JS-函数声明 和 函数表达式
问题:
1, function foo() {};
2, var foo = function () {};
1,上面的语法是声明,可以提升,因此在函数定义的上方也可以调用
2,下面的语法是函数表达式,函数名是 foo (其实是变量名提升),提升的不是函数体
### 函数表达式也支持名字语法的
*********************************************
var foo = function func() {
console.log(func); //在函数内部可以这样子用,把函数体打印出来
};
func(); //不能如此调用
foo();
**********************************************
***函数有一个属性name,表示的是函数名,只有带有名字的函数定义,才会有name属性值,否则是 " "。
***但是,函数表达式的名字(函数的name属性),只允许在函数内部使用,(特殊)ie8允许访问。
**********************************************************************************

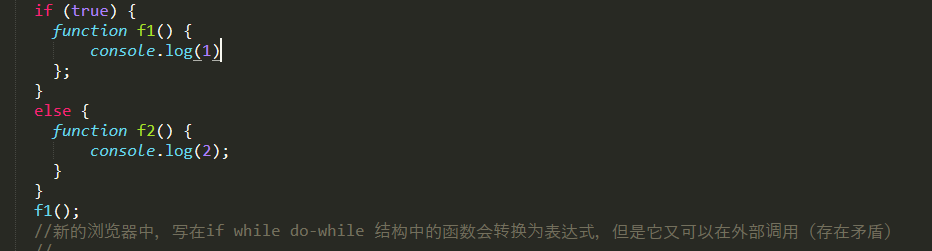
1,新的浏览器中,写在if while do-while 结构中的函数会转换为表达式,但是它又可以在外部调用(和上面的结论存在矛盾)
注:个人学习笔记
JS-函数声明 和 函数表达式的更多相关文章
- JS中函数声明与函数表达式的不同
Js中的函数声明是指下面的形式: function functionName(){ } 这样的方式来声明一个函数,而函数表达式则是类似表达式那样来声明一个函数,如 var functionName ...
- js学习之函数声明与函数表达式区别[原创]
作为一名js初学者,与大家分享下.Javascript中有函数声明提升的功能,会优先编译函数声明部分.比如, ff(); function ff(){ alert("hello world. ...
- js函数声明和函数表达式的区别
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装.继承等,也可以让代码得到复用.但事物都有两面性,Javascrip ...
- 转载 js函数声明和函数表达式
在js中函数有两种表达方式.1 函数声明 2 函数表达式 函数声明 function sayname(){ alert("li lei"); } 函数表达式 var sayname ...
- JS中函数声明与函数表达式的异同
相同点 注:函数声明和函数表达式的相同点包括但不限于以下几点 函数是一个值,所以和其他值一样,函数也可以进行被输出.被赋值.作为参数传给其他函数等相关操作,不管函数是以什么方式被定义的,当然和其他值的 ...
- JS中的函数声明和函数表达式的区别,即function(){}和var function(){},以及变量提升、作用域和作用域链
一.前言 Uncaught TypeError: ... is not a function function max(){}表示函数声明,可以放在代码的任何位置,也可以在任何地方成功调用: var ...
- JavaScript(js)函数声明与函数表达式的区别
在JavaScript中,函数是经常用到的,在实际开发的时候,我想很多人都没有太在意函数的声明与函数表达式的区别,但是呢,这种细节的东西对于学好js是非常重要的. 函数声明与函数表达式用代码写出来是这 ...
- Js中函数声明和函数表达式的区别
先看以下几段烧脑的代码: f();//=>? var f = function () { console.log("var"); } function f() { conso ...
- 【JS】函数提升变量提升以及函数声明和函数表达式的区别
今天看js的变量提升问题,里面提到了函数提升.然后发现自己之前一直把函数声明和函数表达式弄错,导致函数提升出错 一.变量提升 console.log(a) var a=100 //undefined ...
- js 函数声明与函数表达式
1,变量包括全局变量和局部变量,局部变量只能在函数内部访问.如果函数传参和全局变量一样的话,即使是给全局变量赋值,这里会把全局变量当成局部变量的. 如: 1: var x='x'; 2: 3: ...
随机推荐
- DirectX11 With Windows SDK--01 DirectX11初始化
前言 由于个人觉得龙书里面第4章提供的Direct3D 初始化项目封装得比较好,而且DirectX SDK Samples里面的初始化程序过于精简,不适合后续使用,故选择了以Init Direct3D ...
- 第七节: EF的三种事务的应用场景和各自注意的问题(SaveChanges、DBContextTransaction、TransactionScope)
一. 什么是事务 我们通俗的理解事务就是一系列操作要么全部成功.要么全部失败(不可能存在部分成功,部分失败的情况). 举一个事务在我们日常生活中的经典例子:两张银行卡(甲.乙),甲向乙转钱,整个过程需 ...
- Love Me,Love My Dog
Love me, love my dog. 爱屋及乌. 出处<尚书大传•大战>:“爱人者,兼其屋上之乌.” 活学活用:love first love 初恋 unrequited [one- ...
- [物理学与PDEs]第5章习题10 多凸函数一个例子
证明函数 $$\bex \hat W({\bf F})=\sedd{\ba{ll} \cfrac{1}{\det{\bf F}},&if\ \det{\bf F}>0,\\ +\inft ...
- Flink学习(二)Flink中的时间
摘自Apache Flink官网 最早的streaming 架构是storm的lambda架构 分为三个layer batch layer serving layer speed layer 一.在s ...
- struts2简单入门-配置文件-struts.xml
struts.xml 作用:配置struts中的action,result,package,全局action,result,等等. 基本文件格式: <?xml version="1.0 ...
- 第三周 数据分析之概要 Pandas库数据特征分析
数据的排序: 数据的基本统计分析 : 数据的累计统计分析: 数据的相关分析: 单元小结
- mysql的表映射
参考博客:https://blog.csdn.net/shushugood/article/details/79925150 1.服务器上的操作 在服务器上mysql创建一个实例,名为test_db, ...
- SQL中笛卡尔积-cross join的用法
在数学中,笛卡尔乘积是指两个集合X和Y的笛卡尓积(Cartesian product),又称直积,表示为X × Y,第一个对象是X的成员而第二个对象是Y的所有可能有序对的其中一个成员 假设集合A={a ...
- JAVA ArrayList实现随机生成数字,并把偶数放入一个列表中
package Code429; import java.util.ArrayList;import java.util.Random; public class CodeArrayListPrint ...
