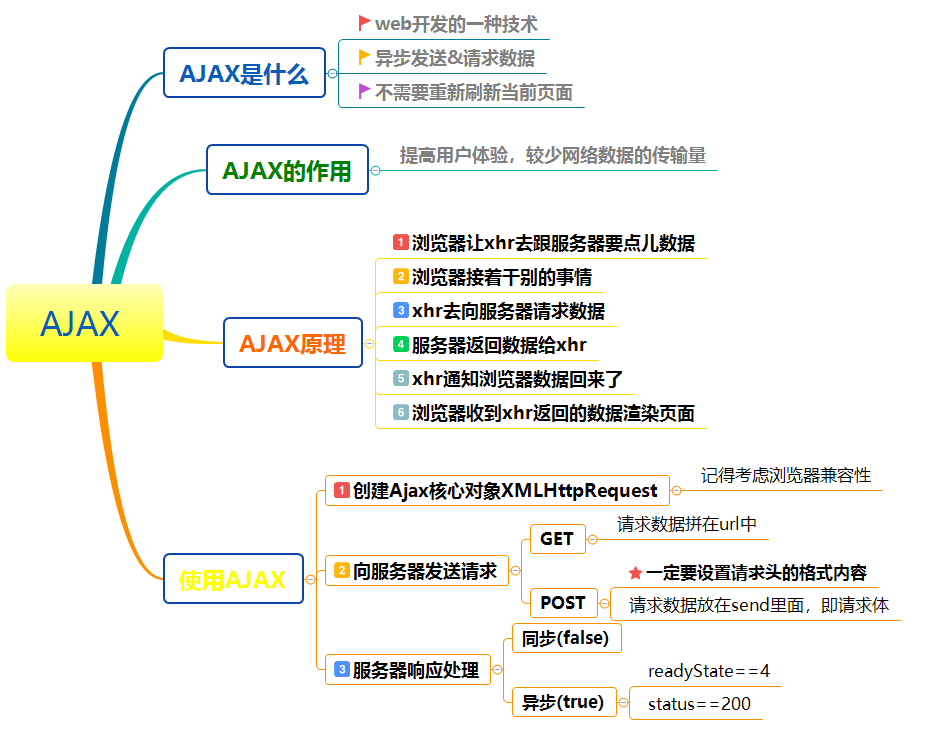
ajax相关知识点

AJAX的概念,即“Asynchronous Javascript And XML”
通过在后台(浏览器的后台)与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面或者使用iframe。
AJAX写法
浏览器兼容
if(window.ActiveXObject){
//ActiveX是浏览器的插件
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//IE 678 OPEAR OLD
}else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();//NEW
}
状态码
readyState
XMLHttpRequest的准备状态,从0~4发生改变
0:请求未初始化
1:服务器连接已建立
2:请求已经接受
3:请求处理中
4:请求已完成,且响应已就绪
status
200:正常完成
404:未找到页面
500:服务器处理错误
ActiveX:就是IE浏览器提供的插件接口
例如:PDFReader ActiveX、FlashPlayer ActiveX、网上银行 ActiveX、XMLHTTP ActiveX
为什么响应有文本和XML格式
因为当下最流行的数据交互格式,一种是json(responseText),另外一种是XML(responseXML)
* JSON.parse(xmlHttp.responseText)
数据格式:
XML:可扩展标记语言
HTML:超文本标记语言
JSON:基本上取代了ajax的responseXML格式
第一:文件更小
第二:json格式对于javascript更加友好
* JSON.parse(jsonString);
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>账户余额:</div>
<b id="balance">0</b>
<button onclick="refreshBalance()">刷新余额</button>
<button onclick="loadDetails()">加载历史交易记录</button>
<div id="details"></div>
<script>
function refreshBalance(){
var xmlHttp;
if(window.ActiveXObject){//native code 系统自带的
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}else{
throw new Error("您的浏览器暂时不支持AJAX,请升级或者更换浏览器");
}
xmlHttp.open("GET","balance.txt");
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
document.getElementById("balance").innerHTML = xmlHttp.responseText;
}
}
//xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send(null);
}
function loadDetails(){
var xmlHttp;
if(window.ActiveXObject){//native code
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}else{
throw new Error("您的浏览器暂时不支持AJAX,请升级或者更换浏览器");
}
xmlHttp.open("GET","details.xml");
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
//document.getElementById("details").innerHTML = ;
console.log(xmlHttp.responseXML.root);
}
}
//xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send(null);
}
</script>
</body>
</html>
function showJsonp() {
var url=""
var word=encodeURI('H型支柱');
$.ajax({
url:url,
type:'post',
data:{word:word,size:},
dataType:'jsonp',
jsonp:'a',
jsonpCallback:"ss",
success:function (data) {
console.log(data)
}
})
}

参数:jsonp :在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
jsonCallback: 是客户端注册的,获取 跨域服务器 上的json数据 后,回调的函数。
http://crossdomain.com/services.php?callback=jsonpCallback
这个 url 是跨域服务 器取 json 数据的接口,参数为回调函数的名字,返回的格式为
jsonpCallback({msg:'this is json data'})
jsonp参考:http://justcoding.iteye.com/blog/1366102
参考地址:
jQuery之Ajax--全局Ajax事件处理器
ajax相关知识点的更多相关文章
- @RequestBody和@RequestParam注解以及返回值,ajax相关知识点
关于前后端传递json数据这块查了好多资料,好多地方还是不清楚,先记录一下清楚的地方. 如果我们前端使用ajax发json数据,一般都加上contentType:'application/json;c ...
- UITableView相关知识点
//*****UITableView相关知识点*****// 1 #import "ViewController.h" // step1 要实现UITableViewDataSou ...
- Android开发涉及有点概念&相关知识点(待写)
前言,承接之前的 IOS开发涉及有点概念&相关知识点,这次归纳的是Android开发相关,好废话不说了.. 先声明下,Android开发涉及概念比IOS杂很多,可能有很多都题不到的.. 首先由 ...
- IOS开发涉及有点概念&相关知识点
前言,IOS是基于UNIX的,用C/C+/OC直通系统底层,不想android有个jvm. 首先还是系统架构的分层架构 1.核心操作系统层 Core OS,就是内存管理.文件系统.电源管理等 2.核心 ...
- IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
添加商品和商品名小项目(使用xib文件终结版) 小贴士:博文末尾有项目源码在百度云备份的下载链接. xib相关知识点总结 01-基本使用 一开始使用xib的时候,如果要使用自定义view的代码,就需要 ...
- 学习记录013-NFS相关知识点
一.NFS相关知识点 1.NFS常用的路径/etc/exports NFS服务主配置文件,配置NFS具体共享服务的地点/usr/sbin/exportfs NFS服务的管理命令,exportfs -a ...
- TCP/IP 相关知识点与面试题集
第一部分:TCP/IP相关知识点 对TCP/IP的整体认 链路层知识点 IP层知识点 运输层知识点 应用层知识点 (这些知识点都可以参考:http://www.cnblogs.com/newwy/p/ ...
- Python开发一个csv比较功能相关知识点汇总及demo
Python 2.7 csv.reader(csvfile, dialect='excel', **fmtparams)的一个坑:csvfile被csv.reader生成的iterator,在遍历每二 ...
- Caffe学习系列(二)Caffe代码结构梳理,及相关知识点归纳
前言: 通过检索论文.书籍.博客,继续学习Caffe,千里之行始于足下,继续努力.将自己学到的一些东西记录下来,方便日后的整理. 正文: 1.代码结构梳理 在终端下运行如下命令,可以查看caffe代码 ...
随机推荐
- HSRP vs VRRP
HSRP:(Hot Standby Router Protocol)-热备份路由协议 是cisco平台一种特有的技术,是cisco的私有协议. VRRP:(Virtual Router Redunda ...
- Maven 自动打包上传到私服 Nexus
转载于:http://blog.csdn.net/jerome_s/article/details/54410178 Maven获取jar的默认顺序是
- RegExp 对象
什么是 RegExp? RegExp 是正则表达式的缩写. 当您检索某个文本时,可以使用一种模式来描述要检索的内容.RegExp 就是这种模式. 简单的模式可以是一个单独的字符. 更复杂的模式包括了更 ...
- GO语言的进阶之路-流程控制
GO语言的进阶之路-流程控制 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 流程控制在编程语言中是最伟大的发明了,因为有了它,你可以通过很简单的流程描述来表达很复杂的逻辑.流程控制 ...
- CentOS 6.9/7通过yum安装指定版本的MySQL
一.安装CENTOS 6 # wget http://repo.mysql.com/mysql57-community-release-el6.rpm && rpm -ivh mysq ...
- MYCAT全局序列
1.本地文件方式 sequnceHandlerType = 0 /root/data/program/mycat/conf/server.xml <property name="s ...
- centos7环境下在线安装mysql
卸载mariadb centos默认安装了mariadb,因此,在安装mysql之前,需要卸载系统中安装的mariadb. 查看系统中所有已安装的mariadb包.命令:rpm -qa | grep ...
- JS 求一组数中所有数的和以及平均值
var arr = [10,20,30]; //计数器思想 var sum = 0; for(var i=0;i<arr.length;i++){ sum += arr[i]; } consol ...
- Web版微信协议分析—版本2
微信web协议分析(微信网页版 wx2.qq.com) 1.打开首页,分配一个随机uuid,2.根据该uuid获取二维码图片.3.微信客户端扫描该图片,在客户端确认登录.4.浏览器不停的调用一个接口, ...
- linux系统--磁盘管理命令(二)
一.硬盘的分区模式 之前的硬盘分区模式为MBR 主分区不超过4个 单个分区容量最大为2TB 前面的分区模式就为MBR分区模式. 另一种分区模式为GPT 主分区个数限制:在GPT的分区表中最多可以支持1 ...
