Sublime_text编辑器插件安装
Sublime_text 3下载与安装详细教程
参考:
https://blog.csdn.net/weixin_40682842/article/details/78727266
http://www.cnblogs.com/wind128/p/4409422.html
1、下载安装
进入官网 找到对应版本下载,其中 portable version 版本下载解压后可以直接打开不需要安装
2、Sublime_Text配置
双击桌面“Sublime Text 3”快捷图标,打开程序,就可以见到“Sublime Tex的庐山真面目了。
打开侧边栏:View -> Side Bar -> Show Side Bar (Ctrl+B,Ctrl+K)
打开上边栏:快捷键Ctrl + Shift + P进入管理器,输入View,选择Toogle Tabs
字体设置:preferences -> Font
颜色设置:preferences -> Color scheme
主题设置:preferences -> Theme
3、插件安装
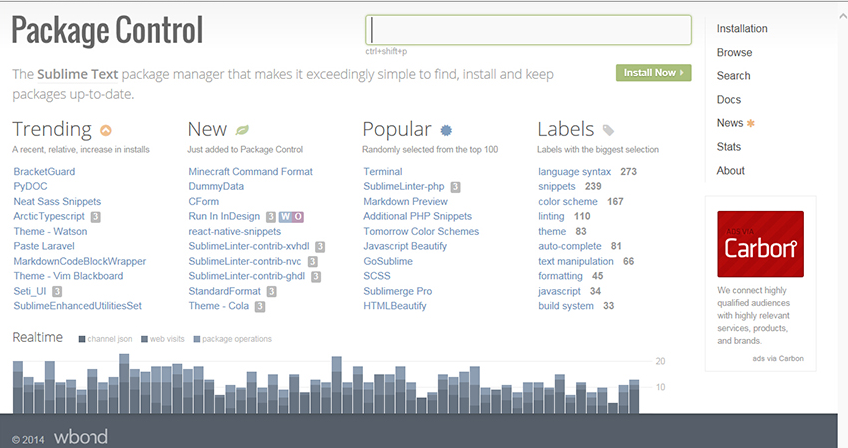
学习Sublime Text扩展插件的安装前,让我们来先了解一下它的插件官方网站:https://packagecontrol.io/。

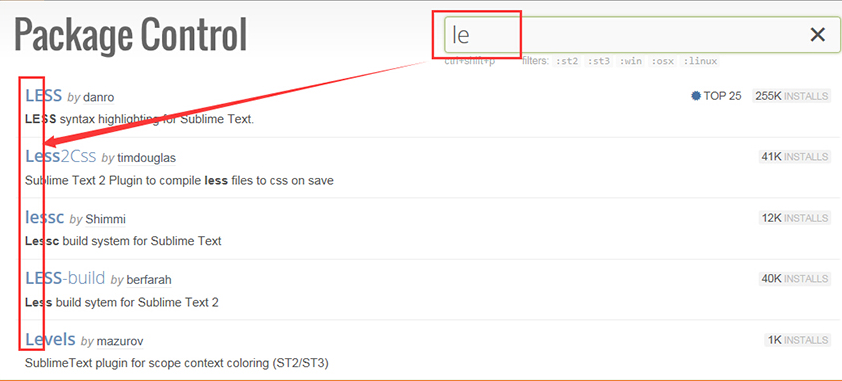
当我们在搜索框中输入插件的关键字,相关的插件就会在下面实时显示出来,我们就可以选择自己想要的插件进行了解。

3-1、安装Package Control(必须装)
Package Control为插件管理包,所以我们首先要安装它。有了它,我们就可以很方便的浏览、安装和卸载Sublime Text中的插件。
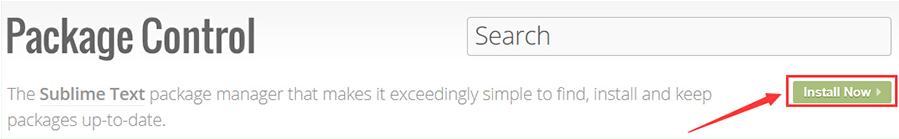
打开Package Control的网页https://packagecontrol.io/,点击右侧的“Install Now”按钮。

进入https://packagecontrol.io/installation#st3页面,选择“SUBLIME TEXT 3”选项卡,复制出里面的代码段:

import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
注意:如果显示联网失败 打不开https://packagecontrol.io/ 网站,可以使用手机开热点
双击桌面“Sublime Text 3”打开程序,快捷键 Ctrl + ~ 打开Sublime Text控制台,将之前复制的代码粘贴到控制台里,按下“Eenter”键。
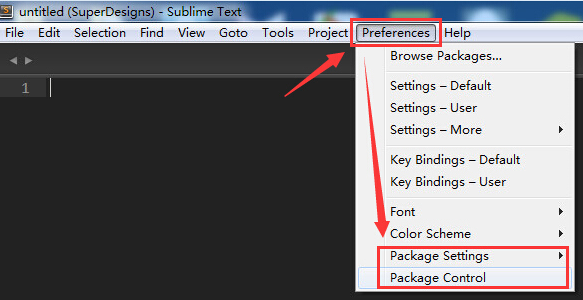
等待其安装完成后关闭程序,重新启动“Sublime Text 3”,点开菜单“Preferences”可见“Package Control”项,说明插件管理包已安装成功。

3-2 安装其他插件方法:
3-2-1 ConvertToUTF8 插件安装(推荐!)
a)功能说明:ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,然后一刹那就自动显示出正常的字体,当然,在保存文件之后原文件的编码格式不会改变。
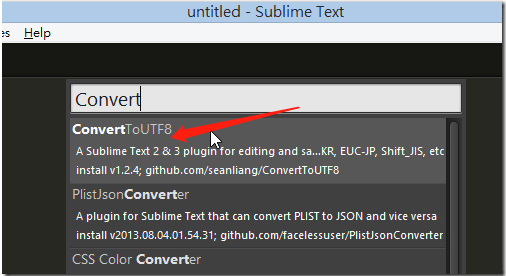
b)安装方法一:快捷键 Ctrl+Shift+p ,打开 “Command Palette” 悬浮对话框,在顶部输入 “install”, 然后下选点击 “Package Control:Install Package”。

在出现的悬浮对话框中输入 “convert”, 然后点选下面的 “ConvertToUTF8” 插件,就会自动开始安装,请耐心等待。

当插件安装成功后,Sublime Text 3 编辑器底端的状态栏会有安装成功的提示。

插件安装方法二:
你还可以下载完整的插件包后解压,放入 C:\Users\userName\AppData\Roaming\Sublime Text 3\Packages 目录下,以达到安装插件的目的。
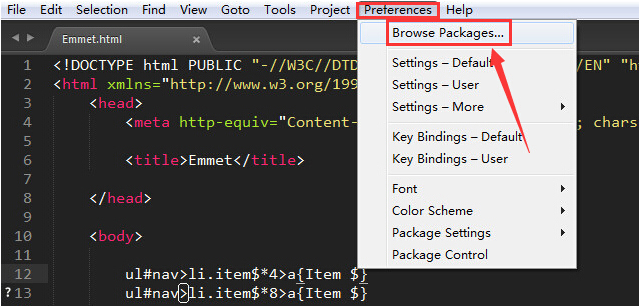
如何找到 Packages 目录?一个快捷的方法是:双击打开你的 “Sublime Text 3”,点菜单 “Preferences--->Browse Packages...”。

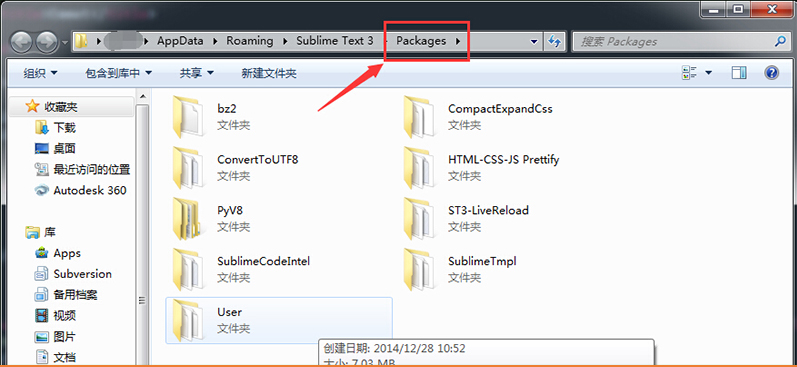
它会直接打开插件包存放的目录 “Packages”。然后你就可以把下载后解压好的插件包复制到这个 Packages 目录下。
当然,如果你熟悉 git,你还可以用 git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。

3-2-2 BracketHighlighter 插件(推荐!)
功能说明:高亮显示匹配的括号、引号和标签。

安装方法:
1、Ctrl+Shift+P面板,安装插件BracketHighlighter
2、按preferences–>package settings–>Bracket highlighter–>把Bracket settings-Default内容复制到Bracket settings-User后,Ctrl+F 查询到“bracket_styles”,把{}中屏蔽的//都去掉,在这里解释一下,color表示的设置选中部分的颜色,把该值改为以brackethighlighter开头,style则全部改成hightlight,注意,"icon":“”后面的逗号一定加上!
3-2-3 LESS 插件 (推荐!)
功能说明:LESS语法高亮显示。
安装方法:Ctrl+Shift+P面板,安装插件

3-2-4 sublime-less2css 插件
功能说明:将less文件编译成css文件。
安装方法:Ctrl+Shift+P面板,安装插件BracketHighlighter
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
辅助工具:安装后从 https://github.com/duncansmart/less.js-windows 下载 less.js-windows,然后配置 less.js-windows 的环境变量。
3-2-5 Emmet 插件(推荐!)
功能说明:Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器。
安装方法:Ctrl+Shift+P面板,安装插件
使用方法:默认快捷键 Tab/Ctrl+E
插件地址:https://github.com/sergeche/emmet-sublime
辅助工具:PyV8 下载地址:https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常保用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。

使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}

然后把光标定在这行代码的最后面,按 Tab 键,就会自动生成:
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
<li class="item5"><a href="">Item 5</a></li>
<li class="item6"><a href="">Item 6</a></li>
<li class="item7"><a href="">Item 7</a></li>
<li class="item8"><a href="">Item 8</a></li>
</ul>

更多更详细的使用方法,请查阅 Emmet 官网:http://docs.emmet.io/
3-2-6 JsFormat 插件(推荐!)
功能说明:JavaScript代码格式化。
使用方法:在打开的JavaScript文件里点右键,选择JsFormat。
插件地址:https://github.com/jdc0589/jsformat

3-2-7 ColorHighlighter 插件
功能说明:显示所选颜色值的颜色,并集成了ColorPicker
插件地址:https://github.com/Monnoroch/ColorHighlighter

在16进制的颜色值上点右键,选择“Choose color”,会弹性颜色拾色器,在需要的色块上单击。


看看效果,颜色值和显示颜色都相应做了改变。

3-2-8 Compact Expand CSS Command 插件
功能说明:使CSS属性展开及收缩,格式化CSS代码。
使用方法:按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示。
插件地址:https://gist.github.com/vitaLee/2863474 或者:https://github.com/TooBug/CompactExpandCss
快捷键 Ctrl+Alt+[ 收缩CSS代码为效果: 
快捷键 Ctrl+Alt+] 展开CSS代码为多行显示效果:

3-2-9 SublimeTmpl 插件
功能说明:快速生成文件模板。
使用方法:SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 php 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 python 文件
插件地址:https://github.com/kairyou/SublimeTmpl
下图为按快捷键 Ctrl+Alt+h 新建的一个 html 文件。

相应的模板为tmpl格式的文件,它们保存在C:\Users\ usersName\AppData\Roaming\Sublime Text 3\Packages\SublimeTmpl\templates下。

当然你可以根据自己的喜好来更改模板格式。例如把“html.tmpl”改为早期的html标准格式后保存。

现在按快捷键 Ctrl+Alt+H,新建一个 html 文件,其格式就和更改后模板格式完全一样了。如下图:

新增语言:你还可以增加模板文件夹中没有的文件模板,并做相应的设置来使用这一功能。具体可以参考它的中文文档:http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/
3-2-10 Alignment 插件
功能说明:使代码格式的自动对齐。
安装方法:Ctrl+Shift+P面板,安装插件
使用方法:快捷键Ctrl+Alt+A,可能与QQ截图冲突,二者中的一个要重置快捷键。
插件地址:https://github.com/kevinsperrine/sublime_alignment

3-2-11 AutoFileName 插件
功能说明:自动补全文件(目录)名。
插件地址:https://github.com/BoundInCode/AutoFileName

安装好后就可以来测试如何使用AutoFileName,先以<link>css档案来示范,当输入href=””的同时,Sublime Text就会将现在编辑档案的路径为中心,判断该路径内的所有档案。
a)以这个档案为范本它会去抓取跟abc.html在同一层的档案列表。

像我们这次要link的是在css资料夹内的auto.css,所以我们直接衔接打上css/,就会跑出css资料夹内的档案,整个用法以此类推

b)像是<img src=””>的部分也是一样的方式,没什么困难了,弄懂一下路径就好了。


c)再来看看是css档中要用url,也是用同样方式,只不过因为要连到上一层的images资料夹内的arrow.png,所以就前面打..(上层),依序去选择路径即可。


3-2-12 DocBlockr 插件
功能说明:快速生成JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Groovy, Objective C, C, C++ and Rust 语言函数注释。
使用方法:在函数上面输入/** ,然后按 Tab 就会自动生成注释。
插件地址:https://github.com/spadgos/sublime-jsdocs

在函数上面输入/** ,然后按Tab 就会自动生成注释。

3-2-13 SublimeCodeIntel 插件
功能说明:智能提示。
插件地址:https://github.com/SublimeCodeIntel/SublimeCodeIntel
3-2-14 HTML-CSS-JS Prettify 插件
功能说明:HTML、CSS、JS格式化。
插件地址:https://github.com/victorporof/Sublime-HTMLPrettify
安装方法:安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify。
使用方法一:View -> Show console 或者使用快捷键(Ctrl + `),在命令列的地方輸入:view.run_command("htmlprettify"),然后按下Enter。

使用方法二:默认快捷键:Ctrl+Shift+H。
你也可以自行设置快捷键,菜单 “Preferences---> Key Bindings – User” 里新增:
{
"keys": ["ctrl+shift+o"],
"command": "htmlprettify"
}
完成后保存,以上代码设定执行此插件的快捷键是:Ctrl+Shfit+O,自己设定的话就要测试一下,不要跟其他快捷键冲突。
格式化前:

格式化后:

3-2-15 SideBarEnhancements 插件
功能说明:侧栏菜单扩充功能。
插件地址:https://github.com/titoBouzout/SideBarEnhancements/tree/st3

3-2-16 View In Browser 插件(推荐!)
功能说明:Sublime Text保存后网页自动同步更新。
插件地址:https://github.com/adampresley/sublime-view-in-browser
使用方法:在打开的文档任一处点右键,选择“View In Browser”,就会用默认的浏览器自动打开该文件。


如果你电脑装有多个浏览器,你想换其它的作为此操作的默认浏览器,你可以按以下方法设置:

打开“View In Browser.sublime-settings”,写入以下代码:
{
"browser": "chrome64"
}

这样你就把它默认设置为“Chrome”浏览器了,当然你还可以改成“Firefox”、“Safari”等等,前提是你的电脑事先已安装好了这些浏览器。
3-2-17 LiveReload 插件
功能说明:调试网页实时自动更新。
使用说明:快捷键 Ctr+Alt+V
插件地址:https://github.com/dz0ny/LiveReload-sublimetext2

同时Chrome浏览器也要安装LiveReload 的扩展插件。

3-2-18 TortoiseSVN 插件(win下需要安装有TortoiseSVN客户端支持)
功能说明:版本控制工具。
插件地址:https://github.com/dexbol/sublime-TortoiseSVN
3-2-19 Theme-Soda 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/buymeasoda/soda-theme
安装完成后,点菜单 Preferences--->Settings - User,根据需要的主题效果,添加如下代码。
Soda 亮色主题请添加:
{
"soda_classic_tabs": true,
"theme": "Soda Light 3.sublime-theme",
}

Soda 暗色主题请添加:
{
"soda_classic_tabs": true,
"theme": "Soda Dark 3.sublime-theme",
}

要达到图中的效果,你还需要下载与之搭配的 color scheme。下载地址:http://buymeasoda.github.com/soda-theme/extras/colour-schemes.zip,如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended。这个 color scheme 是 Monokai Soda 的增强,再配合 Markdown Extended ,将大大改善 Markdown 的语法高亮。

如果加代码 "soda_classic_tabs":true,文件标签页形状会如下显示:

如果不添加此行代码,文件标签页形状会如下显示:

3-2-20 Theme-Flatland 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/thinkpixellab/flatland

3-2-21 Theme-Nexus 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/EleazarCrusader/nexus-theme

4、插件列表
快捷键 Ctrl+Shift+P,在对话框中输入“list”,选择“Package Control:List Packages”。

会列出所有已安装的插件。这样可以很方便地了解自己已经安装了哪些插件。

5、移除插件
有时候我们需要移除自己不想要的插件,具体操作如下:快捷键 Ctrl+Shift+P,在对话框中输入“remove”,选择“Package Control: Remove Packages”。

然后在出现的插件列表中点选你要移除的插件。

6、Sublime Text 的窗口操作
1、分屏
Sublime Text有多种分屏形式,让我来具体地看一看。菜单 “View-àLayout”就可以选择你的分屏样式。

对应的快捷键与分屏情况如下:
Alt+Shift+1 Single 独屏
Alt+Shift+2 Columns:2 纵向二栏分屏
Alt+Shift+3 Columns:3 纵向三栏分屏
Alt+Shift+4 Columns:4 纵向四栏分屏
Alt+Shift+8 Rows:2 横向二栏分屏
Alt+Shift+9 Rows:3 横向三栏分屏
Alt+Shift+5 Grid 四格式分屏

2、创建新窗
快捷键Ctrl+Shift+N 创建一个新窗口。

Sublime_text编辑器插件安装的更多相关文章
- sublime_text编辑器下载安装使用
1.sublime_text下载 https://www.sublimetext.com/3 (选择相对应的版本) 2.通过package control安装插件 https://packagec ...
- 【一】jquery之subline编辑器插件安装
1.地址下载:https://pan.baidu.com/share/link?shareid=552312&uk=151954025 2.打开Sublime, 选择 Prefreences ...
- 编辑器sublime text3和插件package control、Sidebar Enhancements插件安装
(1)编辑器sublime text3的安装:选择自己需要的版本下载安装:http://www.sublimetext.com/3 (2)package control插件安装:https://pac ...
- Sass环境安装-Sass sublime 编辑器插件编译方法
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby (1)打开链接进入到下载页面,点击如下位置进行下载 (2)下载页面 (3)进入到各个版本的列表页 ...
- sublime text 3 + python配置,完整搭建及常用插件安装
四年的时间,一直使用EmEditor编辑器进行Python开发,之前是做面向过程,只需要将一个单独的py文件维护好即可,用着也挺顺手,但是最近在做面向对象的开发,不同的py文件中相互关联较多,感觉单纯 ...
- sublime text3的一些插件安装方法和使用
sublime text部分插件使用方法在线安装package Control的方法: ctrl+~ 输入如下代码: import urllib2,os; pf='Package ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Sublime text3 常用插件 安装
1 安装插件前的准备工作 首先确保你的Sublime Text3编辑器为官方版(非破解版),建议下载官网的便携版本(好处多多). 然后安装插件管理工具(Package Control) 1.1 打开S ...
- eclipse maven plugin 插件 安装 和 配置
离线插件 点击下载离线安装包:eclipse-maven-plugin.zip ( for eclipse helios or higher ) .解压缩到任意目录(如这里的plugins目录): ...
随机推荐
- .io域名在申请SSL证书时被坑
注:标题其实与最后内容不符,只是描述一个事实 - 遇到坑了,不代表观点 - io域名坑我. .io后缀的域名是英属印度洋领地的国别域名,由NIC.io(runby Internet Computer ...
- TI am335x am437x PRU
http://bbs.eeworld.com.cn/thread-355798-1-1.html
- greendao引起的NoClassDefFoundError异常解决
在使用Android studio导入eclipse工程师报错,因为原工程引用了greendao的第三方工程包 java.lang.NoClassDefFoundError: org.greenrob ...
- portfolio
1.工作量计算逻辑: 原始待办事项: 预估2个冲刺,如下图所示: Sprint1的故事点计划工作量5,空闲工作量28.如下图 Sprint2为预估冲刺,指的是预估待办事项在后续冲刺的预估计划,后续冲刺 ...
- 音视频处理ffmpeg使用
参考资料: [url]http://blog.163.com/prosen@yeah/blog/static/12251328720099101378975/ http://ffmpeg.org/ff ...
- [React] 06 - Route: koa makes your life easier
听说koa比express更傻瓜化,真的? Koa 框架教程 本身代码只有1000多行,所有功能都通过插件实现,很符合 Unix 哲学. 搭建简单服务器 Koa, 架设一个简单的服务器 // demo ...
- 12外观模式Facade
一.什么是外观模式 Facade模式也叫外观模式,是由GoF提出的 23种设计模式中的一种.Facade模式为一组具 有类似功能的类群,比如类库,子系统等等,提供一个一致的简单的界面.这个一致的简单的 ...
- Linux设备文件三大结构:inode,file,file_operations
驱动程序就是向下控制硬件,向上提供接口,这里的向上提供的接口最终对应到应用层有三种方式:设备文件,/proc,/sys,其中最常用的就是使用设备文件,而Linux设备中用的最多的就是字符设备,本文就以 ...
- STL中的map、unordered_map、hash_map
转自https://blog.csdn.net/liumou111/article/details/49252645 在之前使用STL时,经常混淆的几个数据结构,特别是做Leetcode的题目时,对于 ...
- 工具 - vConsole调试工具 在项目中的应用
最近做移动端项目比较多,电脑上开发完了上真机必现问题,但是真机上又看不了代码很捉急啊有没有. 这两天才发现这个腾讯良品vConsole,以前开发小程序见过,但没想到他竟然还能被应用到我们的h5页面中, ...
