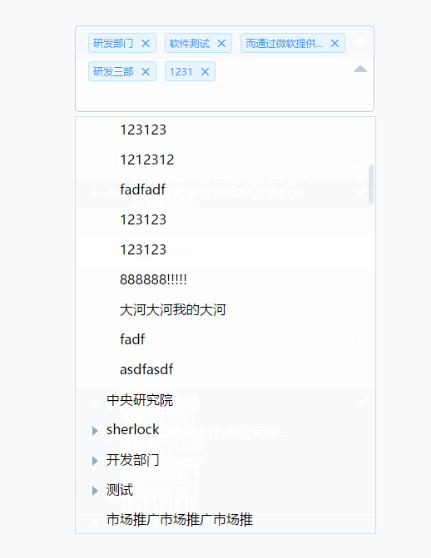
转:vue+element实现树形组件
项目中需要用到树形组件,在网上发现一个用vue+element实现的树形组件,现在记录下:

demo地址:https://github.com/wilsonIs/vue-treeSelect
转:vue+element实现树形组件的更多相关文章
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- vue+element UI以组件递归方式实现多级导航菜单
介绍 这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能. 使用方法 由于该组 ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
- vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path" class="el-menu-vertical-demo" @ ...
- 封装Vue Element的dialog弹窗组件
我本没有想着说要封装一个弹窗组件,但有同行的朋友在问我,而且弹窗组件也确实在项目开发中用的比较多.思前想后,又本着样式统一且修改起来方便的原则,还是再为大家分享一个我所封装的弹窗组件吧. 其实,并不是 ...
- 循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
VUE+Element 前端应用,比较不错的一点就是界面组件化,我们可以根据重用的指导方针,把界面内容拆分为各个不同的组合,每一个模块可以是一个组件,也可以是多个组件的综合体,而且这一个过程非常方便. ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
随机推荐
- spring MVC 如何接收前台传入的JSON对象数组
spring MVC 如何接收前台传入的JSON对象数组 主要方法: (主要用到的包是 net.sf.json 即:json-lib-2.3-jdk15.jar 完整相关jar包: commons- ...
- 02-body标签中相关标签
今日内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- Makefile ------ := ?= += =的区别
Makefile 中:= ?= += =的区别 新建一个Makefile,内容为: ifdef DEFINE_VRE VRE = “Hello World!” endif ifeq ($(OPT),d ...
- SVN:多版本库环境的搭建
一. 1,启动SVN sudo svnserve -d -r /home/data/svn/ 其中 -d 表示守护进程, -r 表示在后台执行 /home/data/svn/ 为svn的安装目录 2 ...
- 牛客多校第三场 A- PACM Team 背包/记忆路径
https://www.nowcoder.com/acm/contest/141#question 一眼背包,用四维dp记录在A,B,C,D条件限制下可以获得的最大知识点,但是题目要求输出路径,在输入 ...
- Java主要版本平台
- 函数和常用模块【day05】:装饰器前戏(二)
本节内容 嵌套函数 局部作用域和全局作用域的访问顺序 一.嵌套函数 1.定义 在一个函数的函数体内,用def 去声明一个函数,而不是去调用其他函数,称为嵌套函数. 1 2 3 4 5 6 7 8 9 ...
- git的基本操作---就看我这一篇就足够了!!!!!
git操作项目的大致步骤. git init //初始化一个本地仓库. git add . //添加文件 git commit -m '提交内容' //提交到本地仓库 git status //查看状 ...
- 关于Springboot打包错误的问题 | Failed to execute goal org.springframework.boot:spring-boot-maven-plugin
最近在使用spring-boot整合多模块,但是在父pom中打包maven install时总会报错:Failed to execute goal org.springframework.boot:s ...
- src路径问题:./ 与 ../
./ :当前目录(相对路径) ../ :当前目录的父目录(相对路径) /:根目录(绝对路径) vue 中 @ 指向 src 文件夹: 在 build 文件夹下 webpack.base.conf.js ...
