给 B 和 C.A 可以 ...
随机推荐
- mesh合并
[风宇冲]Unity3D性能优化:DrawCall优化 (2013-03-05 15:39:27) 转载▼ 标签: it unity unity3d unity3d教程 分类: Unity3d之优化 ...
- PostMan做接口自动化测试
try{ var jsonData = pm.response.json(); } catch (e) { console.log("No body"); } pm.environ ...
- webbench高并发测试
安装ctags sudo apt-get install ctags 安装webbench 下载webbench http://home.tiscali.cz/~cz210552/distfiles/ ...
- 力扣(LeetCode)191. 位1的个数
编写一个函数,输入是一个无符号整数,返回其二进制表达式中数字位数为 '1' 的个数(也被称为汉明重量). 示例 1: 输入:00000000000000000000000000001011 输出:3 ...
- 学习笔记47—PhotoShop技巧
1.photoshop里怎么给画布画对角线? photoshop里给画布画对角线有二种方法: 1) 选直线工具 从一角拉向另一对角 就OK了 非常简单: 2) 选钢笔工具 鼠标先点击某一角 然后再点击 ...
- CSRF攻击和防护
攻击模拟步骤: 防护方法: 在客户端向后端请求界面数据的时候,后端会往响应中的 cookie 中设置 csrf_token 的值 在 Form 表单中添加一个隐藏的的字段,值也是 csrf_token ...
- JAVA基础知识总结:十六
一.File类 主要用于文件操作 对存储在磁盘上的文件和目录的抽取和封装 二.IO流 1.概念 File类只能创建或者修改文件或者文件夹的层级结构,如果要访问文件中的内容的话,就需要用到IO流(Inp ...
- centos 下卸载mysql
查看当前已安装服务 [root@localhost]# rpm -qa|grep -i mysqlMySQL-server-5.6.36-1.rhel5.x86_64qt-mysql-4.8.5-13 ...
- 网站访问出现 ------ Can not write to cache files, please check directory ./cache/ .
最近在搞微商城时,突然出现了Can not write to cache files, please check directory ./cache/ .这样一个提示, 但最近好像没搞什么大动作,怎么 ...
- Confluence 6 如何保持我空间的整洁
如果你有很多用户在同一个空间中编辑和创建内容,你的空间将会很快的变得混乱不堪.你可以使用下面的一些步骤来避免这个的发生. 创建一系列的指南 让你的合作编辑用户知道创建页面的上级页面是什么,这样可以保证 ...
