Vue之vue自动化工具快速搭建单页项目目录
1 生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
// 生成一个基于 webpack 模板的新项目
vue init webpack 项目名
例如:
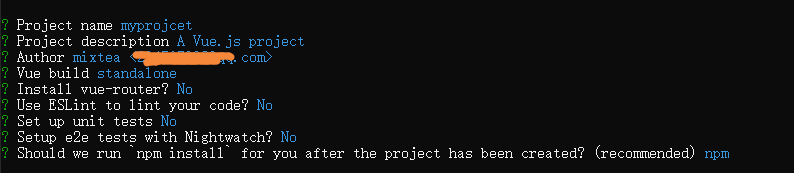
vue init webpack myproject // 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
提示:
在创建项目的时候会问你许多要不要装的东西,输入NO即可,项目生成以后按自己需求安装即可

2 .项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
3 .项目执行流程图

总结:
整个项目是一个主文件index.html,
index.html中会引入src文件夹中的main.js,
main.js中会导入顶级单文件组件App.vue,
App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
4.单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
4.1 创建组件
在组件中编辑三个标签,编写视图、vm对象和css样式代码,我们一般的组件都会在compoments文件夹下创建.

4.1.1 template 编写html代码的地方
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template> 注意:1.一个template里面只能由一个大的div标签包住所有的标签(包括div)
2.最外层不能出现两个及以上的div标签不然会报错
4.1.2 script编写vue.js代码
<script>
export default {
name:"Home",
data: function(){
return {
num:0,
}
}
}
</script> 注意:
1.name的值必须和template中最外层中控制的DIV标签的id值保持一致
2.data必须采用此种形式 即data:function(){
return{
num:0,
}
} 将定义的数值按此种形式返回
4.1.3 style编写当前组件的样式代码
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style> scoped 代表局部样式,不会影响到别的组件
注意:
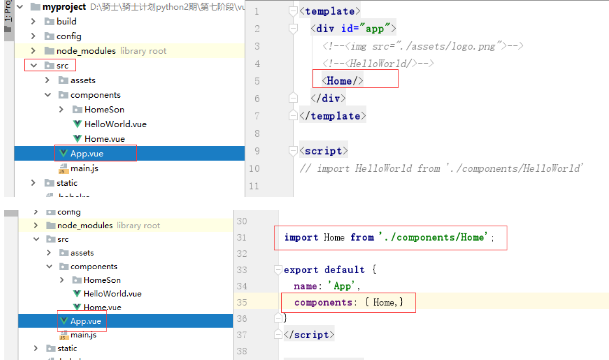
讲一个组件写好后,若要调用,需要在app.vue引入,代码如下:
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
<hr>
<Home></Home> //在此处调用Home
</div>
</template> <script>
import HelloWorld from './components/HelloWorld' //在此处引入组件
import Home from './components/Home'
export default {
name: 'App',
components: {
HelloWorld,
Home //在compoents下注册改组件
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
5.组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.因为,产生了父组件调用子组件的情况.
例如,我们可以声明一个组件,作为父组件在components/创建一个保存子组件的目录HomeSon

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue
// 组件中代码必须写在同一个标签中
<template>
<div id="menu">
<span>{{msg}}</span>
<div>hello</div>
</div>
</template> <script>
export default {
name:"Menu",
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script>
然后,在父组件中调用上面声明的子组件。

最后,父组件被App.vue调用.就可以看到页面效果.


Vue之vue自动化工具快速搭建单页项目目录的更多相关文章
- webpack入门级 - 从0开始搭建单页项目配置
前言 webpack 作为前端最知名的打包工具,能够把散落的模块打包成一个完整的应用,大多数的知名框架 cli 都是基于 webpack 来编写.这些 cli 为使用者预设好各种处理配置,使用多了就会 ...
- 前后端分离最佳实现,使用Nuxt.js快速搭建单页SSR应用
通常我们搭建ssr应用需要自己选择多个组件集成到一起 webpack babel loaders router server-render 各种入口配置等 如果是基于vue+vuex+vue-rout ...
- Vue系列-03-vue-cli自动化工具
使用Vue-CLI创建项目 安装vue-cli脚手架 Mac安装vue-cli脚手架 lichengguo@lichengguodeMacBook-Pro ~ % sudo npm install - ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 基于 intellij IDEA 快速搭建Spring Boot项目
在<一步步搭建 Spring Boot maven 框架的工程>一文中,已经介绍了如何使用Eclipse快速搭建Spring Boot项目.由于最近将开发工具由Eclipse ...
- vue基础 (三) 自动化工具(Vue CIL)
一.自动化工具(Vue CIL) 安装过程 1. 先安装nvm 参考:https://www.jianshu.com/p/d0e0935b150a https://www.cnblogs.com/tj ...
- 使用vue脚手架(vue-cli)快速搭建项目
一.从最简单的环境搭建开始: 安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令行工具(win+r,然后输入cmd ...
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
- Vue.js结合vue-router和webpack编写单页路由项目
一.前提 1. 安装了node.js. 2. 安装了npm. 3. 检查是否安装成功: 打开cmd,输入node,没有报“node不是内部或外部命令”表示安装成功node.js. 打开cmd,输入np ...
随机推荐
- Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <script src ...
- HDU 5791 Two(LCS求公共子序列个数)
http://acm.split.hdu.edu.cn/showproblem.php?pid=5791 题意: 给出两个序列,求这两个序列的公共子序列的总个数. 思路: 和LCS差不多,dp[i][ ...
- JavaScript深入
BOM(浏览器对象模型)——与浏览器对话: Window对象(代表浏览器的窗口——不包括工具栏.滚动条): //所有全局对象.全局函数,均自动成为window对象的成员(document属于浏览器,所 ...
- 简单Promise回顾
1:传统的CallBack回调函数let ajax=function(callback){ //dosomething this.setTimeout(()=>{ callback&&a ...
- 运行和控制Nginx——命令行参数和信号
参考资料: Nginx中文文档: http://www.nginx.cn/nginxchscommandline Nginx的启动.停止.平滑重启.信号控制和平滑升级:http://zachary-g ...
- 浅谈 equals 和 == 的区别
在初学Java时,可能会经常碰到下面的代码: 1 String str1 = new String("hello"); 2 String str2 = new String(&qu ...
- 《spring boot 实战》读书笔记
前言:虽然已经用spring boot开发过一套系统,但是之前都是拿来主义,没有系统的,全面的了解过这套框架.现在通过学习<spring boot实战>这本书,希望温故知新.顺便实现自己的 ...
- python+win32+ie浏览器操作 TypeError: getElementById() takes exactly 1 argument (2 given)
使用body操作 # -*- coding:UTF- -*- import win32com.client from time import sleep second=win32com.client. ...
- 测试服务器上多个tomcat配置Nginx访问
user nginx; worker_processes 4; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; wor ...
- Jdbc -Statement
Java提供了 Statement.PreparedStatement 和 CallableStatement三种方式来执行查询语句: PreparedStatement是用于执行参数化查询 预编译s ...
