css postion 属性区别【原】
CSS样式中的postion元素有四个属性,即static | absolute | fixed | relative。
static:
默认值。无特殊定位,遵循HTML基本定位规则 。
fixed:
固定定位,参照位置是浏览器窗口的左上角,即坐标点为(0px, 0px);
relative :
对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置
absolute:
绝对定位,参展位置是离当前元素最近的定位方式为fixed,absolute,relative的祖先原则的左上角。
将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义。
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>fixed和relative和absolute的区别</title> <style type="text/css">
body{color:black;}
#static {position:static; left:100px;top:100px;width:100px; height:100px; border:1px solid black;}
#fixed {position:fixed; left:100px;top:100px;width:100px; height:100px; background:red;}
#relative{position:relative;left:100px;top:100px;width:900px; height:900px; border:1px solid blue;}
#absolute{position:absolute;left:100px;top:100px;width:100px; height:100px; background:yellow;}
</style>
</head>
<body>
<div id="static">默认static</div>
<div id="fixed">fixed固定不变</div> <div id="relative">relative滚动
<div id="absolute">absolute滚动</div>
</div> </body>
</html>
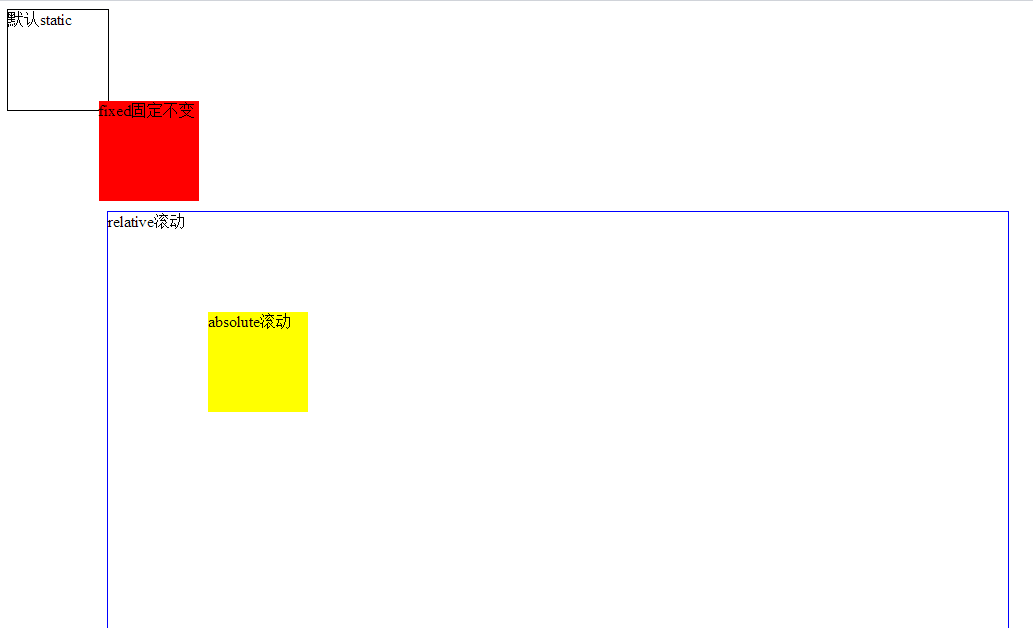
效果图:

其它文章
让div固定在顶部不随滚动条滚动【转】==>https://www.cnblogs.com/whatlonelytear/p/5571251.html
css postion 属性区别【原】的更多相关文章
- css的postion属性
在实际项目中,发现postion这个属性经常使用而且常常很重要,所以总结整理一下知识点 css中postion属性有以下可选值,分别是:static,absolute, fixed, relative ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- CSS will-change 属性
介绍 如果你注意到在webkit的浏览器上“flicker”一些CSS操作(尤其是变形和动画方面的)的表现,你很可能之前就注意过硬件加速了 CPU.GPU和硬件加速 硬件加速意味着Graphics P ...
- css z-index属性使用过程中遇到的问题
z-index属性在web开发中会经常使用,其主要的作用简单的说就是把元素的position设置为absolute.fixed之后,可以调节元素在文档上的层级关系.比如经常见到的dialog,mask ...
- css之属性部分
这篇写的是今天的学习到的属性,一共20个. 属性再多,但也要会使用,会在使用时可以记起它,才能起到它为我们所需要的作用. 样式属性 1.border CSS边框属性允许你指定一个元素边框的样式和颜色. ...
- 详解CSS position属性
原文地址:http://luopq.com/2015/11/15/css-position/ position是CSS中非常重要的一个属性,通过position属性,我们可以让元素相对于其正常位置,父 ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- [转] CSS direction属性简介与实际应用 ---张鑫旭
一.用的少并不代表没有用 至少,在我接触的这么多项目里,没有见到使用过CSS direction属性做实际开发的. 为什么呢?是因为direction长得丑吗? 虽然说direction确实其貌不扬, ...
随机推荐
- js返回值 数组去重
function myfun(arr){ var arr1 = new Array(); var len = arr.length; ;i <len ;i++){ ) { arr1.push(a ...
- CentOS7.5下MYSQL8.0.11
MYsql的安装 1. 下载bundles 包 https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.11-1.el7.x86_64.rpm-bun ...
- SQLSERVER安装
sql server 2008 代理服务提供的凭据无效 sql server 2008 代理服务提供的凭据无效 在Windows Server 2008安装SQL Server 2008出现的问题: ...
- python中Switch/Case实现
学习Python过程中,发现没有switch-case,过去写C习惯用Switch/Case语句,官方文档说通过if-elif实现.所以不妨自己来实现Switch/Case功能. 方法一 通过字典实现 ...
- Lodop设置文本项行间距、字间距
LODOP给文本项ADD_PRINT_TEXT设置字间距.行间距,可以在打印设计页面,右键属性里设置,然后在打印设计生成代码,也可以直接写代码.LineSpacing行间距.LetterSpacing ...
- day5 算数,比较,赋值,逻辑运算符,表达式
算数运算符 + 加- 减* 乘/ 除// 整除% 取余** 指数 算数优先级: 指数>乘除>加减 ps:python里面区分优先级只有小括号 () 没有 [] 和 {} , 比较运算符 = ...
- 25 行 Python 代码实现人脸识别——OpenCV 技术教程
OpenCV OpenCV 是最流行的计算机视觉库,原本用 C 和 C++ 开发,现在也支持 Python. 它使用机器学习算法在图像中搜索人的面部.对于人脸这么复杂的东西,并没有一个简单的检测能对是 ...
- Python的栈和队列实现
栈 class Node: def __init__(self, data=None): self.next = None self.data = data class Stack: def __in ...
- Leetcode 344.反转字符串 By Python
请编写一个函数,其功能是将输入的字符串反转过来. 示例: 输入:s = "hello" 返回:"olleh" 思路 Python里面的切片用来解决这个问题就很快 ...
- 自学Aruba4.3-Aruba AC基础配置(2)
点击返回:自学Aruba之路 自学Aruba4.3-Aruba AC基础配置(2) 网络配置: Vlan .IP address port IP route IP dhcp 1. 网络配置VLAN . ...
