mpvue——API请求封装(小程序原生)
前言
能用,但不是最好的方法,最好的还是fly,因为为了以后多平台的考虑,最好使用fly.js,做之前先关闭校验合法域名,因为我没在后台进行配置

后台进行配置合法域名,按着官方给的配置就OK了,这里就不写了,因为只是个测试,用的都是测试的appid
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
目录结构
fly.js位于src下的utils目录下,最后在main.js引入

封装
这就是个很简单很简单的封装,我也是一边学一遍弄的,如有更好的还望赐教。
fly.js
//定义请求地址
const host = 'http://test.wangyangyang.vip/api/'; function request(url, method, data, header = {}) {
wx.showLoading({
title: '加载中'
})
return new Promise((resolve, reject) => {
wx.request({
url: host + url,
method: method,
data: data,
headers: {
'content-type': 'application/json' // 默认转为json格式
},
success: function(res) {
wx.hideLoading();
resolve(res.data)
},
fail: function(error) {
wx.hideLoading();
reject(false)
},
complete: function() {
wx.hideLoading();
}
})
})
} function get(obj) {
return request(obj.url, 'GET', obj.data)
} function post(obj) {
return request(obj.url, 'POST', obj.data)
} export default {
request,
get,
post
}
main.js
根目录下的main.js中引入
import Vue from 'vue'
import App from './App'
import fly from './utils/fly'
Vue.prototype.$http = fly; Vue.config.productionTip = false
App.mpType = 'app' const app = new Vue(App)
app.$mount()
使用
直接在页面中使用即可
this.$http.post({
url:"live/get_liveinfo",
data:{
"token":"test6666",
"uid":"1222",
}
}).then(res =>{
console.log(res.status)
if(res.status == 1) {
this.user.userInfo = res.data
} else {
wx.showToast({
title: '系统开小差',
icon: 'loading',
duration: 2000,
mask: true,
});
}
});
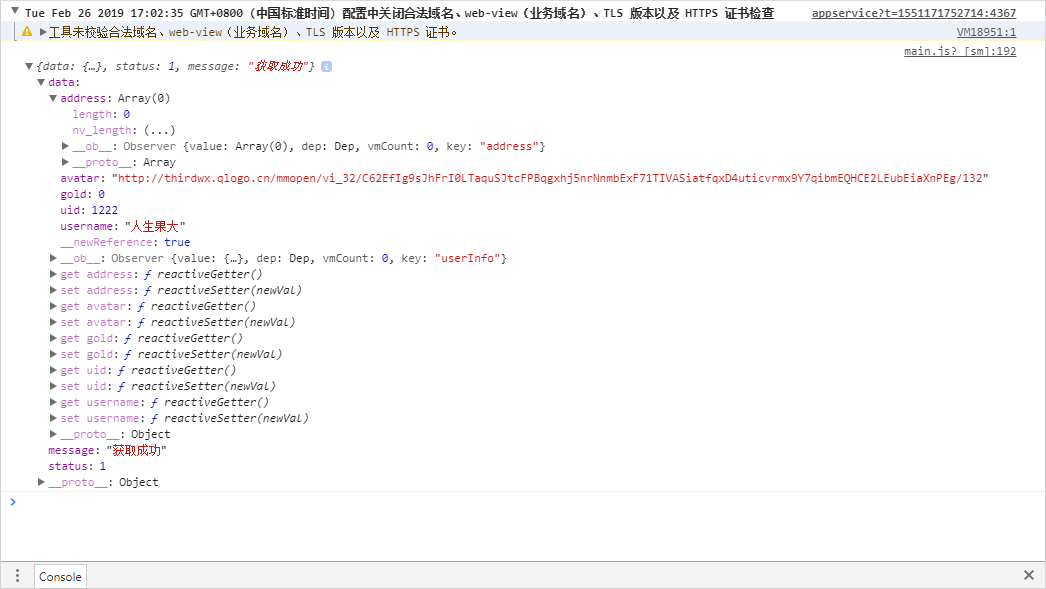
在console中可以完整看到打印的值

mpvue——API请求封装(小程序原生)的更多相关文章
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- 记一次用mpvue框架搭建的小程序
介绍 mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了Vue.js 的 runtime 和 compiler 实 ...
- taro 微信小程序原生作用域获取
在 Taro 的页面和组件类中,this 指向的是 Taro页面或组件实例. 但是一般我们需要获取 Taro的页面和组件 所对应的 小程序原生页面和组件实例,这个时候我们可以通过 this.$scop ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- 微信小程序开发——修改小程序原生checkbox、radio默认样式
复选框: 闲话少说,这里直接介绍如何修改小程序提供的复选框的样式,如原生的是这样的: 需要的是这样的: 示例代码: /*复选框外框样式*/ checkbox .wx-checkbox-input { ...
- 使用api获取数据————小程序
使用api获取数据----小程序 onLoad: function (options) { //打开页面即执行. let that = this; wx.request({ //建立链接 url: ' ...
- 微信小程序原生开发简介
简介: 总结: 1. 逻辑层使用js引擎,视图层使用webview渲染 2. 微信小程序已经支持了绝大部分的 ES6 API 3. 可以自动补全css的兼容语法 文档:https://develope ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 小程序原生js获取用户权限
1.首先要有一个按钮 <view name="authorizemodal"> <view class="drawer_screen" wx: ...
随机推荐
- 小米Max 2获取ROOT超级权限的经验
小米Max 2有么好方法开通了root权限?大家都了解,安卓手机有root权限,如果手机开通了root相关权限,能够实现更完美的功能,打比方大家企业的营销部门的同事,使用某些营销工具都需要在root权 ...
- django入门与实践 - 关于升级到django 3.7,三种模板超链接配置(编辑中)
第一种方法: 在myblog/urls.py模块中: from django.contrib import admin from django.urls import path, include ur ...
- 章节九、4-ChromDriver介绍
一.首先下载Chrom浏览器驱动,将驱动解压到存放火狐浏览器驱动文件路径中(请观看前面的章节) 1.进入该网址下载匹配本地浏览器版本的驱动 http://chromedriver.storage.go ...
- IPD体系向敏捷开发模式转型实施成功的四个关键因素
文/杨学明 集成产品开发(IPD).集成能力成熟度模型(CMMI).敏捷开发(Agile Development)是当前国内外企业产品研发管理的最常用的3种模式.随着创新环境的快速发展,许多企业都会 ...
- MySQL新参数log_error_verbosity
在介绍这个参数前,我们先聊聊参数log_warnings.我们知道MySQL中,其中log_error定义是否启用错误日志的功能和错误日志的存储位置,log_warnings定义是否将告警信息(w ...
- Ubuntu下crontab启动、重启、关闭命令
在Ubuntu14.04环境下,利用crontab编写shell脚本程序,定时执行php相关程序.在这个过程中,经常使用到的crontab命令如下: (root权限下) crontab启动:/etc/ ...
- 《精通Spring+4.x++企业应用开发实战》读后感
引言 还记得大三时上培训班的是时候,当时的培训老师说自己是本地讲解spring最好的讲师,但是后来等我实习了看了<Spring 3.x 企业应用开发实战>以及后续版本<精通Sprin ...
- 【题解】P1119 灾后重建
题目地址 理解Floyed的本质 Floyed的本质是动态规划. 在地K次循环中,Floyed算法枚举任意点对(X,Y),在这之前,K从未做过任何点对的中点.因此,可以利用K为中转的路径长度更新. 在 ...
- .NET CORE微服务中CONSUL的相关使用
.NET CORE微服务中CONSUL的相关使用 1.consul在微服务中的作用 consul主要做三件事:1.提供服务到ip的注册 2.提供ip到服务地址的列表查询 3.对提供服务方做健康检查(定 ...
- SQL语句检索数据排序及过滤
阅读目录 一:排序检索数据 二:过滤数据 三:高级数据过滤 四:用通配符进行过滤 回到顶部 一:排序检索数据 1.1 排序数据 比如查询数据库中表数据的时候,我们使用如下语句: select * fr ...
