卡尔曼滤波器实例:跟踪自由落体运动:设计与Matlab实现
[首发:cnblogs 作者:byeyear Email:byeyear@hotmail.com]
本文所用实例来自于以下书籍:
Fundamentals of Kalman Filtering: A Practical Approach, 3rd Edition.Paul Zarchan, Howard Musoff.
某物体位于距地面400000 ft的高空,初速度为6000 ft/s,重力加速度为32.2 ft/s2。地面雷达位于其正下方测量该物体高度,测量周期0.1s,维持30s。已知雷达测量结果的标准差为1000 ft。
嗯,原书例子所用单位就是ft。与国标折算比例为0.3048。
取地面雷达位置为坐标原点,往上为正向。物理方程如下:
$x=400000-6000t-\frac{1}{2}gt^2$
从物理学的角度,选取距离、速度、加速度这三者作为系统状态是最直观的。将上式看做关于$t$的二阶多项式,其相应的状态转换矩阵和观测模型为:
$\boldsymbol{\Phi}_k = \left[ \begin{matrix} 1&T_s&0.5T_s^2 \\ 0&1&T_s \\ 0&0&1 \end{matrix} \right]$
$\mathbf{H} = \left[ \begin{matrix} 1&0&0 \end{matrix} \right]$
初始状态向量估计设为0,状态估计误差方差为$\infty$。
matlab程序如下:
order=3; % polynomial order is 3
ts=.1; % sample period
f2m=0.3048; % feet -> meter
t=[0:ts:30-ts];
s_init=400000*f2m; % init distance
v_init=-6000*f2m; % init speed
g_init=-9.8; % gravity
s=s_init + v_init .* t + 0.5 * g_init .* t .* t;
v=v_init + g_init .* t;
g=g_init * ones(1,300);
r=(1000*f2m)^2; % noise var
n=wgn(1, 300, r, 'linear');
sn=s+n; % signal with noise
x=zeros(3, 1); % init state vector
p=99999999999999 * eye(3,3); % estimate covariance
idn=eye(3); % unit matrix
phi=[1 ts 0.5*ts*ts; 0 1 ts; 0 0 1]; % fundmental matrix (p164)
h=[1 0 0];
phis=0; % no process noise
q=phis * [ts^5/20 ts^4/8 ts^3/6; ts^4/8 ts^3/3 ts^2/2; ts^3/6 ts^2/2 ts]; % but we still use q (p185)
xest=zeros(3,300);
xest_curr=zeros(3,1);
for i=[1:1:300]
xest_pre=phi*xest_curr;
p_pre = phi*p*phi'+q;
y=sn(:,i)-h*xest_pre;
ycov=h*p_pre*h'+r;
k=p_pre*h'*inv(ycov);
xest(:,i)=xest_pre+k*y;
p=(idn-k*h)*p_pre;
xest_curr=xest(:,i);
end
sest=zeros(1,300);
sest=h*xest;
plot(sest,'r');
hold on;
plot(s,'g');
hold on;
plot(sn,'b');
hold off;
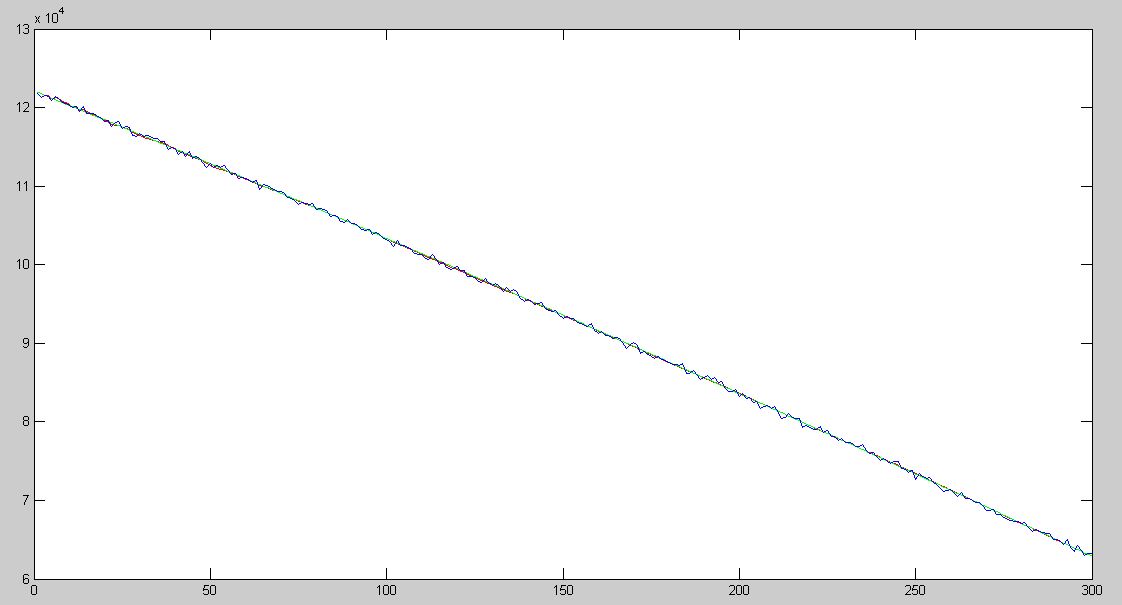
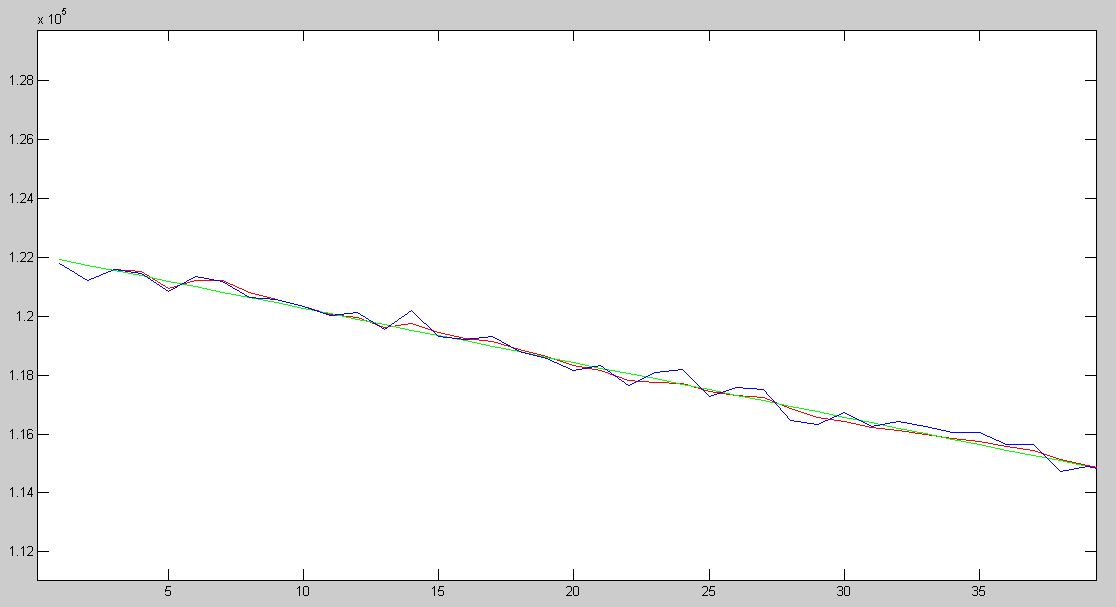
执行结果如下图:



第一张图是全貌,看不出啥;
第二张图是开始约40个点,滤波器输出慢慢靠近理想值;
第三张图是最后约50个点,滤波器输出和理想值几乎重合。
下一次,我们将看到如何利用已知的重力加速度g,以一阶多项式的卡尔曼滤波器解决该问题。
卡尔曼滤波器实例:跟踪自由落体运动:设计与Matlab实现的更多相关文章
- canvas动画:自由落体运动
经过前面的文章,我们已经能够在canvas画布上画出各种炫酷的图形和画面,但是这些画面都是禁止的,怎么样才能让他们动起来呢? 如何绘制基本图形可以参考:canvas基本图形绘制 如何对基本图形移动旋转 ...
- OpenGL绘制自由落体小球
OpenGL绘制自由落体小球 一. 程序运行的软硬件环境 本次设计在window10系统下进行,运用C++进行编写,在CodeBlocks环境下使用OpenGL进行设计. 所需环境配置分为2部分 ...
- js实现自由落体
实现自由落体运动需要理解的几个简单属性: clientHeight:浏览器客户端整体高度 offsetHeight:对象(比如div)的高度 offsetTop:对象离客户端最顶端的距离 <!d ...
- Javascript摸拟自由落体与上抛运动 说明!
JavaScript 代码 //**************************************** //名称:Javascript摸拟自由落体与上抛运动! //作者:Gloot //邮箱 ...
- 对Kalman(卡尔曼)滤波器的理解
1.简单介绍(Brief Introduction) 在学习卡尔曼滤波器之前,首先看看为什么叫"卡尔曼". 跟其它著名的理论(比如傅立叶变换.泰勒级数等等)一样.卡尔曼也是一个人的 ...
- javascript---在自由落体实现
实现一些简单的物业自由落体需要理解: clientHeight:浏览器客户机的整体高度 offsetHeight:物(实例div)高低 offsetTop:从对象client最顶层的距离 简单demo ...
- kalman filter卡尔曼滤波器- 数学推导和原理理解-----网上讲的比较好的kalman filter和整理、将预测值和观测值融和
= 参考/转自: 1 ---https://blog.csdn.net/u010720661/article/details/63253509 2----http://www.bzarg.com/p/ ...
- 对Kalman(卡尔曼)滤波器的理解@@zz
1.简介(Brief Introduction) 在学习卡尔曼滤波器之前,首先看看为什么叫“卡尔曼”.跟其他著名的理论(例如傅立叶变换,泰勒级数等等)一样,卡尔曼也是一个人的名字,而跟他们不同的是,他 ...
- opencv 卡尔曼滤波器例子,自己修改过
一.卡尔曼滤波器的理论解释 http://blog.csdn.net/lindazhou2005/article/details/1534234(推荐) 二.代码中一些随机数设置函数,在opencv中 ...
随机推荐
- DG增量恢复
本篇文档: 讲述DG环境出现GAP归档缝隙,且主库的该归档日志被删除的情况下,快速恢复DG的连通性 流程讲述: >明确主库增量备份起点 scn 查询备库控制文件current scn ,及v$d ...
- 人工智能-Selenium
Selenium是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE.Mozilla Firefox.Mozilla Suite等 ...
- Fedora初体验
========1. 下载https://getfedora.org/zh_CN/workstation/download/下载如下2个文件:Fedora-Workstation-Live-x86_6 ...
- 08 正则表达式,Math类,Random,System类,BigInteger,BigDecimal,Date,DateFormat,Calendar
正则表达式: 是指一个用来描述或者匹配一系列符合某个语法规则的字符串的单个字符串.其实就是一种规则.有自己特殊的应用. public class Demo2_Regex { public sta ...
- debian 安装使用NTP
编程之路刚刚开始,错误难免,希望大家能够指出. 领导要求,要4台机器时钟同步,上网查了查,主要看了看ptp和ntp,感觉ntp就够用,索性就直接上手ntp了. 以下内容纯属最基础的内容,只适合第一次接 ...
- 【shell编程】之基础知识-常用命令
一.Shell echo命令 Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出.命令格式: echo string 您可以使用echo实现更复杂的输出格式控制. ...
- elasticsearch技术解析与实战(一) 入门和索引
GET _cat/nodes GET _cat/health GET _cat/shards GET http://10.37.84.124:9200/secisland?pretty { " ...
- 原生js实现ajax用于简单的签到或登录
<script> function createStandardXHR() { try { return new window.XMLHttpRequest(); ...
- Unity3D\2D手机游戏开发 学习
using UnityEngine; using System.Collections; [AddComponentMenu("Game/AutoDestroy")] public ...
- Windows平台上使用Github搭建Git服务器的图文教程
Git没有客户端服务器端的概念,但是要共享Git仓库,就需要用到通信协议,例如SSH协议(FTP , HTTPS , SFTP等协议也能实现Git共享,此文档不讨论),但是SSH有客户端服务器端,所以 ...
