electron入坑指南
electron入坑指南
简介
electron 实际集成chrome浏览器和node环境, 运行你写的网页
- app 基本目录结构
index.html名称可以不是index, 这个文件与普通网页的区别是它之中要引用<script 'renderer.js'>类似这样main.js必须为这个名称, 用于创建窗口和主线程的操作, 能访问node模块renderer.js渲染进程, 能访问被打包的node模块和浏览器
electron-vue
一开始什么都不会, 所以用这个脚手架快速弄一个项目模板肯定是最好的.
electron-vue模板项目弄好后, npm run dev 一切正常.
但当你兴高采烈的编译打包项目时, 就发现GG了. 由于墙, 无法下载...
随后就发生了一连串问题, 以下是我对每个问题找到的解决方案
electron-builder 由于网络原因无法下载
Error: connect ETIMEDOUT 52.216.65.240:443
添加以下淘宝镜像到环境变量
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
下载二进制包到 二进制包缓存目录
- macOS
~/Library/Caches/electron-builder - linux
~/.cache/electron-builder - windows
%LOCALAPPDATA%\electron-builder\cache
我电脑上 二进制包缓存目录 有以下文件
windows 下
linux 下
electron-vue 编译后运行空白
能够编译后不代表能够运行, 运行后发现一片空白, 通过暴力在renderer.js里每一行输出alert('xx')来判断哪里报错,
发现运行 require('vue') 加载vue时报错了, 但vue不是应该被webpack打包吗
于是在 webpack.renderer.config.js 配置里找到了 externals 配置, 发现vue特殊被白名单除外了, 既然被打包了怎么还找不到..
let whiteListedModules = ['vue', 'iview']
// externals 里的都将不被webpack打包
externals: [
...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
],
不管这个了, 我把所有 externals 配置都注释掉, 都打包进来. 然后发现 HtmlWebpackPlugin 的 nodeModules 字段在运行时是 false
于是改成
// 原来
nodeModules: process.env.NODE_ENV !== 'production' ? path.resolve(__dirname, '../node_modules') : false
// 改成, 一直提供node模块的目录
nodeModules: path.resolve(__dirname, '../node_modules')
这样暴力之后, 报了另一个错误, 说什么依赖模块 vue 未找到
后台想了半天办法, 还是妥协了
设置环境变量 ELECTRON_BUILDER_ALLOW_UNRESOLVED_DEPENDENCIES=1 忽略这个报错
(后来发现正确配置时根本不会爆什么错或这警告的)
这样打包出来可以运行了. 虽然有一点大. 我也是后面才体会到为什么 electron-vue 要这么配置
electron-builder 打包配置
我经过摸索, 发现双 package.json 的形式有许多优势, 这是我现在采用的方式
开发根目录的 package.json 打包配置片段
"scripts": {
// ... 省略一些
"build:win": "electron-builder -- win",
"build:deb": "electron-builder --linux deb",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"appId": "com.xueyou.testapp",
// 这里的产品名称将影响打包出来安装包的名称
"productName": "testapp",
"copyright": "Copyright © 2017 ${author}",
"directories": {
// 定义输出目录
"output": "release",
// 定义app根目录, 我的在 dist 目录里
"app": "./dist"
},
// 将 globa 文件匹配到的文件打包, 这里就是 将 app根目录下的所有文件打包
"files": [
"./**/*"
],
"win": {
"target": "nsis",
"icon": "dist/icons/icon.ico"
},
"linux": {
"icon": "dist/icons",
"category": "Utility"
}
},
app根目录的 package.json 打包配置片段,
注意下面的dependencies, 这很重要, 我们想在renderer.js 渲染进程访问node模块, 就必须将node模块打包,
以下的项目依赖就是你的应用能访问的node外部模块, 它会在 electron-builder install-app-deps 运行时, 在app根目录创建node_modules依赖
webpack打包renderer.js时, 要 output 配置 libraryTarget: 'commonjs2', 让输出的模块能访问node
{
// app 名称, 注意不是安装包的名称
"name": "checkout-counter",
// app 版本
"version": "1.0.1",
// app 说明
"description": "央联收银台",
"author": "XueYou <xueyoucd@gmail.com>",
"license": "MIT",
// 入口文件
"main": "./main.js",
// 项目依赖
"dependencies": {
"axios": "^0.17.1",
"echarts": "^3.8.5",
"querystring": "^0.2.0",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
}
}
linux 打包失败
Need executable 'ar' to convert dir to deb
fpm 工具需要 ar 命令才能打包deb, 后来google后发现这个命令包含在binutils
sudo apt install binutils解决依赖顺利打包
打包出来的deb安装时失败, 会报 libconf-2.so 找不到
suduo apt install -f安装依赖后, 在安装deb包就行了
然后就能在运行了
尾巴
以后我再研究怎么自动更新, 如果有疑问可以联系我
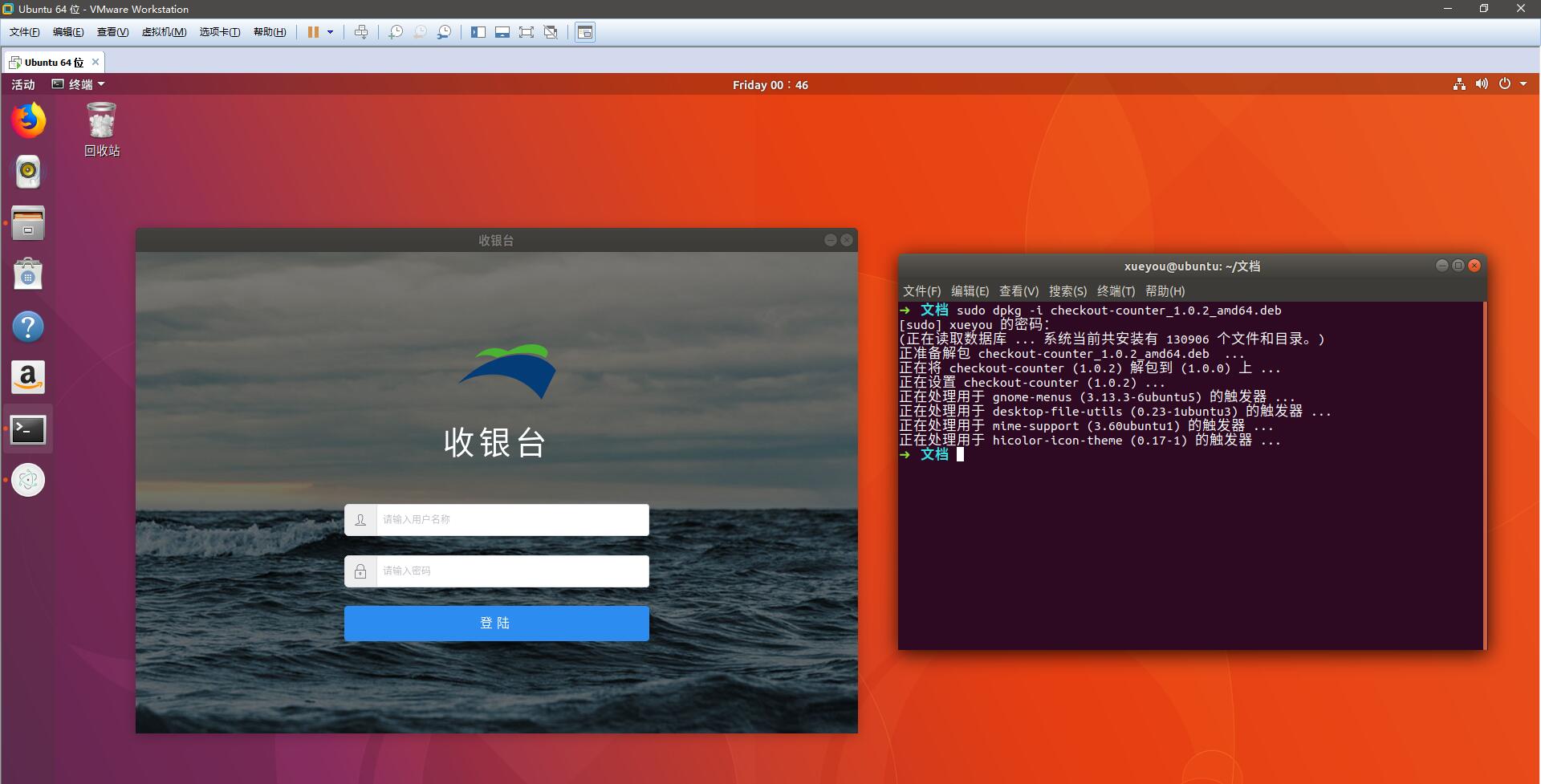
ubuntu 下的运行图

参考文章
electron入坑指南的更多相关文章
- C语言入坑指南-被遗忘的初始化
前言 什么是初始化?为什么要初始化?静态变量和局部变量的初始化又有什么区别?实际应用中应该怎么做?本文将一一回答这些问题. 什么是初始化 初始化指的是对数据对象或者变量赋予初始值.例如: int va ...
- Elasticsearch入坑指南之RESTful API
Elasticsearch入坑指南之RESTful API Tags:Elasticsearch ES为开发者提供了非常丰富的基于Http协议的Rest API,通过简单的Rest请求,就可以实现非常 ...
- ElasticSearch入坑指南之概述及安装
---恢复内容开始--- ElasticSearch入坑指南之概述及安装 了解ElasticSearch ElasticSearch(简称ES)基于Lucene的分布式全文检索引擎.使用ES可以实现近 ...
- eclipse中导入外部包却无法查看对应源码或Javadoc的入坑指南
eclipse中导入外部包却无法查看对应源码或Javadoc的 入坑指南 出现这个错误的原因是,你虽然导入了.jar包,但没有配置对应的Javadoc或源码路径,所以在编辑器中无法查看源 码和对应AP ...
- Rust入坑指南:核心概念
如果说前面的坑我们一直在用小铲子挖的话,那么今天的坑就是用挖掘机挖的. 今天要介绍的是Rust的一个核心概念:Ownership.全文将分为什么是Ownership以及Ownership的传递类型两部 ...
- Rust入坑指南:鳞次栉比
很久没有挖Rust的坑啦,今天来挖一些排列整齐的坑.没错,就是要介绍一些集合类型的数据类型."鳞次栉比"这个标题是不是显得很有文化? 在Rust入坑指南:常规套路一文中我们已经介绍 ...
- Rust入坑指南:亡羊补牢
如果你已经开始学习Rust,相信你已经体会过Rust编译器的强大.它可以帮助你避免程序中的大部分错误,但是编译器也不是万能的,如果程序写的不恰当,还是会发生错误,让程序崩溃.所以今天我们就来聊一聊Ru ...
- Rust入坑指南:朝生暮死
今天想和大家一起把我们之前挖的坑再刨深一些.在Java中,一个对象能存活多久全靠JVM来决定,程序员并不需要去关心对象的生命周期,但是在Rust中就大不相同,一个对象从生到死我们都需要掌握的很清楚. ...
- Rust入坑指南:齐头并进(上)
我们知道,如今CPU的计算能力已经非常强大,其速度比内存要高出许多个数量级.为了充分利用CPU资源,多数编程语言都提供了并发编程的能力,Rust也不例外. 聊到并发,就离不开多进程和多线程这两个概念. ...
随机推荐
- [Swift]LeetCode59. 螺旋矩阵 II | Spiral Matrix II
Given a positive integer n, generate a square matrix filled with elements from 1 to n2 in spiral ord ...
- [SQL]LeetCode577.员工奖金 | Employee Bonus
Select all employee's name and bonus whose bonus is < 1000. Table:Employee +-------+--------+---- ...
- [Swift]LeetCode963. 最小面积矩形 II | Minimum Area Rectangle II
Given a set of points in the xy-plane, determine the minimum area of any rectangle formed from these ...
- 安装部署jumpserver3.0
1.安装依赖包yum -y install git readline-devel automake autoconf2.下载 jumpservergit clone https://github.co ...
- Python内置函数(59)——sorted
英文文档: sorted(iterable[, key][, reverse]) Return a new sorted list from the items in iterable. Has tw ...
- mockjs,json-server一起搭建前端通用的数据模拟框架
无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的.本篇文章就是基于此原因而产出的.希望对有这方面的需求的同 ...
- qt 坐标变换
原文链接:Qt学习之路(28): 坐标变换 同很多坐标系统一样,QPainter的默认坐标的原点(0, 0)位于屏幕的左上角,X轴正方向是水平向右,Y轴正方向是竖直向下.在这个坐标系统中,每个像素 ...
- 如何比较版本号--Python实现
需求 在写一个程序Django项目的setup程序(初始化环境,比如设置PIP源,安装该项目依赖的各种模块等操作)遇到一个系统当前模块版本和项目所需版本的比较然后给出建议是忽略还是升级.我的要求是不仅 ...
- -1-3 java集合框架基础 java集合体系结构 Collection 常用java集合框架 如何选择集合 迭代器 泛型 通配符概念 Properties 集合 迭代器
集合又称之为容器存储对象的一种方式 •数组虽然也可以存储对象,但长度是固定的:显然需要可变长度的容器 集合和数组的区别? A:长度区别 ...
- 【转】java缩放图片、java裁剪图片代码工具类
一首先看下效果 二工具类 三测试类 在系统的上传图片功能中,我们无法控制用户上传图片的大小,用户可能会上传大到几十M小到1k的的图片,一方面图片太大占据了太多的空间,另一方面,我们没办法在页面上显示统 ...
