vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据
作者:狐狸家的鱼
本文链接:vue实战-实现购物车功能(五)
GitHub:sueRimn
一、单价商品的金额计算
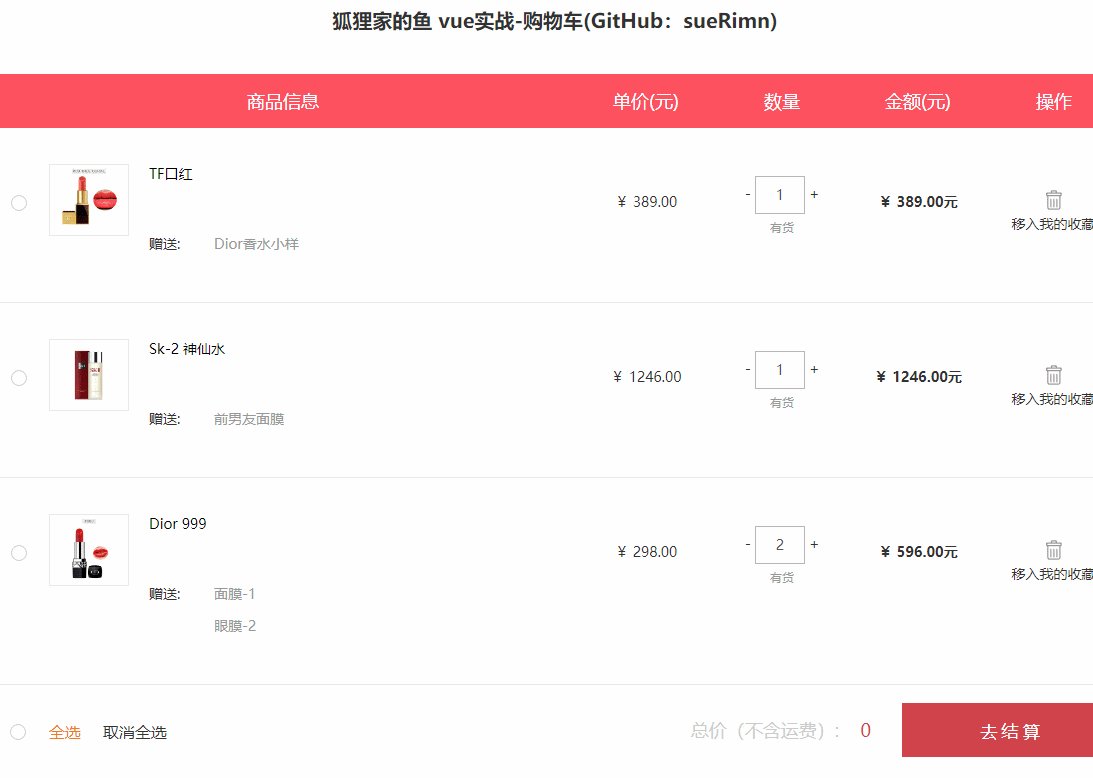
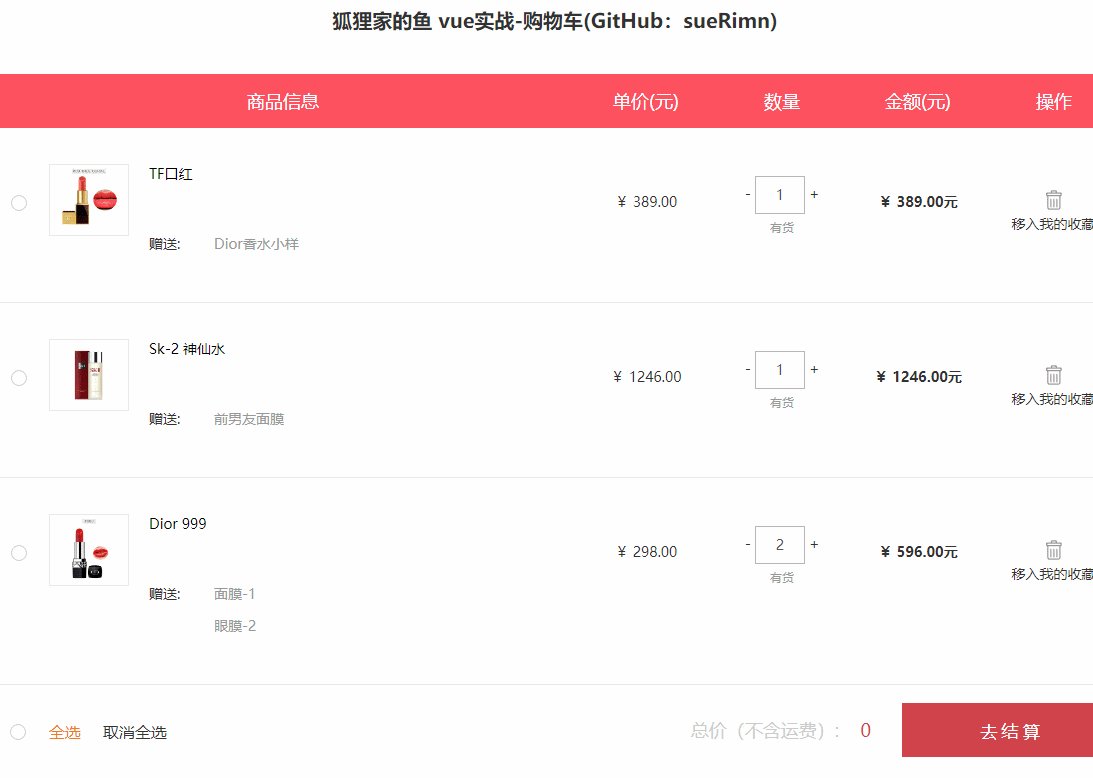
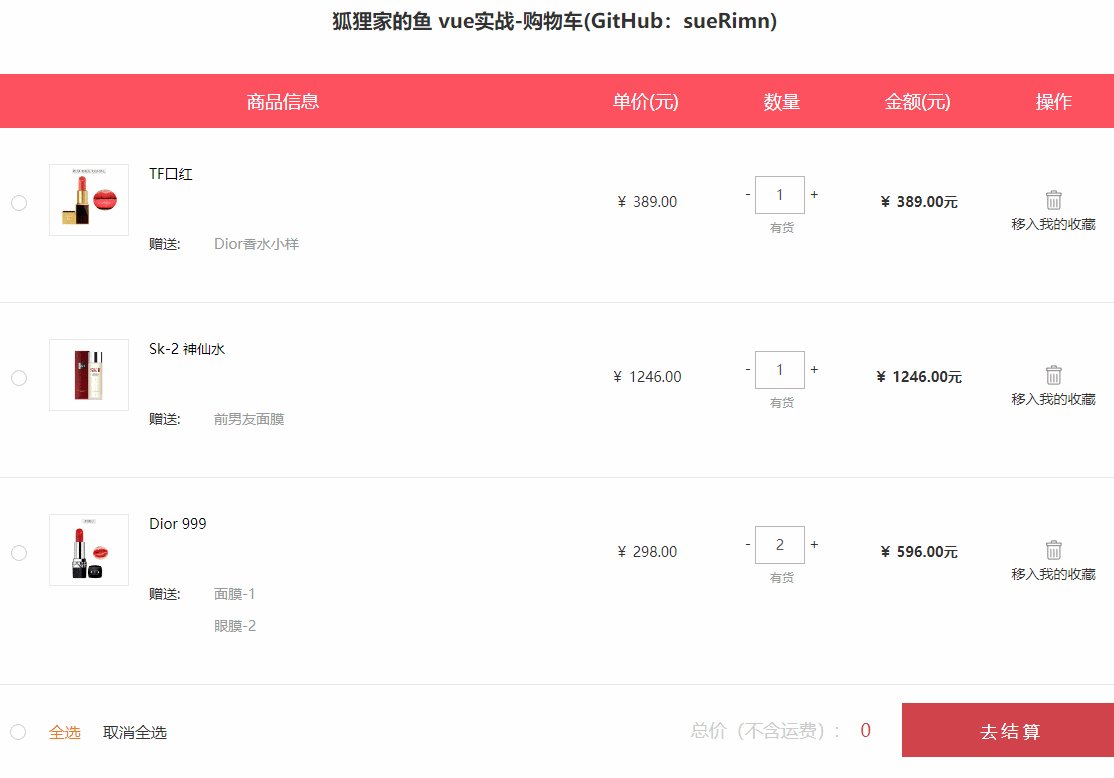
整个操作过程是,商品的数量是可以控制的,可增可减,最少为1。并且在数量的变化中,商品的总价也在变化。

控制数量与总价的变化需要定义新方法。
页面中的+和-控制数量的变化,当点击的时候调用changeMoney()函数,传递参数,通过数量的变化去改变金额。+的时候增1,-的时候减1。
cart.html
<div class="quantity">
<!-- 商品数量 -->
<a href="javascript:void 0" @click="changeMoney(item,-1)">-</a>
<input type="text" value="0" disabled v-model="item.productQuantity">
<a href="javascript:void 0" @click="changeMoney(item,1)">+</a>
</div>
cart.js
changeMoney: function (product,way) {
if (way > 0){
product.productQuantity++;
}else{
product.productQuantity--;
if (product.productQuantity < 1) {//限制数量最少为1
product.productQuantity = 1;
}
}
this.calcTotalPrice();//每次改变商品数量就调用计算总金额函数
},
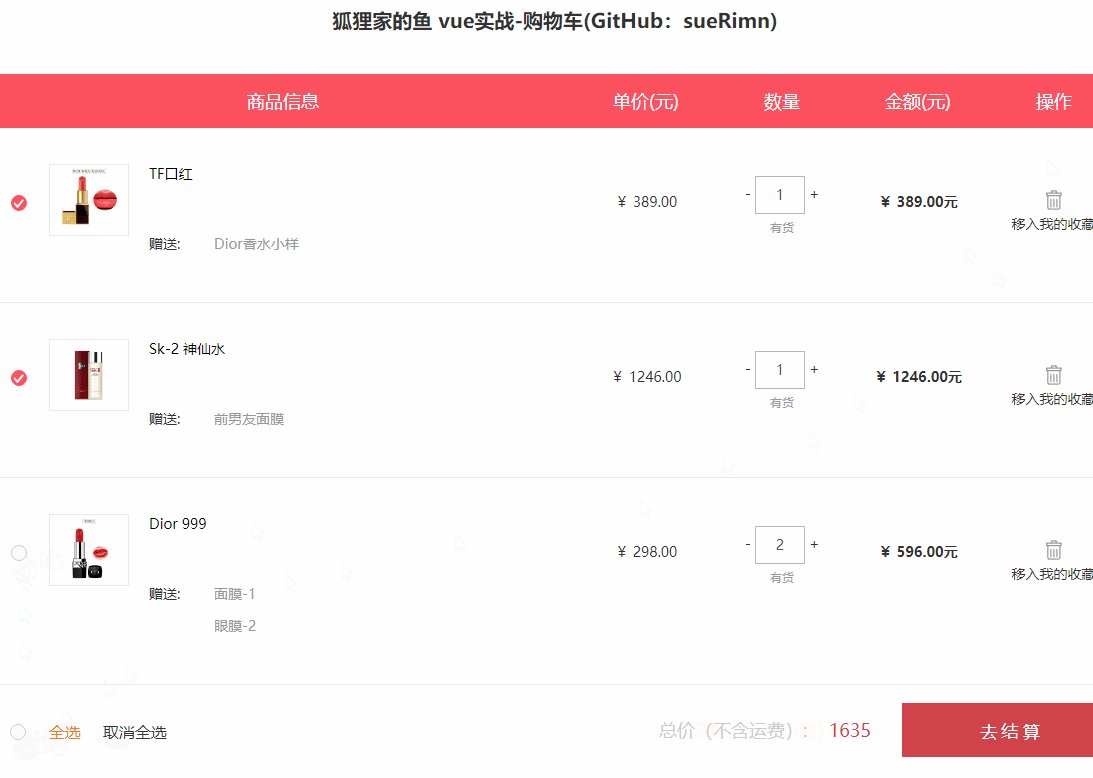
二、单选选中商品
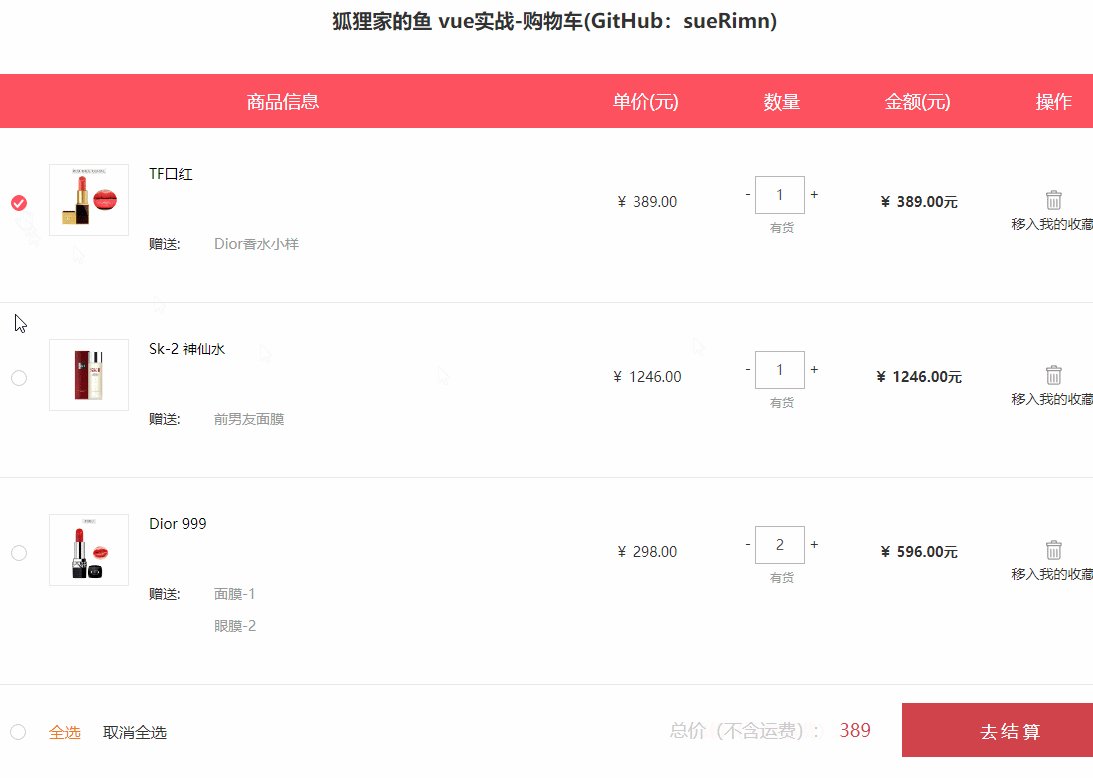
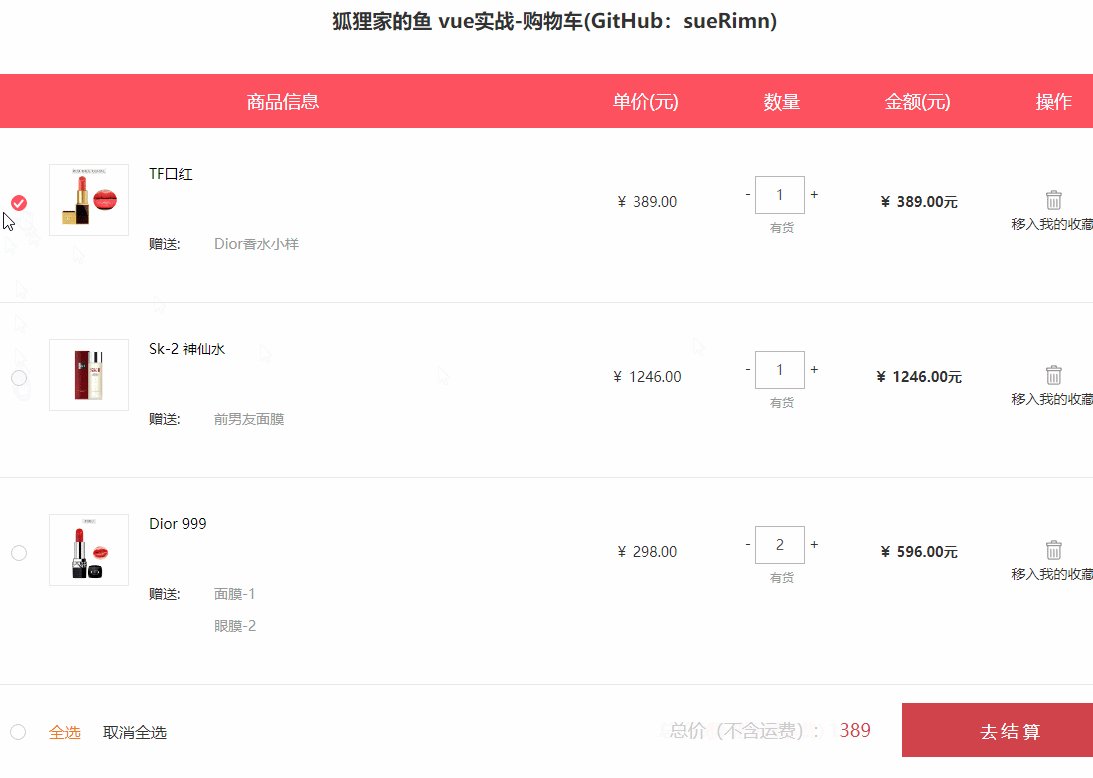
在购物车中,需要选择当前想买的商品,这一功能成为商品的单选,并且在选中商品的同时,总金额会累加上选中的商品总价。

需要绑定单选按钮的选中状态,选中为true,再次点击状态取反。
cart.html
<div class="cart-item-check">
<a href="javascript:void 0" class="item-check-btn" :class="{'check':item.checked}" @click="selectedProduct(item)">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</a>
</div>
cart.js
新增方法:
selectedProduct: function (item) {//选中商品
if(typeof item.checked == 'undefined') {//检测属性是否存在
//Vue.set(item, "checked", true);
this.$set(item, "checked", true);//局部注册
}else{
item.checked = !item.checked;//状态取反
}
//如果取消一个商品的选中,全选也取消
var itemisChecked = [];
this.productList.forEach(function (item, index){
if (item.checked === true ) {
itemisChecked.push(item);
}
})
if (itemisChecked.length === this.productList.length ) {
this.checkAllFlag = true;
}else{
this.checkAllFlag = false;
}
//这个位置调用计算总金额的函数
},
这仅仅只是实现选中商品,如何进行选中商品的金额累加呢,需要进行金额的计算,新增方法:
calcTotalPrice: function () {
this.totalMoney = 0;//每次遍历商品之前对总金额进行清零
this.productList.forEach((item, index) => {//遍历商品,如果选中就进行加个计算,然后累加
if (item.checked){
this.totalMoney += item.productPrice*item.productQuantity;//累加的
}
});
},
然后在每一个需要对金额进行计算的地方都要调用这个函数。选中商品的最后就需要调用这个方法,所以在
this.calcTotalPrice();//选中商品后调用计算总金额函数
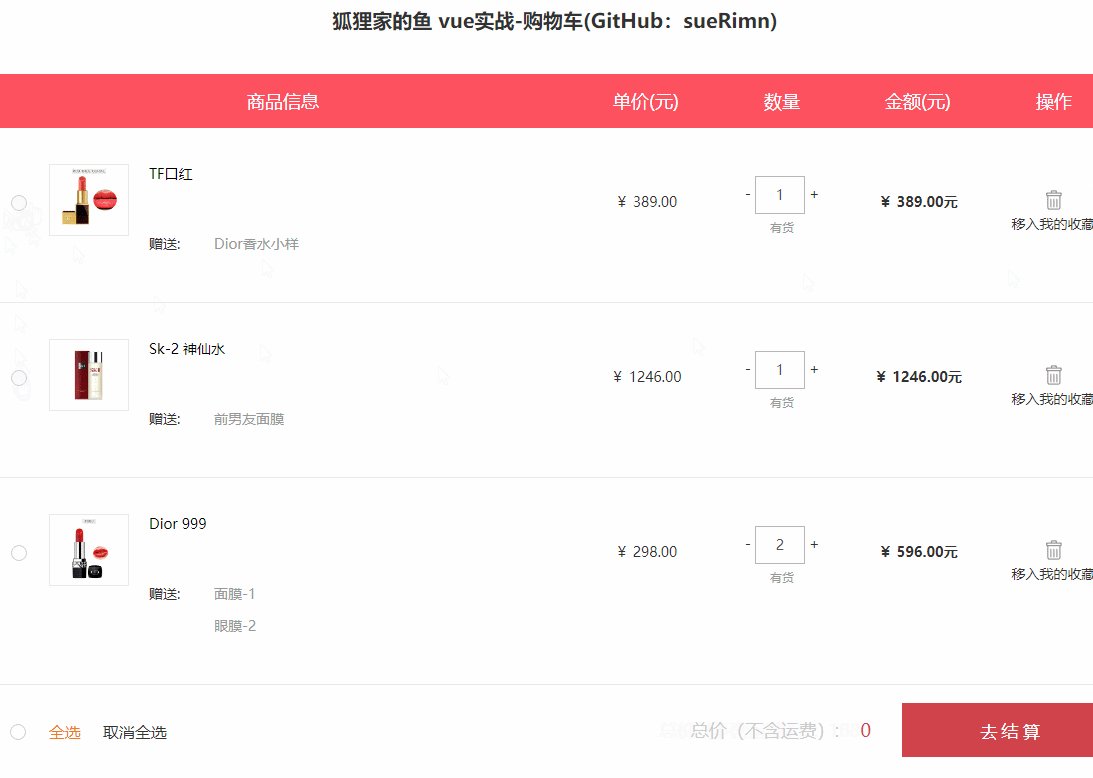
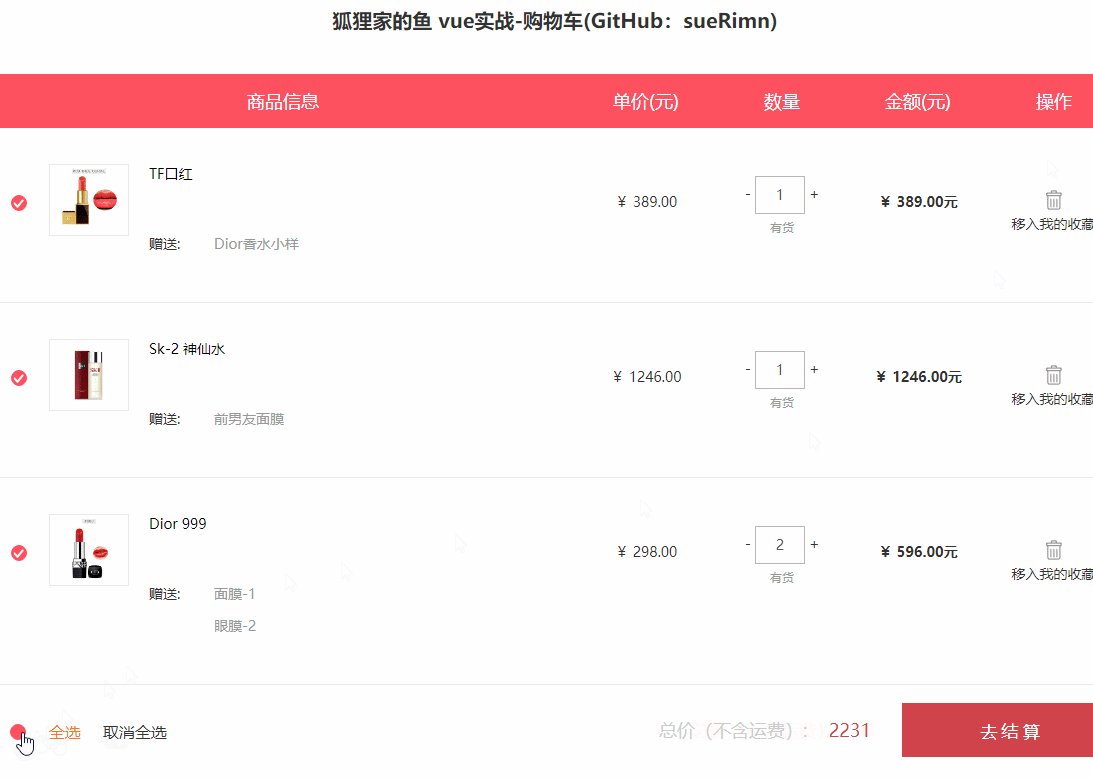
三、全选选中商品
全选就是一键选中所有商品,然后总金额是所有商品的总价的总和。取消全选有两个方式:一是直接按取消全选,而是取消任何一个商品的选中。

计算总金额的方法在上方已经提过,所以只需要在全选的方法后面调用该方法就可以计算所有的总金额。
全选和取消全选的方法就是各自传送一个状态flag,点击是谁就进行相关的操作,所以新增一个checkAll()方法。
先在data新增属性:
checkAllFlag: false,//选中全部
cart.html:
<div class="item-all-check">
<a href="javascript:void 0">
<span class="item-check-btn" :class="{'check':checkAllFlag}" @click="checkAll(true)">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</span>
<span>全选</span>
</a>
</div>
<div class="item-all-del">
<a href="javascript:void 0" class="item-del-btn" @click="checkAll(false)">
<span>取消全选</span>
</a>
</div>
cart.js
checkAll: function (flag) {
this.checkAllFlag = flag;
this.productList.forEach((item, index) => {
if(typeof item.checked == 'undefined') {//检测属性是否存在
this.$set(item, "checked", this.checkAllFlag);//局部注册
}else{
item.checked = this.checkAllFlag;//状态取反
}
});
this.calcTotalPrice();//全选时调用计算总金额函数
},
四、删除商品
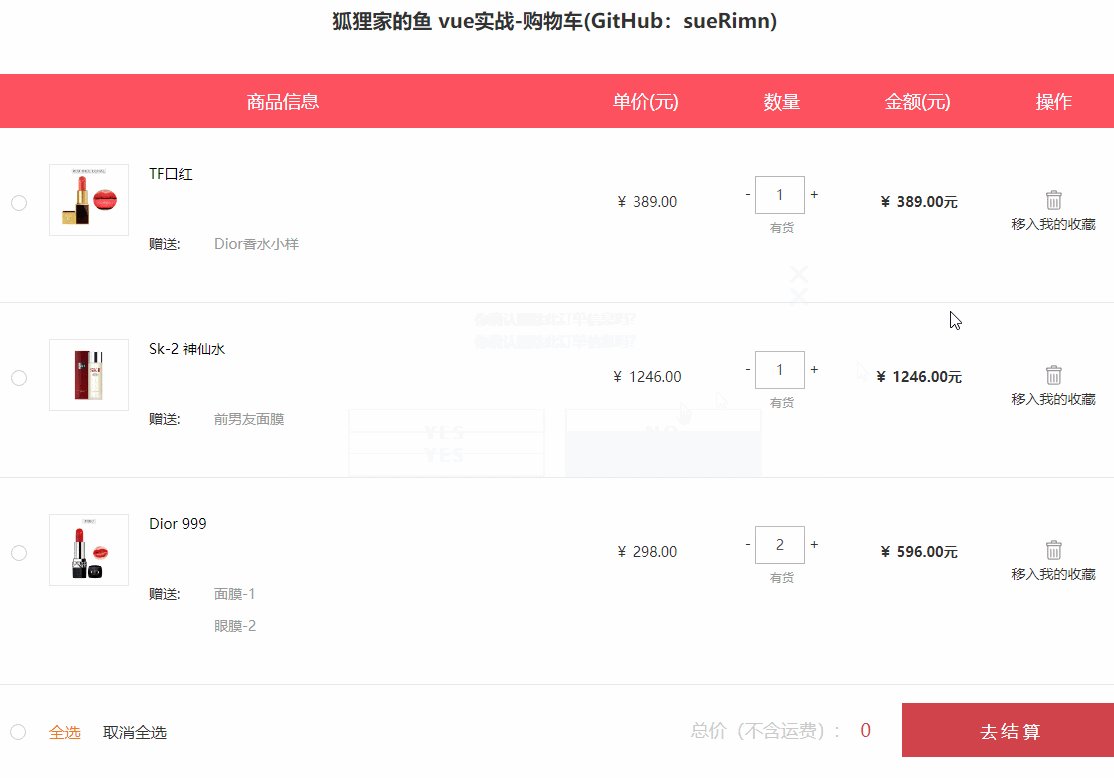
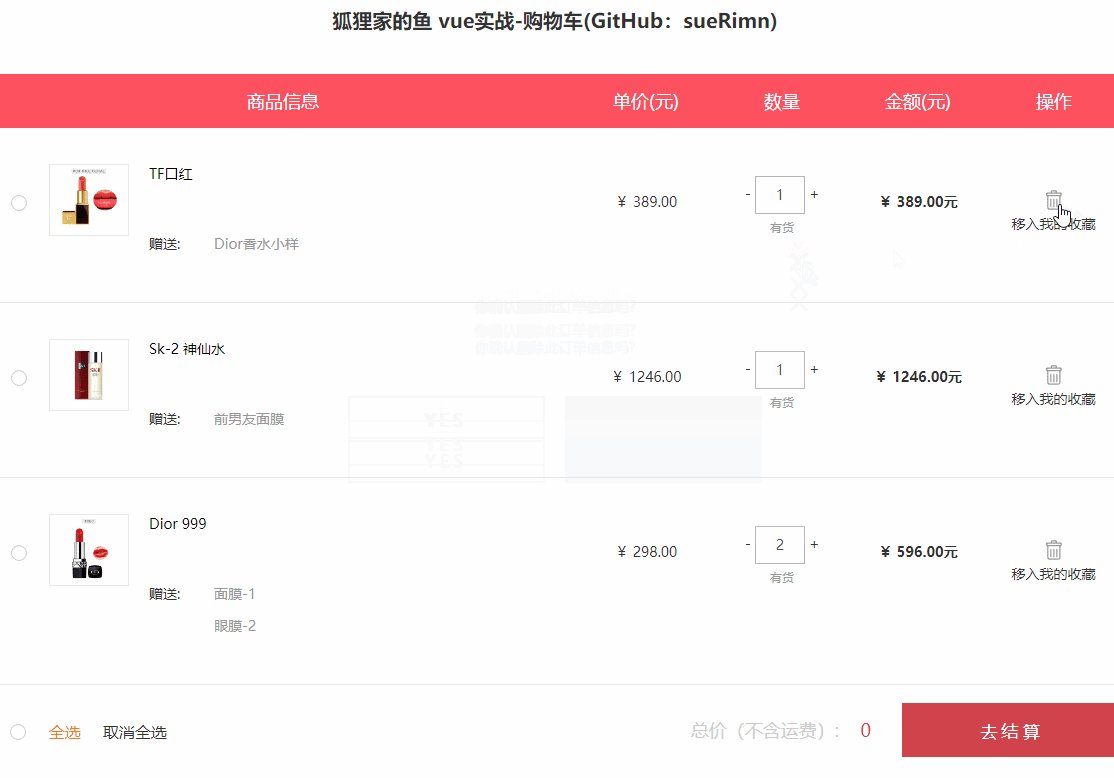
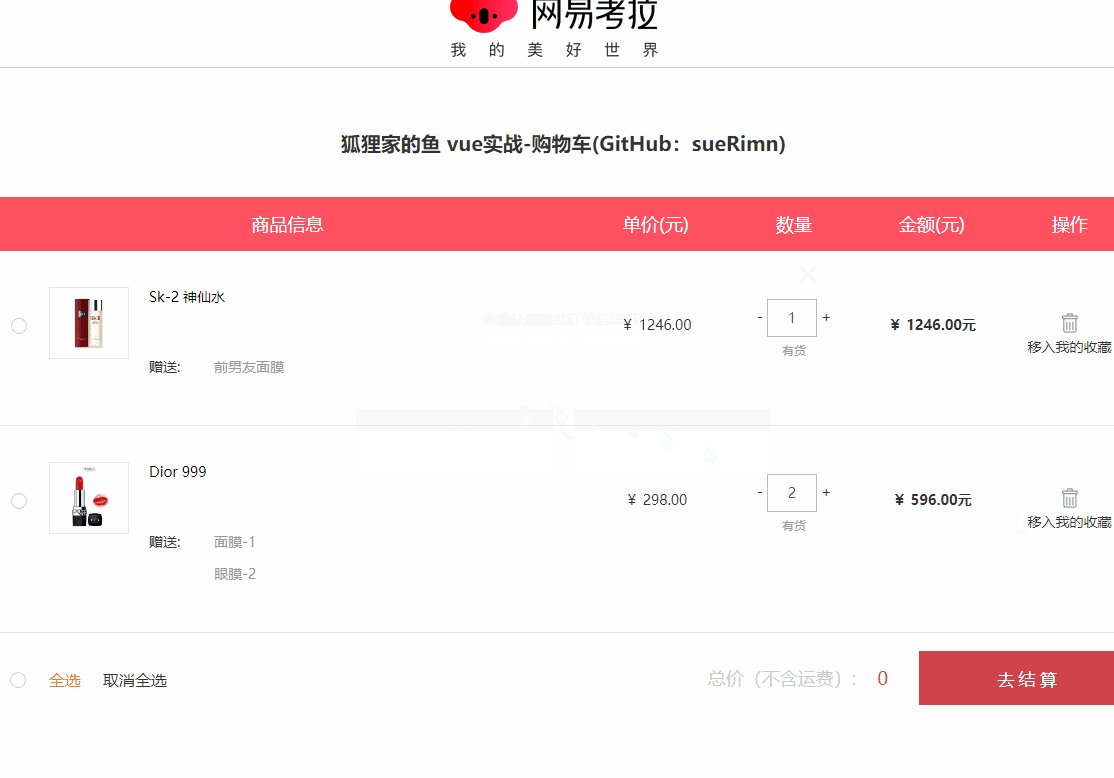
点击每个商品后面的删除按钮,可以弹出一个确定是否删除该订单的模态框,点击no取消删除,点击Yes确定删除,确定删除后就会把当前商品从商品列表里删除。这一个操作本该是前台调用接口将当前元素的id传给后台进行删除操作,这里只是模拟删除数据。
这里存在一个问题还没解决,就是全选状态下删除某一个商品,总金额没有改变(待解决)

点击删除按钮时有一个状态传递,即点击那个商品后面的删除就把当前项传递给模态框的删除方法。
在data中新增属性:
delFlag:false,//删除
curProduct: ''//当前商品
cart.html
<a href="javascript:void 0" class="item-edit-btn" @click="delConfirm(item)">
<svg class="icon icon-del"><use xlink:href="#icon-del" ></use></svg>
</a>
cart.js
delConfirm: function (item) {
this.delFlag = true;//打开删除当前订单的模态框
this.curProduct = item;//确认点击的当前商品待删除
},
delProduct: function () {//这里只是模拟删除数据,真实的需要传递选中的商品元素的id传给后台,从后台删除
index = this.productList.indexOf(this.curProduct);//从当前商品列表找到要删除的商品元素
this.productList.splice(index, 1);//然后从列表里删除当前要删除的商品元素,数量为1
this.delFlag = false;//关闭模态框
}
cart.js的全部代码:
Vue.filter('money',(value,type) => {//全局过滤器 总价
return "¥ " + value.toFixed(2) + type;//保留两位小数
});
new Vue({
el:'#app',
data: {
totalMoney: 0,//总金额
productList: [],//商品列表
checkAllFlag: false,//选中全部
delFlag:false,//删除
curProduct: ''
},
filters: {//局部过滤器 单价
formatMoney: function (value) {
return "¥ " + value.toFixed(2);//保留两位小数
}
},
mounted: function() {//挂载 钩子 实例插入文档
this.cartView();
},
methods: {
cartView: function () {
let _this = this;
//获取数据,返回结果
this.$http.get("../data/cartData.json", {"id":123}).then(res => {//不必在外部声明 this
this.productList = res.data.result.list;
this.totalMoney = res.data.totalMoney;
});
},
changeMoney: function (product,way) {
if (way > 0){
product.productQuantity++;
}else{
product.productQuantity--;
if (product.productQuantity < 1) {//限制数量最少为1
product.productQuantity = 1;
}
}
this.calcTotalPrice();//每次改变商品数量就调用计算总金额函数
},
selectedProduct: function (item) {//选中商品
if(typeof item.checked == 'undefined') {//检测属性是否存在
//Vue.set(item, "checked", true);
this.$set(item, "checked", true);//局部注册
}else{
item.checked = !item.checked;//状态取反
}
//如果取消一个商品的选中,全选也取消
var itemisChecked = [];
this.productList.forEach(function (item, index){
if (item.checked === true ) {
itemisChecked.push(item);
}
})
if (itemisChecked.length === this.productList.length ) {
this.checkAllFlag = true;
}else{
this.checkAllFlag = false;
}
this.calcTotalPrice();//选中商品后调用计算总金额函数
},
checkAll: function (flag) {
this.checkAllFlag = flag;
this.productList.forEach((item, index) => {
if(typeof item.checked == 'undefined') {//检测属性是否存在
this.$set(item, "checked", this.checkAllFlag);//局部注册
}else{
item.checked = this.checkAllFlag;//状态取反
}
});
this.calcTotalPrice();//全选时调用计算总金额函数
},
calcTotalPrice: function () {
this.totalMoney = 0;//每次遍历商品之前对总金额进行清零
this.productList.forEach((item, index) => {//遍历商品,如果选中就进行加个计算,然后累加
if (item.checked){
this.totalMoney += item.productPrice*item.productQuantity;//累加的
}
});
},
delConfirm: function (item) {
this.delFlag = true;//打开删除当前订单的模态框
this.curProduct = item;//确认点击的当前商品待删除
},
delProduct: function () {//这里只是模拟删除数据,真实的需要传递选中的商品元素的id传给后台,从后台删除
index = this.productList.indexOf(this.curProduct);//从当前商品列表找到要删除的商品元素
this.productList.splice(index, 1);//然后从列表里删除当前要删除的商品元素,数量为1
this.delFlag = false;//关闭模态框
}
},
});
vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能的更多相关文章
- 当你的layui表格要做全选+删除功能【兼容ie8】
<!-- 全选 --> <div class="choose"> <input type="checkbox" id=" ...
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- vue实现功能 单选 取消单选 全选 取消全选
vue实现功能 单选 取消单选 全选 取消全选 代码部分 <template> <div class=""> <h1>全选框</h1> ...
- JavaScript 实现全选 / 反选功能
JavaScript 实现全选 / 反选功能 版权声明:未经授权,内容严禁转载! 构建主体界面 编写 HTML 代码 和 CSS 代码,设计主题界面 <style> #user { wid ...
- IOS UITableView多选删除功能
UITbableView作为列表展示信息,除了展示的功能,有时还会用到删除,比如购物车.收藏列表等. 单行删除功能可以直接使用系统自带的删除功能,当横向轻扫cell时,右侧出现红色的删除按钮,点击删除 ...
- jquery 书写全选反选功能
书写一个后台管理中用到的全选反选功能.代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 【凯子哥带你夯实应用层】使用ActionMode实现有删除动画的多选删除功能
转载请注明出处:http://blog.csdn.net/zhaokaiqiang1992 ActionMode是3.0之后.官方推荐的一种上下文菜单的实现方式,在之前一直用的是Co ...
- 个人永久性免费-Excel催化剂功能第58波-批量生成单选复选框
插件的最大威力莫过于可以把简单重复的事情批量完全,对日常数据采集或打印报表排版过程中,弄个单选.复选框和用户交互,美观的同时,也能保证到数据采集的准确性,一般来说用原生的方式插入单选.复选框,操作繁琐 ...
- vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(六) GitHub:sue ...
随机推荐
- SQL Server Log Shipping学习总结
SQL Server的日志传送(log shipping)技术一直比较鸡肋,尤其当SQL Server 推出了Always On技术以后,估计使用日志传送(log shipping)这种技术方案的 ...
- [spring transaction],service实现类中非事务方法直接调用自身事务方法导致事务无效的原因
首先,准备service接口,两个 public interface AccountService { public void createAccount(Account account, int t ...
- c/c++ linux 进程间通信系列4,使用共享内存
linux 进程间通信系列4,使用共享内存 1,创建共享内存,用到的函数shmget, shmat, shmdt 函数名 功能描述 shmget 创建共享内存,返回pic key shmat 第一次创 ...
- 【eclipse】mybatis配置文件创建与mapper接口文件创建
什么是mybatis: MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射. mybatis配置文件: <?xml version="1.0" ...
- 6.2Python数据处理篇之pandas学习系列(二)Series数据类型
目录 目录 (一)Series的组成 (二)Series的创建 1.从标量中创建Series数据 2.从列表中创建Series数据 3.从字典中创建Series数据 4.从ndarry中创建Serie ...
- web框架。Django--
一,DIY一个web框架 1.1什么是web框架 1.2用socket模拟B-S的服务端 1.3,浏览器端的network查看 1.4,request格式 1.5,response格式 1.6,初识w ...
- 【Python 24】52周存钱挑战4.0(函数)
1.案例描述 按照52周存钱法,存钱人必须在一年52周内,每周递存10元.例如,第一周存10元,第二周存20元,第三周存30元,直到第52周存520元. 记录52周后能存多少钱?即10+20+30+. ...
- Python爬虫【实战篇】获取网易云歌词
先看代码 import requests import json headers = { "User-Agent": "Mozilla/5.0 (iPhone; CPU ...
- c++11の数据竞争和互斥对象
一.数据竞争的产生 在下面例子中: void function_1() { ; i < ; i++) { std::cout << "from function 1:&qu ...
- 微信小程序支付,带java源码
先说下这个的背景吧... 本人是做java后端的,自认为还有很大的发展空间(嘻嘻,你懂的),看过一段时间的小程序可是没有支付成功...最近公司要做小程序项目,老大让我看下小程序,折腾了好几天,参照着h ...
