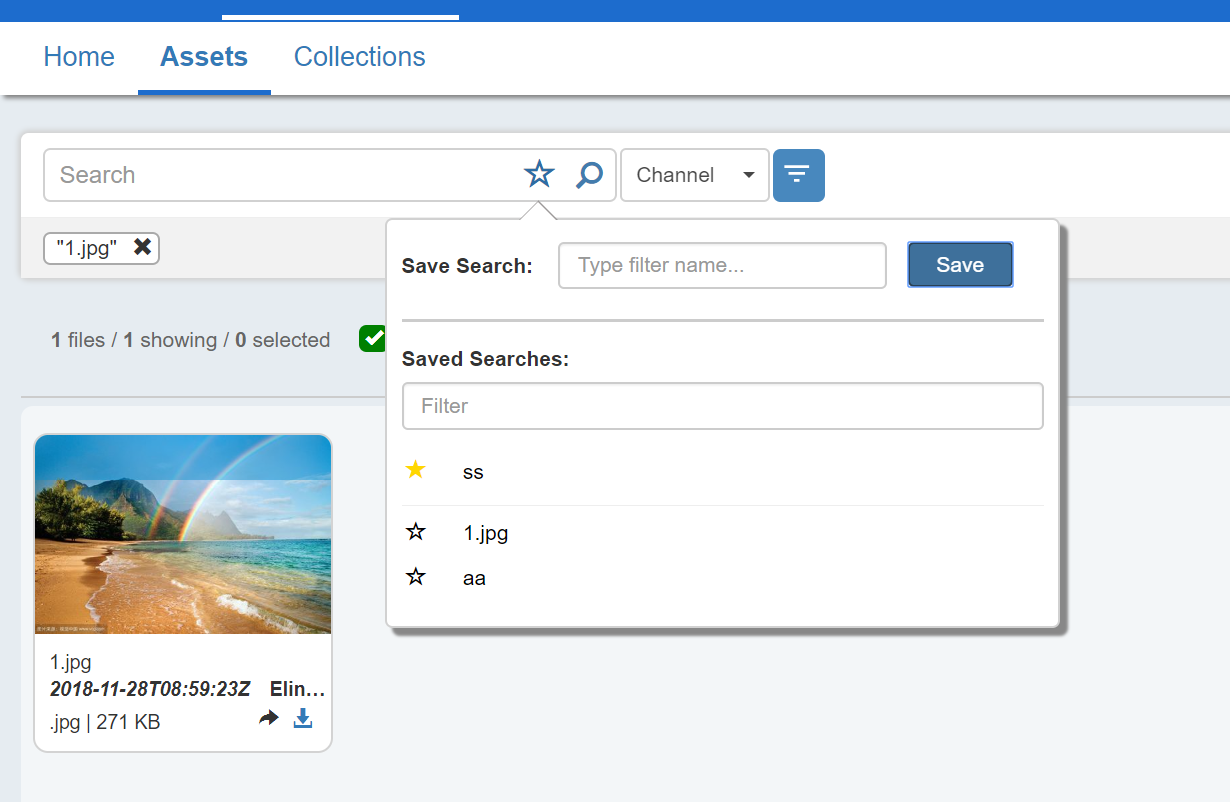
使用Bootstrap Popover实现一个弹框上三角形的代码记录
var options = {
trigger: 'manual',
content: function () {
return $('#favoriteOptionMenus').html();
},
html: true
};
popoverElement.mouseenter(function () {
if (!popoverElement.attr("aria-describedby")) {
popoverElement.attr("title", GlobalStringsForAssets.SAVE_SEARCH);
}
});
e.stopPropagation();
if (popoverElement.attr("aria-describedby")) {
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
popoverElement.popover("destroy");
} else {
options.title = "";
popoverElement.removeAttr("title");
popoverElement.popover(options);
popoverElement.popover("show");
$(".popover-content #newFavoriteName").prop("value", $("#searchbox").val());
$("#filterOptions").css({ "background-color": "#2e6da4", "color": "white" });
$('.popover-content #searchFilter').val('');
GetSavedFilters($(this), '');
e.preventDefault();
e.stopPropagation();
var name = $('.popover-content #newFavoriteName').val();
if (name == '') {
_messagebox.newNotify2(GlobalStringsForAssets.ENTER_NAME, "Error");
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
return false;
}
SaveFilter(-1, name, false);
var newFavitor = $('<li class= "toolmenu filterdata"><span class="toolmenu narrow filterdata" filterfav="false"><span class="glyphicon glyphicon-star-empty toolicon"></span> ' + name + '<span class="glyphicon glyphicon-remove" style="float:right;"></span></span></li>');
var hr_length = $('.popover.fade.bottom.in').find('ul.toolmenu li hr').length;
if (hr_length != 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu li hr').after(newFavitor);
} else {
if (itemShowLength > 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
if (itemShowLength > 10) {
for (var i = 10; i < itemShowLength; i++) {
$('.popover.fade.bottom.in').find('ul.toolmenu li').eq(i).remove();
}
}
} else {
$('.popover.fade.bottom.in').find('ul.toolmenu').append($('<li class= "toolmenu filterdata"><hr class="toolmenu" /></li>'));
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
}
}
$('#newFavoriteName').val('');
$('#searchbox').val('');
$('.popover.fade.bottom.in ul.toolmenu').css({ 'height': '200px', 'overflow-y': 'scroll' });
}
var filterid = $(this).closest('span.filterdata').attr('filterid');
ChangeFilterFavorite(filterid, true);
return false;
});
GetSavedFilters($('#filterOptions'), $('.popover-content #searchFilter').val());
});
}
})
$('[data-toggle=popover]').each(function () {
$(this).attr("aria-describedby")
&& !$(this).is(e.target)
&& $(this).has(e.target).length === 0
&& $('.popover').has(e.target).length === 0
) {
$(this).popover("destroy");
}
});
})

使用Bootstrap Popover实现一个弹框上三角形的代码记录的更多相关文章
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- WPF 如何自定义一个弹框
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 简述: 手工以原生Grid的方式,自定义了一个仿弹窗效果,优点可以自定义,缺点需要自己实现以及维护整个弹窗的效 ...
- vue+elementui 新增和编辑如何实现共用一个弹框
//html代码: //按钮 <el-button type="primary" size="medium" @click="addEquipm ...
- vue封装一个弹框组件
这是一个提示框和对话框,例: 这是一个组件 eject.vue <template> <div class='kz-cont' v-show='showstate'> &l ...
- js,ajax,layer笔记(弹出层,在弹出一个弹框)
整体认识: 因为作用域的问题,js 在页面初次加载时已近加载好了,所以要有第二次弹窗的效果,必须得在第一次成功之后再次让他加载js 代码: /*shaun*/showdetailsPag: funct ...
- bootstrap弹框
http://v3.bootcss.com/javascript/#modals 参考bootstrap官网 模态框做php后端 前端一直不行,但是很多时候 用到ajax都要用到弹框,一直在代码里面找 ...
- iOS 可高度自定义的底部弹框
技术: iOS Objective-C 概述 一个可以让开发者通过编写 tableView 的内容随心所欲的定制自己想要的底部弹框 详细 代码下载:http://www.demodashi.com ...
- 弹框alertView
// 创建一个弹框UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@“标题” message:@“显示的具体内容” delegate:s ...
- 自定义 popWindow弹框 工具包
前言:因为Android 没有像IOS一样的ActionSheet,虽然在github上看到有一些类似ActionSheet的库,总觉得不好用,不如自己写一个弹框通用类,样式全部自已来多好. Step ...
随机推荐
- 阿里云中ssl配置(nginx安装https服务)
1.配置 a.阿里云服务器 b.安装了nginx,php等 2.申请免费ssl证数 a. b. c.产看ssl证数 d.下载证数 e,这里我下载的是nginx(crt与key文件) f.服务器上配置 ...
- 20 go单元测试
单元测试 Go本身提供了一套轻量级的测试框架.符合规则的测试代码会在运行测试时被自动识别并执行.单元测试源文件的命名规则如下: 必须是以_test.go结尾的文件,比如manager_test.go ...
- session一直报错Session store not set on request
Route::group(['middleware' => ['web']], function () { //});仍然报错,看了 session是使用默认file,没问题:app/stora ...
- [Python] 03 - Lists, Dictionaries, Tuples, Set
Lists 列表 一.基础知识 定义 >>> sList = list("hello") >>> sList ['h', 'e', 'l', ' ...
- [PHP] 06 - Security: Error, Exception and Filter
前言 Ref: PHP 发送电子邮件 Ref: PHP Secure E-mails PHP发邮件部分在此系列中略. 这里展开”安全“相关的部分. 有啥区别? Ref: PHP异常与错误处理机制 P ...
- 《objective-c基础教程》学习笔记(六)—— 复合方法
今天我们要讲的复合,当然不是小情侣吵着分手,然后又在一起的复合. 复合遵循一个合成复用原则,又称为组合或者聚合复用原则.该原则的内容是:尽量使用对象组合,而不是继承来达到复用的目的.用聚合可以使系统更 ...
- U3D对齐功能
1,按快捷键Shift + v 的用法: [1]先选中你要对齐的模型A,[将物体A对齐到物体B]. [2]按快捷键Shift + v ,此时将鼠标移到模型A的各个顶点处,可发现各个顶点上会 ...
- PHP-CLI环境变量的设置和读取
http://luokr.com/p/30 通常我们在维护PHP线上项目的时候,为了隔离配置和代码,会使用fastcgi_param的形式将环境变量定义在Nginx的配置文件中(Apache可以使用S ...
- D - Replace To Make Regular Bracket Sequence
You are given string s consists of opening and closing brackets of four kinds <>, {}, [], (). ...
- python 中的 print 函数与 list函数
print() 函数: 传入单个参数时默认回车换行,关键词 end 可以用来避免输出后的回车(换行), 或者以一个不同的字符串结束输出. >>> a, b = 0, 1 >& ...
