webpack前端开发环境搭建
要搭建webpack开发环境,首先要安装NodeJS,后面的过程均在NodeJS已经安装的基础上进行。
1. 首先建立一个工程目录,命名为,其目录结构如下:

其中dist目录用于存放生成的文件,src目录存放源代码。
2. 初始化项目
在工程目录中打开命令行,并输入
npm init
后面全部按回车键默认配置即可。
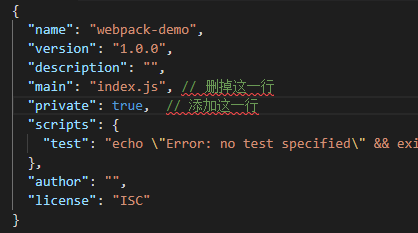
上述步骤后会在当前目录生成一个文件:package.json
3. 配置环境
(1) 修改package.json,防止工程被以外发布。

(2) 安装webpack
在当前目录打开命令行,输入如下指令
cnpm install --save-dev webpack webpack-cli webpack-dev-server
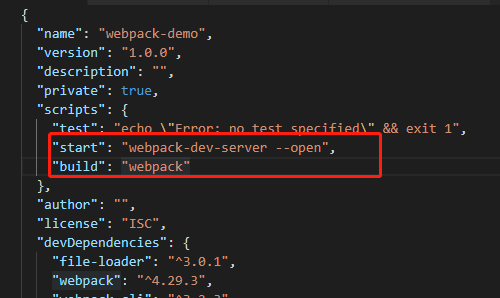
(4) 修改package.json,添加常用命令

(5)安装loaders
在当前目录打开命令行,输入如下指令
cnpm install --save-dev file-loader extract-loader html-loader
4. 开始编码
(1) 在工程中添加三个文件

<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
// index.js
import './index.html'; document.title = 'Hello webpack!';
// webpack.config.js
const path = require('path'); module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
contentBase: './dist'
},
module: {
rules: [{
test: /\.html$/,
use: ['file-loader?name=[name].[ext]', 'extract-loader', 'html-loader']
}]
}
};
(2) 测试开发服务器
在当前目录打开命令窗口,输入命令
npm run start
此时浏览器会弹出一个页面,就是我们刚刚编写的页面:

接下来只需要在html页面中编写所需要的代码就可以了。
webpack前端开发环境搭建的更多相关文章
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- Sentinel控制台前端开发环境搭建
Sentinel:分布式系统的流量防卫兵. 官网:https://sentinelguard.io Github:https://github.com/alibaba/sentinel Wiki:ht ...
- webpack+angular2开发环境搭建
升级版之webpack4 + angular5脚手架demo详见: http://www.cnblogs.com/xudengwei/p/8852257.html 刚搭建完一个webpack+angu ...
- 前端开发环境搭建 Grunt Bower、Requirejs 、 Angular
现在web开发的趋势是前后端分离.前端采用某些js框架,后端采用某些语言提供restful API,两者以json格式进行数据交互. 如果后端采用node.js,则前后端可以使用同一种语言,共享某些可 ...
- React+Webpack+Webstorm开发环境搭建
需要安装的软件 node.js npm包管理 Webstorm 由于6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm nodejs(包含npm)安装在默认路径C:\Program Fi ...
- React前端开发环境搭建
先,我们需要明确的是React和很多前端框架一样,底层都还是js以及html,即便它有着看似特殊的jsx语法. 我们要在服务端运行js,就需要依赖一个环境,和运行war包需要tomcat一类中间件一样 ...
- grunt 前端开发环境搭建
1.找管理员开通gitlab权限 2.下载并安装git工具 3.下载并安装nodejs 4.安装cnpm 5.安装kulor-cli cnpm install -g kulor-cli cnpm in ...
- TypeScript + Webpack 4 开发环境搭建(转)
前段时间接触到 Microsoft 的 Microsoft.AspNetCore.SpaTemplates 模板,生成的项目使用的默认语言是 TypeScript,虽然以前在此之前并没有用过TypeS ...
随机推荐
- mysql插件的初始化
- vmware install win8 and server2012 problem
Environment: vmware workstation 9 and win7 64bit. Problem: when i want to install server2012r2 and w ...
- scrapy 入门爬取新闻
为文本分类实验爬取数据集,要求一百万,分类>10类. 参考链接:http://litianyi.cc/technology/2015/12/01/text-classification-1/ 文 ...
- 将一个js项目改造成vue项目
本地环境:node版本:8.11.4 vue版本:3.4.1; 开发工具vscode 1.创建一个空的vue项目(vue create bigdata_reprot_web) 2.找到项目的空白页,改 ...
- js的事件流事件机制
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div ...
- 小白的python之路11/15 awk 77-78
awk -F指定分隔符 eg下图指定 : 为分隔符,$1 $4 NF表示以分隔符为表准,该行分了几段 $NF表示取最后一段 正则表达式 表示打印第一个开头的用户名awk -F: '/nolog ...
- setTimeout代替setInterval的写法以及setInterval的弊端以及越来越快的解决办法
平常经常遇到的一个问题,很多人想间隔时间执行一些事件的时候,第一时间就会想到用setInterval,但是setInterval村子啊不少弊端哦. 弊端1:setInterval会无视错误代码,即使代 ...
- linux修改主机名+免密认证+关闭防火墙
在很多软件安装的时候都有这些需求,因此在这里一起讲一下 修改主机名 简单的使用 hostnamectl 命令就好了 hostnamectl set-hostname NAME 免密认证 准备工作,修改 ...
- mpeg2文件分析(纯c解析代码)
参考链接: 1. MPEG-2码流结构分析 https://www.cnblogs.com/CoderTian/p/9246225.html(本文语法采用这里的截图,代码原创) 1. mpeg2的码流 ...
- Python——字符串、文件操作,英文词频统计预处理
一.字符串操作: 解析身份证号:生日.性别.出生地等. 凯撒密码编码与解码 网址观察与批量生成 2.凯撒密码编码与解码 凯撒加密法的替换方法是通过排列明文和密文字母表,密文字母表示通过将明文字母表向左 ...
