OpenTK学习笔记
OpenGL定义
OpenGL被定义为”图形硬件的一种软件接口”.实质上是3D图形和模型库,具有高度可移植性,具有非常快的速度。
OpenGL架构
术语pipeline常用于阐述彼此紧密联系的一系列事件
管线(pipeline)是一个过程,可能涉及两个或多个独特的阶段或步骤。应用程序进行OpenGL函数调用时,这些命令被放置在一个命令缓冲区,该缓冲区最终填满了命令,定点数据,纹理等东西,缓冲区被刷新时,命令和数据就传递给下一个阶段
OpenGL Application(应用程序): Geometry (几何),texture(纹理)
↓
Vertex data (顶点数据):lighting(光照),transform(变换),scale(缩放)
↓
Geometry(几何):Rasterization(光栅),clipping(剪裁)
↓
Fragment(段):frog(雾) ,texture(纹理)
↓
Framebuffer(帧缓冲区):Stencil(蒙版),alpha(透明度),z-tests(深度测试),blending(混合)
↓
Eyeballs(眼球)
OpenGL坐标
屏幕坐标系:横轴是X轴,纵轴是Y轴,分别向右是正方向,向下是正方向,原点在左上角。
数学坐标系:原点在左下方,向上是X轴的正方向
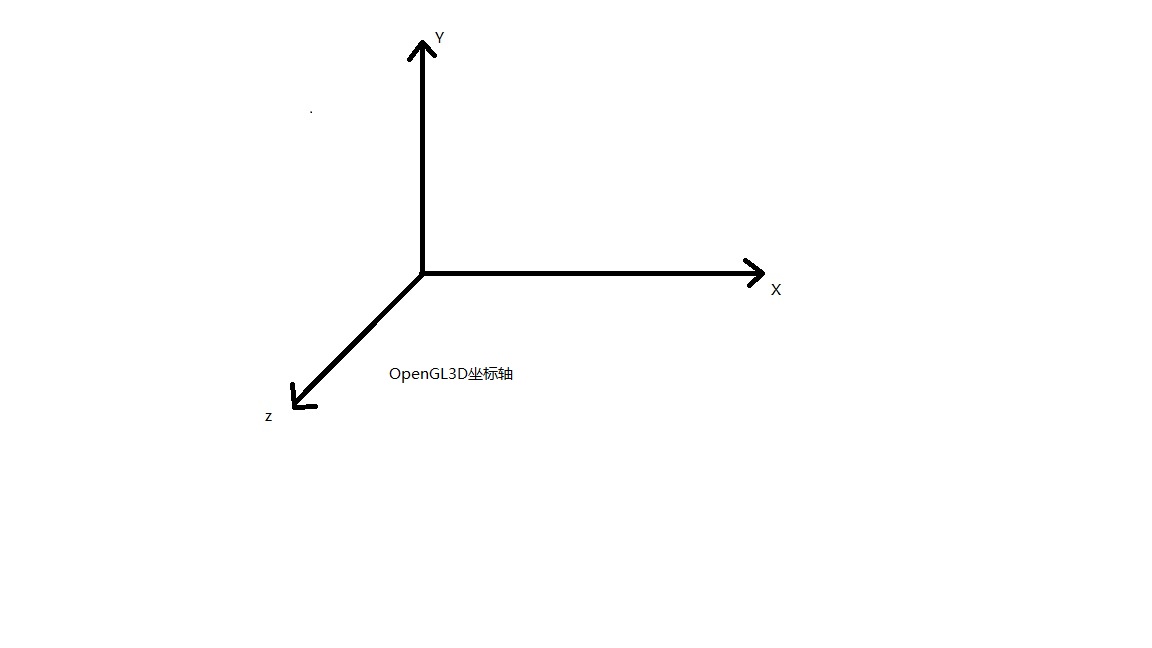
OpenGL3D坐标系: 与数学坐标系相似,左下角是原点,向右和向上是正值。添加第三个量Z轴。z轴方向从屏幕内部指向屏幕外部。

OpenGL空间位置变换
视图矩阵
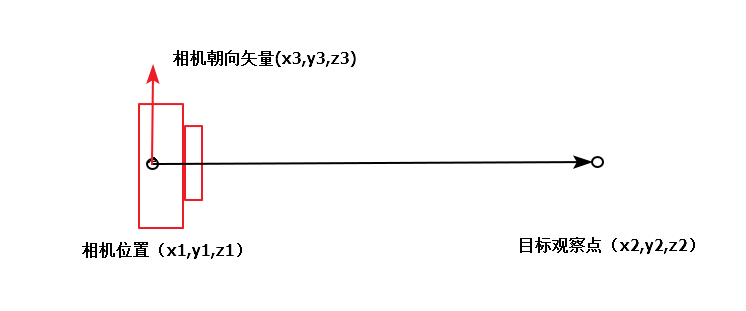
表示观察者或者是相机的位置以及朝向。架设相机的过程
Matrix4 mx4 = Matrix4.LookAt(0f, 0f, 5f, 0f, 0f, 0f, 0f, 1f, 0f);
前三个参数表示相机的位置,接下来的三个参数表示目标观察点的位置(两点确定了视线的方向),最后三个参数表示了相机的方 向。

模型矩阵变换
描述物体的位置
模型视图变换
相机和物体是相对运动。所以一般用模型视图矩阵类表示相机与物体的相对位置。投影矩阵变换
摄像机的视角以及视觉范围。类似对角的操作
通过定义平截头体(视景体)视口矩阵变换
视口矩阵变换是一种伪变换,是将规范化的设备坐标进行缩放到视口的变换。类型冲印胶片的操作

简单的OpenGL 操作顺序
/// 1.控件OnCreate方法中
// 设置清屏色
GL.ClearColor(Color.SkyBlue); // 设置清屏色
/// 2. Resize方法中
// 1. 设置视口
GL.Viewport(0, 0, c.ClientSize.Width, c.ClientSize.Height);
// 2. 操纵投影矩阵,设置平截头体(比例通常和视口比例相同,否则输出画面会走样)
//矩阵模式,投影矩阵,openGL基于状态机
GL.MatrixMode(MatrixMode.Projection);
// 加载单位矩阵,重置矩阵的状态
GL.LoadIdentity();
// 设置平截头体(视景体)
GL.Frustum(-aspect_ratio, aspect_ratio, -1.0f, 1.0f, 3.0f, 7.0f); // 创建平截头体
// 另外一种方法
//Matrix4 perpective = Matrix4.CreatePerspectiveFieldOfView(MathHelper.PiOver4,aspect_ratio,1.0f,100.0f);
//GL.LoadMatrix(ref perpective);
/// 3. Paint或者DrawFrame()方法中
// 清除颜色缓冲区
GL.Clear(ClearBufferMask.ColorBufferBit);
// 操纵模型视图矩阵,设置眼球参数
GL.MatrixMode(MatrixMode.Modelview);
GL.LoadIdentity();
// 设置观察者参数
Matrix4 mx4 = Matrix4.LookAt(0f, 0f, 5f, 0f, 0f, 0f, 0f, 1f, 0f);
GL.MatrixMode(MatrixMode.Modelview);
GL.LoadMatrix(ref mx4);
// 绘制图形
GL.Begin(BeginMode.Polygon);
GL.Vertex3(-1.0f, -1.0f, 2.0f);
GL.Vertex3(1.0f, -1.0f, 2.0f);
GL.Vertex3(1.0f, 1.0f, 2.0f);
GL.Vertex3(-1.0f, 1.0f, 2.0f);
GL.End();
// 交换缓冲区
glControl1.SwapBuffers();
OpenTK学习笔记的更多相关文章
- [转]OpenTK学习笔记(1)-源码、官网地址
OpenTK源码下载地址:https://github.com/opentk/opentk OpenTK使用Nuget安装命令:OpenTK:Install-Package OpenTK -Versi ...
- OpenTK学习笔记(3)-你好!窗体!
参考:http://dreamstatecoding.blogspot.com/2017/01/opengl-4-with-opentk-in-c-part-1.html http://www.cnb ...
- OpenTK学习笔记:C#的中开发OpenGL程序的4种开源封包库SharpGL、CsGL、OpenTK、Tao框架的简单对比
最近要在C#的语言环境下开发OpenGL程序,参考了网上的博客论坛http://www.cnblogs.com/hanyonglu/archive/2012/06/12/2546581.html,总结 ...
- OpenTK学习笔记(1)-源码、官网地址
OpenTK源码下载地址:https://github.com/opentk/opentk OpenTK使用Nuget安装命令:OpenTK:Install-Package OpenTK -Versi ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(winfrom窗体控件形式创建)
参考资料: https://social.msdn.microsoft.com/Forums/zh-TW/1b781685-c670-4338-953d-1957a8f24a66/opentkglco ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(winfrom下类的形式创建)
参考资料: https://www.codeproject.com/Articles/1167212/OpenGL-with-OpenTK-in-Csharp-Part-Initialize-the- ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(控制台)
参考资料: 控制台下类的形式创建:http://www.cnblogs.com/podolski/p/7406628.html 总结: 一.控制台下类的形式创建 1.新建控制台应用 2.连网执行Nug ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
随机推荐
- 微信小程序没有返回按钮怎么办?微信小程序左上角返回按钮怎么调出来?
如果你发现自己的小程序页面没有返回按钮,请检查是不是用的wx.redirectTo(OBJECT)进行的跳转,如果是那就把它改成wx.navigateTo(OBJECT)就可以了. wx.naviga ...
- Redis的7个应用场景
一:缓存——热数据 热点数据(经常会被查询,但是不经常被修改或者删除的数据),首选是使用redis缓存,毕竟强大到冒泡的QPS和极强的稳定性不是所有类似工具都有的,而且相比于memcached还提供了 ...
- Jenkins构建集成部署
一.可运行Jar配置 1. 设置JDK 2. 设置源码 设置构建脚本 #!/bin/bash export BUILD_ID=xxxxxx_content_170 myPath="/data ...
- Java web每天学之Servlet工作原理详情解析
上篇文章中我们介绍了Servlet的实现方式以及Servlet的生命周期,我们这篇文章就来介绍一下常用对象. 点击回顾:<Java Web每天学之Servlet的工作原理解析>:<J ...
- [Swift]LeetCode446. 等差数列划分 II - 子序列 | Arithmetic Slices II - Subsequence
A sequence of numbers is called arithmetic if it consists of at least three elements and if the diff ...
- github pages代码高亮highlighter
github pages 一直想添加代码高亮 highlighter ,基于 jekyll 3.0 的 rouge 终于搞定了: 下载代码高亮库 在 cmd 中输入: rougify style mo ...
- Hbase篇--Hbase和MapReduce结合Api
一.前述 Mapreduce可以自定义Inputforma对象和OutPutformat对象,所以原理上Mapreduce可以和任意输入源结合. 二.步骤 将结果写会到hbase中去. 2.1 Ma ...
- 双飞翼布局的改造 box-sizing和margin负值的应用
box-sizing + margin负值 升级双飞翼布局 一.box-sizing属性 .content-size, .border-size{ width: 200px; height: 100p ...
- 说一说MVC的CSRF(三)
用途:防止CSRF(跨网站请求伪造). 用法:在View->Form表单中:<%:Html.AntiForgeryToken()%> 在Controller->Action动作 ...
- jni c++
java与c/c++之间的数据交互 JNI 上述两篇文章对jni的讲解比较详细,各有利弊,就文章1来说,开门见山,直接阐述了java和C/C++的交互方式:文章2是一篇百度文库 ...
