qt 画多边形(实现鼠标拖动节点)
---恢复内容开始---
2018-01-06
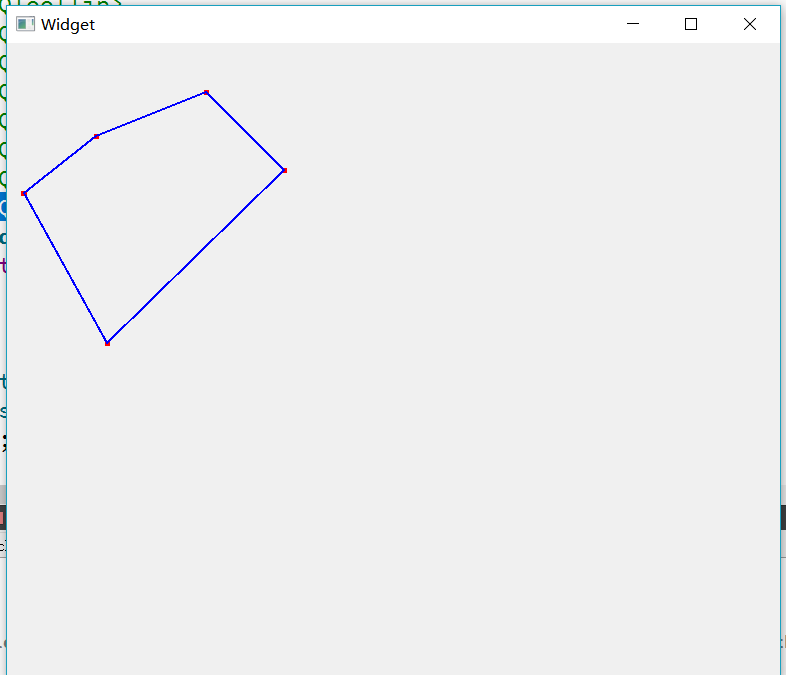
这个小例子实现了移动鼠标,鼠标的坐标信息跟随鼠标移动,多边形的实现,鼠标点击可以拖动多边形点的位置,(其中有个问题?我在QMainWindow下,用mouseMoveEvent事件,只有鼠标点击移动才会有效,不知道是qt的原因,还是我实现的问题,知道的可以给我留言,谢谢)以下是基于widget类实现的不会存在那个问题()

widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void init(); //初始化数据的函数
protected:
void paintEvent(QPaintEvent *event); //绘图事件
void mouseReleaseEvent(QMouseEvent *event);//鼠标释放事件
void mousePressEvent(QMouseEvent *event);//鼠标单击事件
void mouseMoveEvent(QMouseEvent *event);//鼠标移动事件
void mouseDoubleClickEvent(QMouseEvent *event);//鼠标双击事件
private:
Ui::Widget *ui;
int x[5]={17,89,199,277,100},y[5]={150,93,49,127,300}; //定义多边形的5个点
int m,m_mouse_style,j;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QToolTip>
#include <QMouseEvent>
#include <QDebug>
#include <QPainter>
#include <QPaintEvent>
#include <QWhatsThis>
#include <QPen>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setMouseTracking(true);
init(); //初始化数据
}
Widget::~Widget()
{
delete ui;
}
void Widget::init(){
m=0; //为所有的全局数据初始化 增加程序的鲁棒性
m_mouse_style=0;
j=0;
}
void Widget::mouseMoveEvent(QMouseEvent *event){
m=0; //还应该在这在给m 赋一次值 为了清空鼠标上一次在某个点上留下的值
QString zuo=QString("%1 %2").arg(event->pos().x()).arg(event->pos().y());
QToolTip::showText(QPoint(event->globalPos()),zuo,this); //显示鼠标坐标 更随鼠标用方框的形式
//在mainwindows 这个类中用 mouseMoveEevent 事件只有点击拖动鼠标时才会有效 不知道是什么原因
for(int i=0;i<5;i++){
if(fabs(event->pos().x()-x[i])<=5&& fabs(event->pos().y()-y[i])<=5){
//fabs()这个函数是用来去绝对值的
m=m+1;
}}
if(m!=0)
{
setCursor(Qt::CrossCursor); //改变鼠标的样式
update(); //刷新
}else {
setCursor(Qt::ArrowCursor);
update();
}
if(m_mouse_style==1){ //改变点的位置
x[j]=event->pos().x();
y[j]=event->pos().y();
update();
}
}
void Widget::mousePressEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton){ //判断是否是左键点击
for(int i=0;i<5;i++){
if(fabs(event->pos().x()-x[i])<=5&& fabs(event->pos().y()-y[i])<=5){
//判断鼠标的位置
j=i;
m_mouse_style=1;
setCursor(Qt::CrossCursor);
break;
}
}
}else {
setCursor(Qt::ArrowCursor);
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event){// 鼠标释放事件
m_mouse_style=0;
setCursor(Qt::ArrowCursor);
update();
}
void Widget::mouseDoubleClickEvent(QMouseEvent *event){
}
void Widget::paintEvent(QPaintEvent *event){
QPainter painters(this);
QPen pen; //设置点的样式
pen.setColor(Qt::red); //改变颜色
pen.setWidth(5); //改变点的宽度
painters.setPen(pen);
QPoint point;
for(int i=0;i<5;i++){ //画出5个点
painters.drawPoint(x[i],y[i]);
}
QPen pen1; //设置线的样式
pen1.setWidth(2);
pen1.setColor(Qt::blue);
painters.setPen(pen1);
QPolygon ply; //多边形
ply.setPoints(5,x[0],y[0],x[1],y[1],x[2],y[2],x[3],y[3],x[4],y[4]); //点的集合
painters.drawConvexPolygon(ply); //绘制出多边形
}
---恢复内容结束---
qt 画多边形(实现鼠标拖动节点)的更多相关文章
- WinForm中TreeView控件实现鼠标拖动节点(可实现同级节点位置互换,或拖到目标子节点)
;//1:不同级, 不为1:拖同级 private void treeView1_ItemDrag(object sender, ItemDragEventArgs e) { if (e.Button ...
- qt 鼠标拖动窗口放大缩小
// 鼠标拖动 具体实现void mouseMoveEvent(QMouseEvent * pEvent) { if (pEvent->buttons() & Qt::LeftButto ...
- 最全vue的vue-amap使用高德地图插件画多边形范围
一.在vue-cli的框架下的main.js(或者main.ts)中引入高德插件,代码如下: import Vue from 'vue' import VueAMap from 'vue-amap' ...
- CSharpGL(39)GLSL光照示例:鼠标拖动太阳(光源)观察平行光的漫反射和镜面反射效果
CSharpGL(39)GLSL光照示例:鼠标拖动太阳(光源)观察平行光的漫反射和镜面反射效果 开始 一图抵千言.首先来看鼠标拖动太阳(光源)的情形. 然后是鼠标拖拽旋转模型的情形. 然后我们移动摄像 ...
- c# 利用 两个TREEVIEW控件完成TEENODE的鼠标拖动操作
功能说明: 我们有两个TREEVIEW控件——TREEVIEW1,TREEVIEW2.Treeview1内有三个NODE,Treeview2内有三个NODE.将Treeview1内的NODE拖动到Tr ...
- 使用Java、Matlab画多边形闭合折线图
由于写论文要将“哈密顿回路问题(TSP)”的求解中间结果表示出来,查了一下使用程序画多边形图形.现在在总结一下,这个图是“由给定节点首尾相连的”闭合多边形. 1.使用matlab作闭合多边形图 没有找 ...
- vue+echarts实现可拖动节点的折现图(支持拖动方向和上下限的设置)
本篇文档主要是利用echarts实现可拖动节点的折现图,在echarts中找到了一个demo,传送门:https://echarts.baidu.com/examples/editor.html?c= ...
- echarts实现多条可拖动节点的折现图
这篇博文主要是利用echarts实现两条以及多条可拖动节点的曲线,demo脱胎于官方demo,在官方demo的基础上添加了另一条曲线.因为之前写过一篇在vue中使用echarts实现可拖动节点的折线图 ...
- jQuery实现鼠标拖动改变Div高度
最近项目中需要在DashBoard页面做一个事件通知栏,该通知栏固定位于页面底部,鼠标拖动该DIV实现自动改变高度扩展内容显示区域. 以下是一个设计原型,基于jQuery实现,只实现了拖动效果,没有做 ...
随机推荐
- 此处为当前页,设置此处的href点后没有效果
<%--此处当前页不能点,设置href为没有动作Javascript:void(0); --%> 如果javaScript:void(0);写错了,那就很尴尬(某些浏览器忽略该错误如:谷歌 ...
- 监听F5刷新,添加路由前缀
为了解决ninx反向代理,添加路由,但最终react的route还是不认识,研究了半天做个记录: document.addEventListener("keydown",funct ...
- SQL server 使用 内联结(INNER JOIN) 联结多个表 (以及过滤条件 WHERE, AND使用区别)
INNER JOIN ……ON的语法格式: FROM (((表1 INNER JOIN 表2 ON 表1.字段号=表2.字段号) INNER JOIN 表3 ON 表1.字段号=表3.字段号) INN ...
- Django——在线教育项目总结
项目简介 在线教育平台 软件依赖: WEB框架:Django(1.11.7).Django REST framework 前端框架:Vue(2.5.16) 数据库: MySql.redis 支付平台: ...
- C# - 获取windows系统特殊文件夹路径
一.路径分类 1.绝对路径 完整路径,从磁盘符号开始,如:C:\Windows 2.相对路径 以当前路径为起点,不包含磁盘符号,通常使用“..\”符号来访问上级目录中的文件或文件夹. ../Windo ...
- 17使用systemd方式开机自动启动Home Assistant服务
2018-03-20 15:48:36 转移自网易博客! 首先使用编写文件hass@homeassistant.service,文件内容如下 # 这个文件用于systemd方式自动启动hass服务.# ...
- easyui commobox省市区县三级联动
1.前端代码 <div class="col-6 f-group"> <label class="col-4 left_red"> 省名 ...
- 【C语言程序】今天是祖国母亲的生日,特意编写一个小程序,为祖国母亲庆生~
#include <stdio.h> #define N 80 int main(int argc, char *argv[]) { char a[N]; printf("Hel ...
- 第二个项目:WC
第二个项目:Word Count 一.主要功能:文件中字符数.单词数.行数的统计 二.github源码和工程文件地址:https://github.com/miniyuan222/the-second ...
- 30、进程的基础理论,并发(multiprocessing模块)
我们之前基于tcp所做的通信都只能一个一个链接只有关闭当前链接时才能去链接下一个通信,这显然与现实情况不合.今天我们将来学一个新的概念进程,来做一个python多进程的并发编程.还会贴一个用json序 ...
