git开发过程的配置和使用
git开发过程的使用
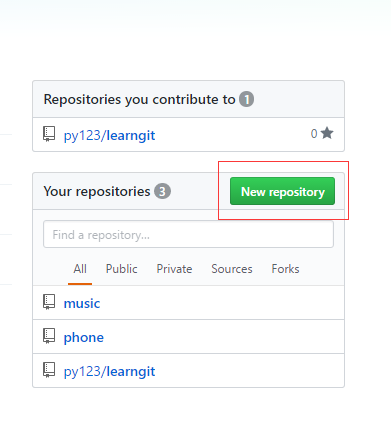
1、创建仓库

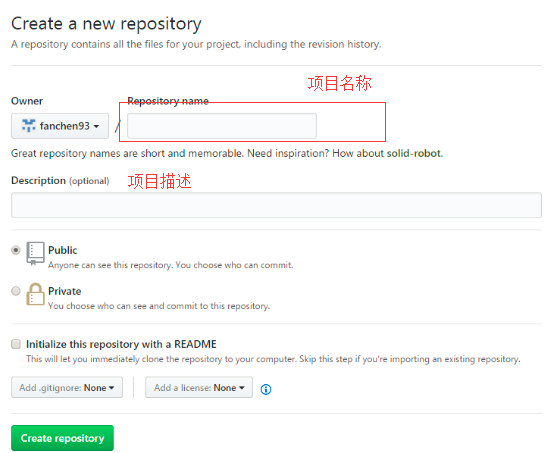
2、新建项目,填写项目名称等信息

3、初始化仓库,创建git仓库
git init
4、配置个人信息(配置过可忽略)
git config --global user.name <名字> --------->:配置用户名 git config --global user.email <邮箱>--------->:配置邮箱 git config --list --------->:查看配置信息 git config --global user.name --------->:查看用户名 git config --global user.email --------> :查看邮箱
5、配置秘钥(配置过可忽略)
ssh-keygen -t rsa -C <邮件名称> ------->获取秘钥
1)获取到秘钥后,在本地文件中找到秘钥文件夹
a、输入 cd ~/.ssh 进入到.ssh 文件夹
b、输入 ls 查看.ssh 文件夹里面有 id_rsa id_rsa.pub known_hosts 文件
c、输入pwd 查看.ssh 文件路径位置地址
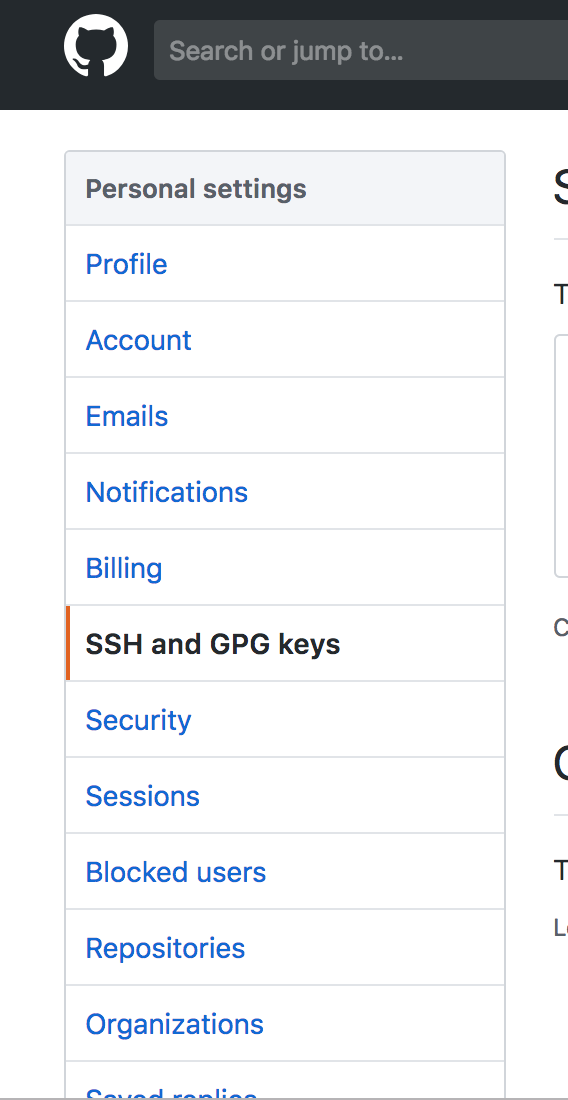
2)然后在个人信息里选择settings

3)选择左侧的SSH and GPS keys

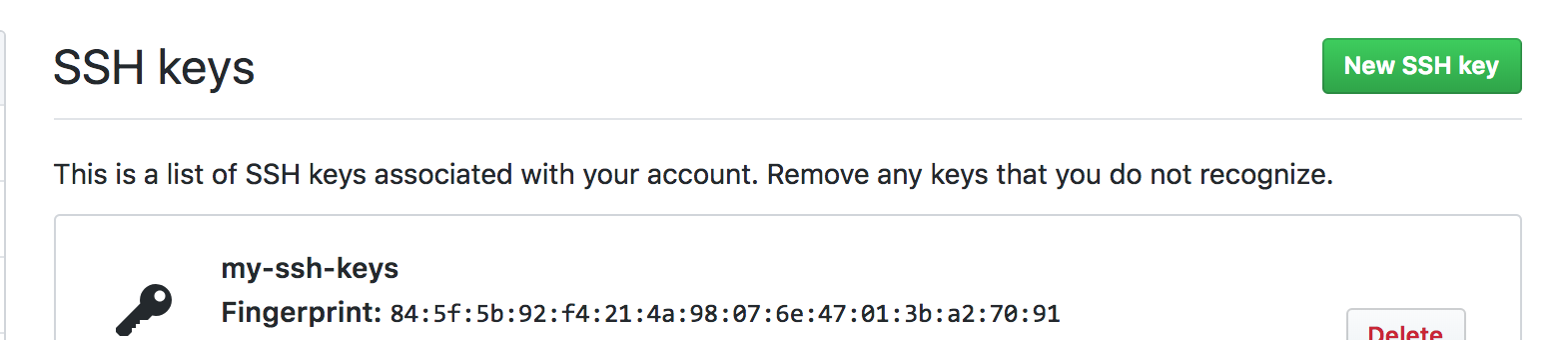
4)选择右上角的New SSH key

5)将复制好的秘钥粘贴上去即可
也可以直接:cat ~/.ssh/id_rsa.pub ------->查看秘钥
6、克隆项目
git clone <项目地址>
7、代码提交
1、git add index.html 如果是提交多个可以git add . 2、git commit -m "主分支提交" “”里面的东西是备注,可以不写
3、git push
8、创建分支并提交
1、创建子分支:git branch zhangsan 2、切换子分支:git checkout zhangsan 3、提交到暂存区:git add index.html 4、提交到版本库:git commit -m "张三提交" 5、关联远程分支:git push --set-upstream origin zhangsan (这一步只需第一次的时候这样做即可,第二次修改文件的时候就可以直接执行第6步) 6、提交文件:git push 7、查看分支(本地):git br 8、查看分支(本地➕远端):git br -a
9、CTO合并文件
1、更新本地的分支:git fetch --all 2、切换子分支:git checkout zhangsan 3、切换主分支:git checkout master 4、合并文件:git merge zhangsan (:wq 按下回车) 5、提交到远端:git push 6、删除子分支:git checkout -d zhangsan (不需要操作 )
10、李四开发完一个新功能(发布之前先把当前最新版本down下来)
1、创建并切换子分支:git checkout -b lisi 2、将开发好的新功能提交到版本库:git add index.html git commit -m "李四提交" 3、切换主分支:git checkout master 4、将远端最新的代码拉取下来:git pull 5、切换子分支:git checkout lisi 6、合并主分支文件:git merge master 7、退出文件:esc 输入wq 8、提交到远端:git push --set-upstream origin lisi
11、CTO将李四文件合并
1、更新本地端分支:git fetch --all 2、切换到子分子:git checkout lisi 3、切换到主分支:git checkout master 4、合并文件:git merge lisi 5、提交到远端:git push
12、A开发一个新模块以后,B在其主分支和次分支中皆需修改
B主分支:git pull
B次分支:git merge master
13、git本地及远程分支回退
a. git本地版本回退
git reset --hard commit_id(可用 git log –oneline 查看)b. git远程版本回退
git push origin HEAD --force #远程提交回退下面的命令也可以实现远程版本回退
git reset --hard HEAD~1
git push --forcegit开发过程的配置和使用的更多相关文章
- [git hooks] pre-commit 配置
在开发过程中,通常使用 eslint 来规范团队的代码风格.但是 eslint 只能在开发服务器启动的时候才去检验代码.如果一个人在不启动开发服务器的情况下,修改了代码直接提交到git,那么别人pul ...
- Win7上Git安装及配置过程
Win7上Git安装及配置过程 文档名称 Win7上Git安装及配置过程 创建时间 2012/8/20 修改时间 2012/8/20 创建人 Baifx 简介(收获) 1.在win7上安装msysgi ...
- Mac上git的安装配置与使用简述
Mac下git搭建及使用 之前就只是经常在GitHubs上下载代码,也没注意怎么上传项目.一开始对git都没什么了解花了几个小时去小补了下知识.如果有需要可以转去这里学习:[GIT使用简易指南] (h ...
- Windows系统中Git的安装配置
一.Git安装 1.下载 Git官网:https://git-scm.com/download/ 选择windows版本下载即可. 百度软件中心:http://rj.baidu.com/ 如官网下载不 ...
- Git 使用的配置 常用命令
老文一篇 搬过来 1. git的部分配置 # 全局提交用户名与邮箱 git config --global user.name "simon" git config --globa ...
- windows git的安装配置(转)
Win7上Git安装及配置过程 http://www.cnblogs.com/sunny5156/archive/2012/10/23/2735799.html 对于需要使用Putty登录的参见 ...
- 【转】1.5 起步 - 初次运行 Git 前的配置
原文网址:http://git-scm.com/book/zh/v1/%E8%B5%B7%E6%AD%A5-%E5%88%9D%E6%AC%A1%E8%BF%90%E8%A1%8C-Git-%E5%8 ...
- 初次运行 Git 前的配置
初次运行 Git 前的配置 一般在新的系统上,我们都需要先配置下自己的 Git 工作环境.配置工作只需一次,以后升级时还会沿用现在的配置.当然,如果需要,你随时可以用相同的命令修改已有的配置. Git ...
- git安装后配置--config
安装git后需要配置一下环境,每台计算机上只需要配置一次,程序升级时会保留配置信息. 你可以在任何时候再次通过运行命令来修改它们. 通过git config命令来配置环境变量,这些变量存储在三个不同的 ...
随机推荐
- 事后调试.VC_资料01
1.windows中的调试_VC语言_编程开发B1_最全面的网站教程.html(http://study.qqcf.com/web/522/98401.htm) windows中的调试 1.事后调试有 ...
- [转][C++]佛祖保佑,永无bug。C++ BUG解决方案
// // _oo0oo_ // o8888888o // 88" . "88 // (| -_- |) // 0\ = /0 // ___/`---'\___ // .' \\| ...
- Android主页Activity对多个Fragment实现不同的沉浸式标题(图片或者文字标题)
提示:讲解的该例实现是 FragmentTabHost + Fragment 实现: 1.示例效果图: 2.场景需求: 如示例图所示,在首页实现轮播图的沉浸,而 “发现” 和“我的”页是标题的沉浸. ...
- MATLAB 矩阵处理基础
- linux 下设置定时任务
Linux Crontab 定时任务 命令详解 在工作中需要数据库在每天零点自动备份所以需要建立一个定时任务.我选择在Linux下使用Crontab来添加定时任务执行shell文件.shell文件有数 ...
- 质控工具之cutadapt的使用方法
cutadapt 参考:用cutadapt软件来对双端测序数据去除接头 fastqc可以用于检测,检测出来了怎么办? 看了几篇高水平文章,有不少再用cutadapt,虽然有时候数据真的不错,但是还是要 ...
- linux下编译C/C++ 程序
C/C++的速度是Python和perl所无法比拟的,尤其对于处理超大的生物信息学文件来说. 最近在写一个最简单的fastq cut工具,Python简直慢到不能忍,8G的fastq.gz文件的cut ...
- Redis五种数据结构简介-2
https://www.cnblogs.com/ysocean/p/9102811.html
- 11月26日 用seed,预加载种子文件; Case 条件语句。网址的参数如何传递,; Query--自定义scopes
在seed文件中输入一些预加载的种子job,注意属性和值都要有: ❌错误,我输入contact_email的时候value值是空的,这样不能正确生成. 正确✅: for i in 1..10 do ...
- hdu-5985 概率DP
http://acm.hdu.edu.cn/showproblem.php?pid=5985 作为队里负责动态规划的同学,做不出来好无奈啊.思考了一个下午,最好还是参考了别人的思想才写出来,数学啊!! ...
