webpack 4.0.0-beta.0 新特性介绍
webpack 可以看做是模块打包机。它做的事情是:分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。目前,webpack 总共发布了三个稳定版本。从17年八月底开始,经历了长达五个月的开发周期,webpack 团队通过增加大量新特性、bug修复、问题改善并于近期发布了 webpack 4.0.0 的 beta 版本。如果你对 webpack 感兴趣,下面我们就来学习一下 webpack 4.0.0-beta.0 的新特性。
P.S. 以下所有代码演示代码都是基于 webpack 4.0.0-beta.0。
1、安装webpack v4.0.0-beta.0
如果你使用yarn:
yarn add webpack@next webpack-cli --dev如果你使用npm:
npm install webpack@next webpack-cli --save-dev2、webpack 4.0.0.beta.0 新特性介绍
下面是一些你肯定会感兴趣的新特性。如果阅读完本章后还觉得不过瘾,你可以再这查看完整的 changelog。
本章将从以下几部分来介绍 webpack 4.0.0-beta.0。
2.1 环境
webpack 运行环境升级。已经不支持 Node.js 4 版本。源码升级到更高的 ECMAScript 版本。
根据 webpack package.json 配置中显示 Node.js 最低支持版本:”node”: “>=6.11.5”
2.2 模块
webpack 模块类型及 .mjs 的支持:
长久以来,JS是webapck中唯一的模块类型。正因此,开发者无法有效地打包其它类型的文件。目前,webpack实现了五种模块类型,它们各有自己的优势,可按需要使用(后面会详细说明)。
javascript/auto: (webpack3中默认)支持所有的JS模块系统:CommonJS、AMD、ESM。javascript/esm: EcmaScript模块,所有其他模块系统不可用(.mjs文件中默认)。javascript/dynamic: 不支持CommonJS和EcmaScript模块。json: JSON数据,可以通过require和import导入(.json文件默认)。webassembly/experimental: WebAssembly模式(目前处于实验性阶段,.wasm文件默认)。
用法:
module.rules 中的 type 就是新增加的属性,用来支持不同的模块类型。
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}此外,现在webpack 按照 .wasm, .mjs, .js, 以及 .json 等扩展名的顺序来解析。
javascript/esm 相比于 javascript/auto 处理ESM更加严格:
具体表现在两个方面:1. 导入的名称必须存在于导入的模块中。2. 动态的模块(非ESM,例如CommonJS)只能通过默认 import 导入,其他所有(包括命名空间导入)的导入都会报错。
2.3 用法
- 必须在 “开发或者生产” 中选择一种模式(这里有一种隐藏模式 none,可以禁用一切功能)。
1)生产模式不支持监听,开发模式针对快速增量重建进行了优化。
2)生产模式同样支持模块串联,即变量提升(此功能在webpack 3 中已经实现)。
3)开发模式下支持注释和提示,并且支持 eval 的source map。 - 将 CLI 移动到 webpack-cli 中,你需要通过安装 webpack-cli 使用 CLI。
- 你可以使用 optimization.* 标志来配置自己的自定义模式。
- webpackInclude 和 webpackExclude 可以通过神奇的注释来支持 import() ,他们允许在使用动态表达式时过滤文件。
- 使用 System.import() 会发出警告:
1)可以使用 Rule.parser.system:true 关闭警告。
2)你也可以使用 Rule.parser.system:false 关闭 System.import()。 - 对于迁移到新的插件系统的插件 ProgressPlugin 现在显示插件名称。
- webpack 现在可以本地处理 JSON。如果用 loader 转换 json 为 js,需要设置: type:”javascript/auto”。当然,不用 loader webpack 依然可以正常工作。
2.4 配置
- 删除了一些常用内置插件:
1)NoEmitOnErrorsPlugin -> optimization.noEmitOnErrors (生产模式默认)。
2)ModuleConcatenationPlugin -> optimization.concatenateModules (生产模式默认)。
3)NamedModulesPlugin -> optimization.namedModules (开发模式默认)。
删除了常用的 CommonsChunkPlugin -> optimization.splitChunks对于那些需要细粒度控制缓存策略的人,可以通过 optimization.splitChunks和 optimization.runtimeChunk。 现在可以使用 module.rules[].resolve来配置解析。它与全局配置合并。 - optimization.minimize 用于控制minimizing的开关。 生产模式默认为开,开发模式默认为关。
- optimization.minimizer 用于配置minimizers和选项。
- 许多支持占位符的配置选项现在也支持函数形式。
- 错误的 options.dependencies 配置现在会抛出异常。
- sideEffects 可以通过 module.rules 覆盖。
- 添加 output.globalObject 配置选项以允许在运行时选择全局对象引用。
- 无需显式设置entry和output属性,webpack默认设置entry属性为./src,output的属性为./dist。
- 移除module.loaders。
2.5 优化
- uglifyjs-webpack-plugin 升级到了 v 1,并且支持 ES6语法。
- 可以在 package.json 中配置 sideEffects:false 。当设置这个字段之后,标识在使用的库里没有任何副作用。这意味着webpack可以从代码中安全地清除任何re-exports。
- 使用JSONP数组来代替JSONP函数 –> 异步支持。
- 引入新的 optimization.splitChunks 选项。
- webpack 可以删除无用代码,之前是由 Uglify 删除无用的代码,现在 webpack 也可以删除无用的代码。这可以有效防止在 import 无用的代码之后发生的崩溃。
以下是一些内部优化:
1)用 tap 调用替换 plugin 调用(新的插件系统)。
2)将许多废弃的插件迁移到新的插件系统API。
3)为 json 模块添加 buildMeta.exportsType:default。
4)删除了 Parser (parserStringArray, parserCalculatedStringArray) 中未使用的方法。
2.6 性能
- 默认情况,UglifyJS 默认缓存和并行化(并未完全实现缓存和并行化,webpack5的里程碑)。
- 发布了一个新版本的插件系统,所以事件钩子和处理程序变的单一化。
- 多个性能改进,特别是更快的增量重建。
- 改进了RemoveParentModluesPlugin的性能。
2.7 不兼容的改变(插件、loader相关)
- 新的插件系统:
1)插件方法是向后兼容的
2)插件现在应该这样使用Compiler.hooks.xxx.tap(<plugin name>, fn) Chunk.chunks/parents/blocks不再是数组。在内部使用一个集合,并且有方法来访问它。Parser.scope.renames和Parser.scope.definitions不再是对象/数组,而是Map/Set。- 解析器使用
StackedSetMap(类似于LevelDB的数据结构)而不是数组。 - 在应用插件时不再设置
Compiler.options。 - 所有模块的构造参数都发生了变化。
- 将
options合并到ContextModule和resolveDependencies的options对象中. - 更改并重命名
import()的依赖关系 - 将
Compiler.resolvers移入可通过插件访问的Compiler.resolverFactory中。 Dependency.isEqualResource已被替换为Dependency.getResourceIdentifierTemplate方法都是静态的。- 已经添加了一个新的
RuntimeTemplate类,outputOptions和requestShortener已经被移动到这个类中。
1)已经更新了许多方法来代替RuntimeTemplate的使用。
2)我们计划将访问运行时的代码移动到这个新类中 - Module.meta已被Module.buildMeta所取代
- 已添加Module.buildInfo和Module.factoryMeta
- Module的一些属性已经被移动到新的对象中
- 添加指向上下文选项的
loaderContext.rootContext。loaders可以使用它来创建相对于应用程序根目录的东西。 - 当启用HMR时,将
this.hot标志添加到 loader 上下文中。 buildMeta.harmony已被替换为buildMeta.exportsType:namespace。- chunk 图已经改变:
之前:Chunks 的连接与嵌套依赖关系有关。
现在:ChunksGroups 的连接与引用依赖有关,按照顺序串联。
之前:AsyncDependenciesBlocks 按顺序引用 Chunks 列表。
现在:AsyncDependenciesBlocks 引用一个 ChunkGroup。
★★ 注意:以上内容都是关于 loaders、plugins 重大的变化。
3、重点更新详解
3.1 更好的默认值
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及output 的属性为 ./dist 。
这意味着您 不再需要配置文件 来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
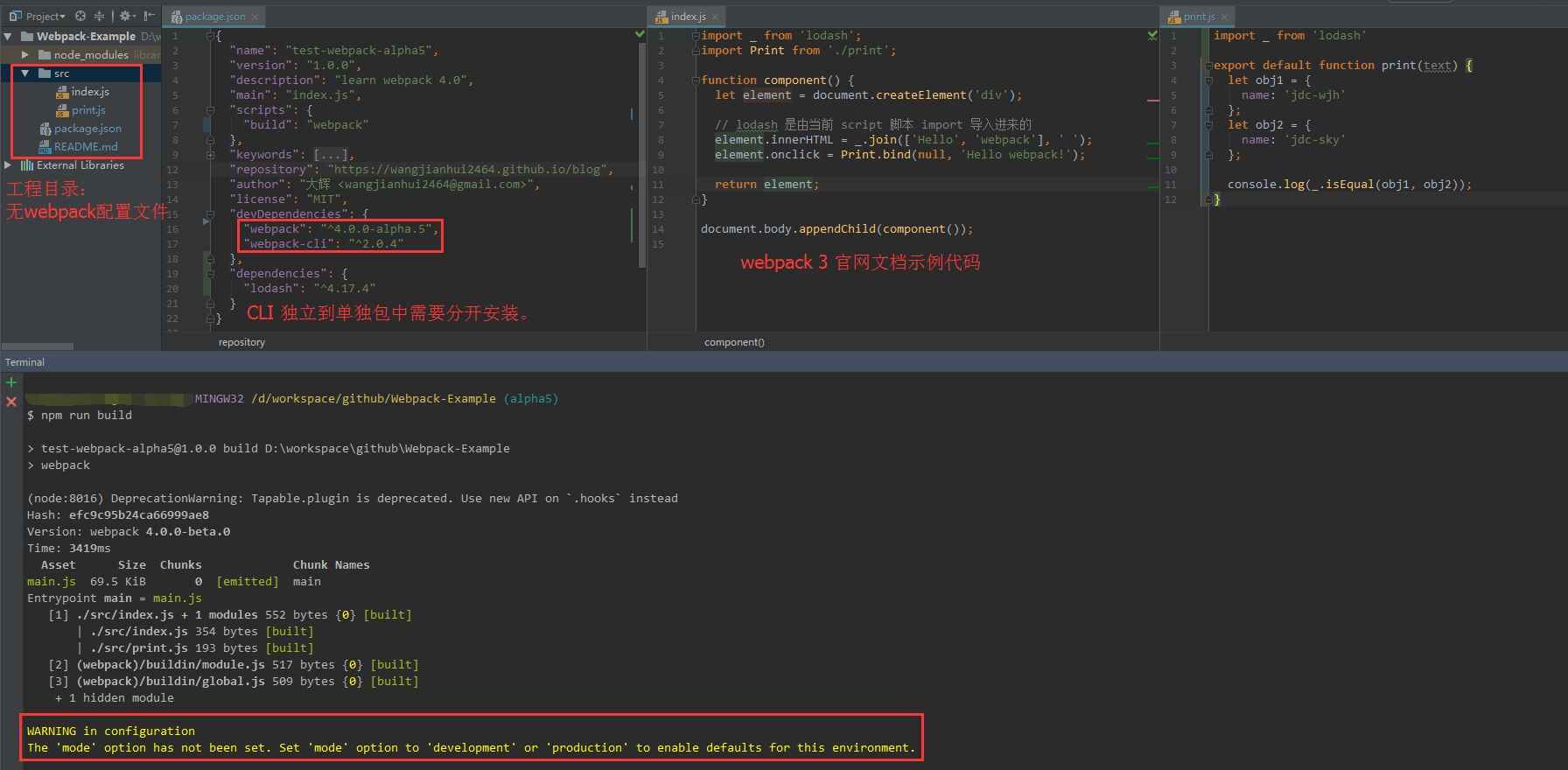
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.这就是我们下节要说的内容 模式设置 。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如 webpack.base.conf.js 、 webpack.prod.conf.js 、 webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数--mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
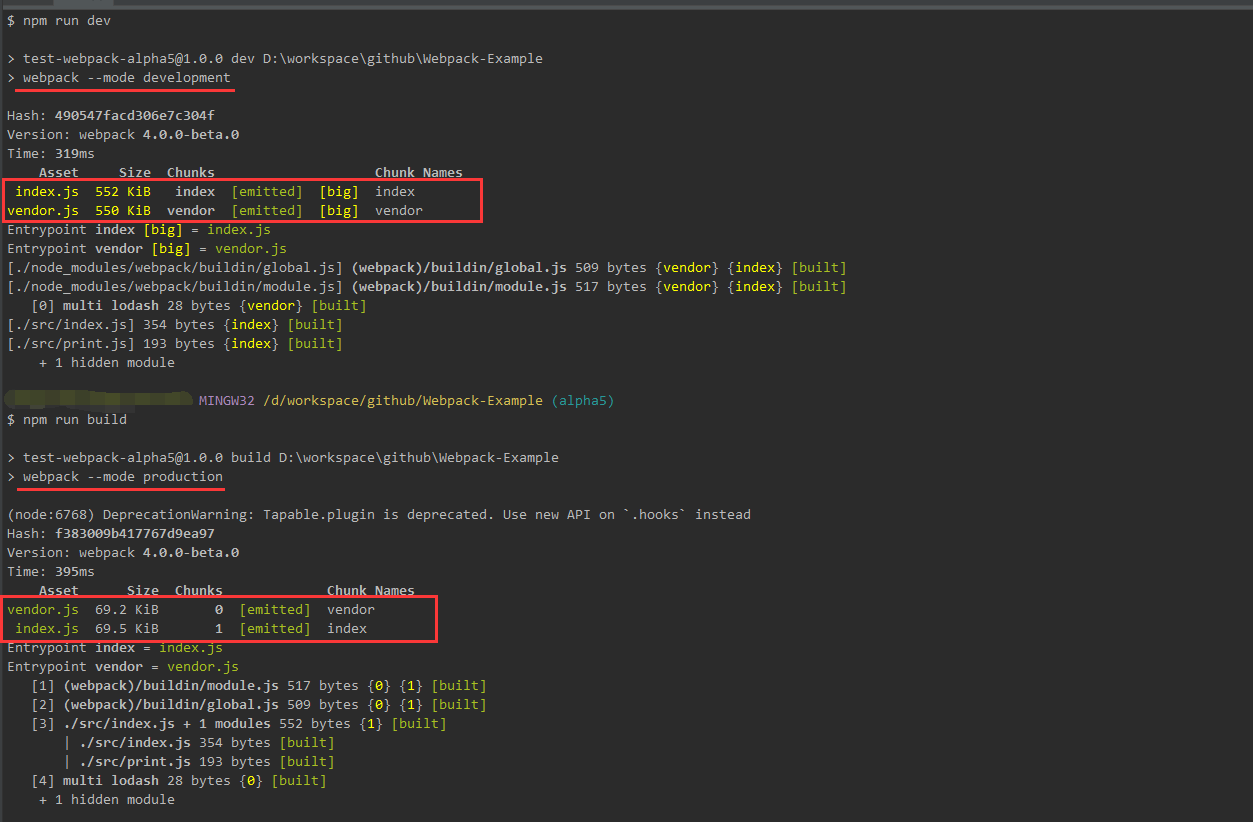
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果: 
我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
- 通过
entry分割不同入口,常用于多页应用; - 通过
CommonsChunkPlugin插件来分割不同功能模块; - 通过动态
import来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了
CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks和optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
webpack 4.0.0-beta.0 新特性介绍的更多相关文章
- Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性
Hadoop3.0新特性介绍,比Spark快10倍的Hadoop3.0新特性 Apache hadoop 项目组最新消息,hadoop3.x以后将会调整方案架构,将Mapreduce 基于内存+io+ ...
- Jdk5.0中出现的新特性
掌握jdk5.0中出现的新特性1.泛型(Generics)2.增强的"for"循环(Enhanced For loop)3.自动装箱/自动拆箱(Autoboxing/unboxin ...
- C#6.0 中的那些新特性
C#6.0 中的那些新特性 前言 VS2015在自己机器上确实是装好了,费了老劲了,想来体验一下跨平台的快感,结果被微软狠狠的来了一棒子了,装好了还是没什么用,应该还需要装Xarmain插件,配置一些 ...
- Android 5.0(棒棒糖))十大新特性
Android 5.0(棒棒糖))十大新特性 1. 全新Material Design设计风格 Android Lollipop全新的设计语言是受到了多种因素影响,是一种大胆的平面化创新.换句话说,谷 ...
- Android 7.0(牛轧糖)新特性
Android 7.0(牛轧糖)新特性 谷歌正式在I/O大会现场详细介绍了有关Android 7.0的大量信息.目前,我们已经知道,新一代Android操作系统将支持无缝升级,能够通过Vulkan A ...
- Angular4.0.0正式发布,附新特性及升级指南
本文首发地址:Angular4.0.0正式发布,附新特性及升级指南 作者|孙薇 编辑|尾尾 经历了6个RC版本之后,Angular项目组终于发布了新版,即正式版 Angular 4.0.0.新版的 A ...
- Pivotal Greenplum 6.0 新特性介绍
Pivotal Greenplum 6.0 新特性介绍 在1月12日举办的Greenplum开源有道智数未来技术研讨会上,Pivotal中国研发中心Greenplum 产品经理李阳向大家介绍了Pi ...
- [转帖]Pivotal Greenplum 6.0 新特性介绍
Pivotal Greenplum 6.0 新特性介绍 https://cloud.tencent.com/developer/news/391063 原来 greenplum 也是基于pg研发的. ...
- (数据科学学习手札129)geopandas 0.10版本重要新特性一览
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 就在前不久,我们非常熟悉的Python地理 ...
随机推荐
- SQL Server关于WITH CUBE、WITH ROLLUP和GROUPING使用
通过查看sql 2005的帮助文档找到了CUBE 和 ROLLUP 之间的具体区别:CUBE 生成的结果集显示了所选列中值的所有组合的聚合.ROLLUP 生成的结果集显示了所选列中值的某一层次结构的聚 ...
- operator的itemgetter和attrgetter
前几天在给个list做排序的时候,隐隐约约想起来有个语法糖可以替代lambda函数,用来获取list中dict的key,作为排序的key. 这个语法糖平时用得少,怎么都想不起来.今天查看python标 ...
- jedis实现操纵redis的常用api及使用场景
简单记录一下,和描述一下常用的业务场景.好记性不如烂笔头. pom.xml <!--整合redis--> <dependency> <groupId>redis.c ...
- 《高性能Mysql》讲聚簇索引
<高性能Mysql>原文 聚簇索引如下图为聚簇所有的存储方式,聚簇实际不是一种索引,而是一种数据的存储方式,InnoDB的聚簇事假在同一个结构中保存了B-Tree索引和数据行. 当表有聚簇 ...
- AWT和Swing的关系
1.AWT和Swing都是java中的包. 2.AWT(Abstract Window Toolkit):抽象窗口工具包,早期编写图形界面应用程序的包,AWT是通过调用操作系统的native方法实现的 ...
- This dependency was not found: * !!vue-style-loader!css-loader?
npm install stylus-loader css-loader style-loader --save-dev 猜测这两个组件发布时是不需要的,所以要加上-dev
- JS简史
一.产生背景 1)在JavaScript问世之前,必须把表单数据发送到服务器端才能确定用户是否没有填写某个必填域,是否输入了无效的值: 2)为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负 ...
- buildroot构建项目(四)--- u-boot 2017.11 适配开发板修改 2 ---- 系统启动初始化之一
一.代码分析 上一节已经分析了链接文件,知道了首先代码是从 _start 开始,之后设置了中断向量表,然后从 start.s 开始运行. _start:vectors.S (arch\arm\lib) ...
- 定时器QTimer
import sys from PyQt5.QtCore import QTimer, Qt from PyQt5.QtWidgets import QApplication, QWidget, QP ...
- JavaScript之获取表格目标数据(TableDom.getTableData())
[声明: 1.博文原创 未经同意转载必究,欢迎相互交流] [声明: 2.博主未知情况下转载,需显著处注明博文来源] [声明: 3.谢谢尊重劳动成果,谢谢理解与配合~] 一.背景 在生产过程和生活 ...
