docker+jenkins实现spring boot项目持续集成自动化部署






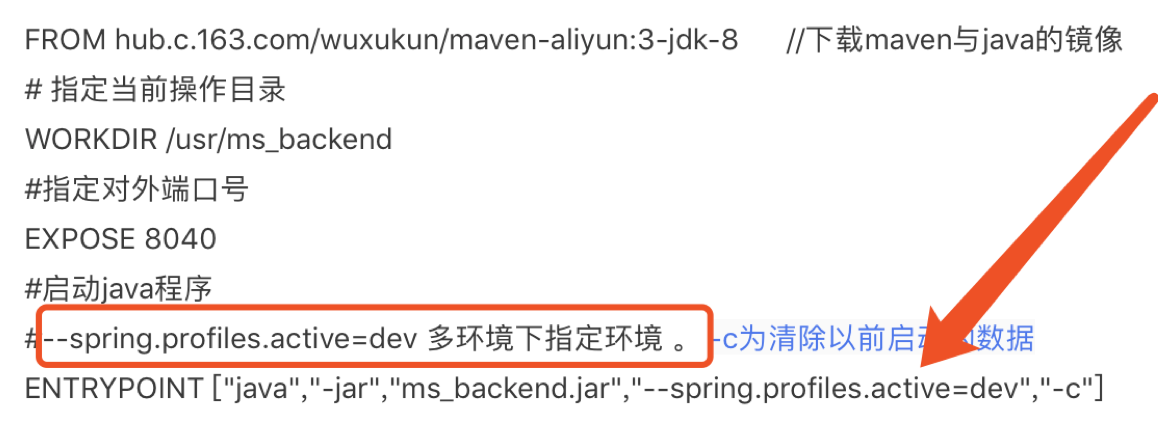
[root@iZuf635fwy8k6ubk6r9yonZ ms_backend]# vim Dockerfile FROM hub.c.163.com/wuxukun/maven-aliyun:3-jdk-8 //下载maven与java的镜像
# 指定当前操作目录
WORKDIR /usr/ms_backend
#指定对外端口号
EXPOSE 8040
#启动java程序
#--spring.profiles.active=dev 多环境下指定环境 。 -c为清除以前启动的数据
ENTRYPOINT ["java","-jar","ms_backend.jar","--spring.profiles.active=dev","-c"]
先看下jenkins构建后项目存放的路径,以便在docker.sh中用到

[root@iZuf635fwy8k6ubk6r9yonZ ms_backend]# vim docker.sh
#操作/项目路径(Dockerfile存放的路劲)
BASE_PATH=/usr/ms_backend
# 源jar路径 即jenkins构建后存放的路径( )
SOURCE_PATH=/var/lib/jenkins/workspace
#docker 镜像/容器名字或者jar名字 这里都命名为这个
SERVER_NAME=ms_backend
#容器id
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
#镜像id
IID=$(docker images | grep "$SERVER_NAME" | awk '{print $3}') echo "最新构建代码 $SOURCE_PATH/$SERVER_NAME/target/ms_backend.jar 迁移至 $BASE_PATH ...."
#把项目从jenkins构建后的目录移动到我们的项目目录下同时重命名下
mv $SOURCE_PATH/$SERVER_NAME/target/ms_backend-0.0.1-SNAPSHOT.jar $BASE_PATH/ms_backend.jar
#修改文件的权限
chmod 777 /usr/ms_backend/ms_backend.jar
echo "迁移完成" # 构建docker镜像
if [ -n "$IID" ]; then
echo "存在$SERVER_NAME镜像,IID=$IID"
else
echo "不存在$SERVER_NAME镜像,开始构建镜像"
cd $BASE_PATH
docker build -t $SERVER_NAME .
fi
# 运行docker容器
docker rm $SERVER_NAME //删除原来的容器
# --name docker-test 容器的名字为docker-test
# -d 容器后台运行
# -p 3636:3636 指定容器映射的端口和主机对应的端口都为3636
# -v /usr/ms_backend/:/usr/ms_backend/ 将主机的/usr/ms_backend/目录挂载到容器的/usr/ms_backend/ 目录中(不可少每次本地更新jar包重启容器即可,不用重新构建镜像
docker run --name $SERVER_NAME -v $BASE_PATH:$BASE_PATH -d -p 8040:8040 $SERVER_NAME
echo "$SERVER_NAME容器创建完成"



docker+jenkins实现spring boot项目持续集成自动化部署的更多相关文章
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(二)--技术流ken
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)--技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(7)
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)–技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个静 ...
- jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(二)
引言:首先我们可以实现一键部署网站,但在实际生产环境网站部署完成之后,我们的开发隔三差五要修改下网站的内容,难道都要我们运维手动执行命令吗?没有一种方法使得开发人员修改完代码自己测试,部署上线呢,那这 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)--技术流ken
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+A ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+Ansi ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(6)
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>,<Git+Gitlab+An ...
- jenkins+git+gitlab+ansible实现持续集成自动化部署
一.环境配置 192.168.42.8部署gitlab,节点一 192.168.42.9部署git,Jenkins,ansible服务器 192.168.42.10节点二 二.操作演示 ①gitlab ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站
环境准备 三台主机: 一台主机部署jenkins和作为ansible的管理主机 一台主机部署gitlab和ansible的节点1 一台主机为ansible的节点2 防火墙和apache服务关闭 第一步 ...
- Docker容器发布spring boot项目
一.安装Docker环境 yum install docker 安装完成后,使用下面的命令来启动 docker 服务,并将其设置为开机启动: systemctl start docker.servic ...
随机推荐
- Redis内存分析方法
一般会采用 bgsave 生成 dump.rdb 文件,再结合 redis-rdb-tools 和 sqlite 来进行静态分析. BGSAVE:在后台异步(Asynchronously)保存当前数据 ...
- Python+OpenCV图像处理(十一)—— 图像金字塔
简介:图像金字塔是图像中多尺度表达的一种,最主要用于图像的分割,是一种以多分辨率来解释图像的有效但概念简单的结构.简单来说,图像金字塔就是用来进行图像缩放的. 进行图像缩放可以用图像金字塔,也可以使用 ...
- jdbc连接oracle数据库问题
下面是JDBC连接oracle数据库流程: String dbURL = "jdbc:oracle:thin:@url:1521:service_name"; String use ...
- javax.servlet.ServletException: Servlet.init() for servlet springmvc threw exception
type Exception report message Servlet.init() for servlet springmvc threw exception description The s ...
- 第三周作业HAproxy文件操作
#coding:utf-8 #Author:Mr Zhi """ HAproxy配置文件操作: 1. 根据用户输入输出对应的backend下的server信息 2. 可添 ...
- (5keras自带的模型之间的关系)自己动手,编写神经网络程序,解决Mnist问题,并网络化部署
其中: 1.VGG 网络以及从 2012 年以来的 AlexNet 都遵循现在的基本卷积网络的原型布局:一系列卷积层.最大池化层和激活层,最后还有一些全连接的分类层. 2.ResNet 的作者将 ...
- 20145212 罗天晨 MSF基础应用
一.对exploit,payload,encode的理解 exploit是利用系统漏洞,相当于一个动态的过程. payload是攻击载荷,用于实现对漏洞的攻击,是实现漏洞攻击最核心的代码. encod ...
- UML建模类图【2】--☆☆
虚线箭头指向依赖: 实线箭头指向关联: 虚线三角指向接口: 实线三角指向父类: 空心菱形能分离而独立存在,是聚合: 实心菱形精密关联不可分,是组合: 上面是UML的语法. 在画类图的时候,理清类和类之 ...
- Loader
1.定义 可以把Loader当做一个占位符,即占有屏幕的某一个空间,当加载了组件之后,这个空间就能显示相应的图形了.所以可以给Loader设置anchor布局 2.加载组件 source:加载QML文 ...
- Eclipse搭建maven project web war项目pom.xml报错
在eclipse中搭建maven project时,在不使用模板的情况下,搭建的web项目会报错. 操作步骤如下: 1.勾选Create a simple project ,因为如果不勾选系统会提供模 ...
